aktueller Standort:Heim>Herunterladen>JS-Effekte>jQuery特效>jQuery带动画效果的CSS3表单输入框验证代码

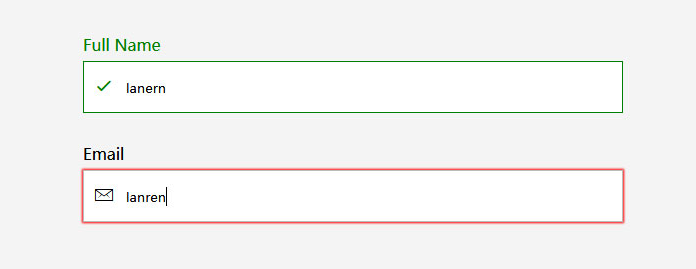
jQuery带动画效果的CSS3表单输入框验证代码
| Klassifizieren:JS-Effekte/jQuery特效 | Veröffentlichkeitsdatum: 2018-01-09 | Besuche: 1152 |
| Herunterladen: 34 |
Neueste Downloads
Fantasy-Aquarium
Girls Frontline
Flügel der Sterne
Kleine Blumenfee, Feenparadies
Restaurant Cute Story
Shanhe Reiseerkundung
Liebe und Produzent
Das stärkste Gehirn 3
Odd Dust: Damila
Junge Reise in den Westen 2
24 StundenBestenliste lesen
- 1Andrew Tate kündigt Pläne an, 1 Million US-Dollar in $DADDY Coin zu investieren, sobald er 10 Millionen Follower erreicht hat
- 2Liskov-Substitutionsprinzip
- 3Prinzip der Schnittstellentrennung
- 4Was Sensex und Nifty bewegt
- 5Cristiano Ronaldo bringt inmitten einer Justizkrise eine neue NFT-Sammlung auf den Markt
- 6Beherrschen des Overflow-Scroll-Verlaufs mit CSS
- 7Adept stellt fortschrittliche KI-Agenten mit multimodalen Fähigkeiten vor
- 8Der von FTX vorgeschlagene Umstrukturierungsplan steht trotz der Unterstützung der Gläubiger vor rechtlichen Herausforderungen
- 9Der pseudonyme Analyst Bluntz prognostiziert einen enormen Aufwärtstrend für den auf Ethereum (ETH) basierenden Memecoin Pepe (PEPE)
- 10Eine ruhende Bitcoin-Wallet aus der Satoshi-Ära erwacht plötzlich zum Leben
- 11Erweitertes SCSS: Funktion und Mixins
- 12XRP kann sich bis 2025 auf 1 US-Dollar verdoppeln, aber erwarten Sie nicht, dass es von dort aus in die Höhe schnellen wird
- 13Cardano (ADA)-Preis ist bereit, „Bombe“ fallen zu lassen, da geheimer Katalysator auftaucht
- 14Prinzip der Einzelverantwortung
- 15Doge2014: Ein neues Token zur Ehrung und Feier von 10 Jahren Dogecoin
Neueste Tutorials
-
- 国外Web开发全栈课程全集
- 1044 2024-04-24
-
- Go语言实战之 GraphQL
- 1334 2024-04-19
-
- 550W粉丝大佬手把手从零学JavaScript
- 2733 2024-04-18
-
- python大神Mosh,零基础小白6小时完全入门
- 2273 2024-04-10
-
- MySQL 初学入门(mosh老师)
- 1249 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--十天精品课堂
- 2102 2024-03-29
html,
body {
background-color: #F4F4F4;
display: flex;
width: 100%;
height: 100%;
align-items: center;
font-family: "Work Sans", sans-serif;
justify-content: center;
}
.exp-container {
width: 100%;
padding: 30px;
box-sizing: border-box;
max-width: 600px;
}
.exp {
display: flex;
flex-direction: column-reverse;
width: 100%;
margin-bottom: 30px;
position: relative;
flex-wrap: wrap;
}
.exp__label {
transition: 0.3s;
margin-bottom: 5px;
}
.exp__label:before {
content: attr(data-icon);
font-weight: normal;
font-family: "Ionicons";
font-size: 24px;
position: absolute;
left: 0;
transform: rotateY(90deg);
bottom: 0;
height: 52px;
background: transparent;
color: #000;
transform-origin: left;
display: flex;
align-items: center;
justify-content: center;
transition: color .3s 0s ease, transform .3s 0s ease;
width: 42px;
}
.exp__input {
border: 1px solid #ddd;
padding: 0 10px;
width: 100%;
height: 52px;
transition: 0.3s;
font-weight: normal;
box-sizing: border-box;
font-family: "Work Sans", sans-serif;
outline: none;
}
.exp__input:focus {
padding-left: 42px;
border-color: #bbb;
}
.exp__input:focus + label:before {
transform: rotateY(0deg);
}
.exp__input:valid {
padding-left: 42px;
border-color: green;
}
.exp__input:valid + label {
color: green;
}
非常简单的一款带动画效果的CSS3表单输入框验证代码,当输入框聚焦时出现图标动画,还有验证邮箱地址格式是否正确等功能。