aktueller Standort: Heim > Herunterladen > JS-Effekte > html5特效 > html5的非常简单圆形转盘抽奖代码

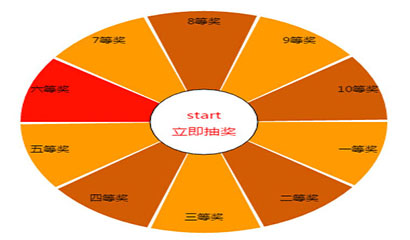
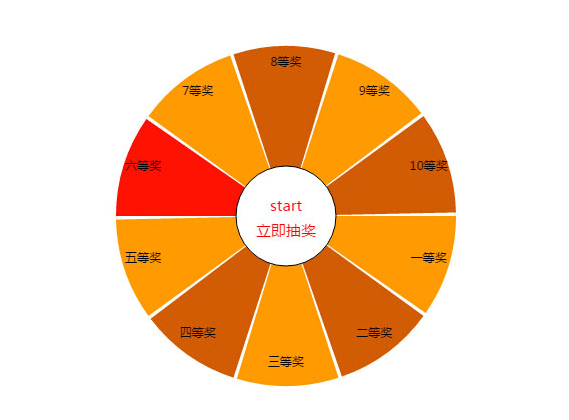
html5的非常简单圆形转盘抽奖代码
| Klassifizieren: JS-Effekte / html5特效 | Veröffentlichkeitsdatum: 2018-01-24 | Besuche: 2199 |
| Herunterladen: 58 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1 Andrew Tate kündigt Pläne an, 1 Million US-Dollar in $DADDY Coin zu investieren, sobald er 10 Millionen Follower erreicht hat
- 2 Liskov-Substitutionsprinzip
- 3 Prinzip der Schnittstellentrennung
- 4 Was Sensex und Nifty bewegt
- 5 Cristiano Ronaldo bringt inmitten einer Justizkrise eine neue NFT-Sammlung auf den Markt
- 6 Beherrschen des Overflow-Scroll-Verlaufs mit CSS
- 7 Adept stellt fortschrittliche KI-Agenten mit multimodalen Fähigkeiten vor
- 8 Der von FTX vorgeschlagene Umstrukturierungsplan steht trotz der Unterstützung der Gläubiger vor rechtlichen Herausforderungen
- 9 Der pseudonyme Analyst Bluntz prognostiziert einen enormen Aufwärtstrend für den auf Ethereum (ETH) basierenden Memecoin Pepe (PEPE)
- 10 Eine ruhende Bitcoin-Wallet aus der Satoshi-Ära erwacht plötzlich zum Leben
- 11 Erweitertes SCSS: Funktion und Mixins
- 12 XRP kann sich bis 2025 auf 1 US-Dollar verdoppeln, aber erwarten Sie nicht, dass es von dort aus in die Höhe schnellen wird
- 13 Cardano (ADA)-Preis ist bereit, „Bombe“ fallen zu lassen, da geheimer Katalysator auftaucht
- 14 Prinzip der Einzelverantwortung
- 15 Doge2014: Ein neues Token zur Ehrung und Feier von 10 Jahren Dogecoin
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1044 2024-04-24
-
- Go语言实战之 GraphQL
- 1334 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2733 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2273 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2102 2024-03-29
非常简单的html5 canvas实现的圆形转盘抽奖代码,无需jQuery就可以实现的抽奖转盘特效。
var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)']
,fillText = ['一等奖','二等奖','三等奖','四等奖','五等奖','六等奖','7等奖','8等奖','9等奖','10等奖']
,width = 400
,height = 400
,c_x = 200
,c_y =200
,radius = 170 // 圆盘半径
,canvas = document.getElementById('bg')
,index =0
,timer = null
,running = false // 是否运行中
,speed = 300 // 速度
,isBeginPrize = false // 是否开始抽奖
,stepping=0 // 步数,经过一个扇形为1步
,basecircle = 3 // 点击开始时,圆盘旋转的圈数,旋转玩指定圈数之后,再根据selected的值确定奖项
,selected =0; // 最终选中第几个扇形,也就是确定几等奖