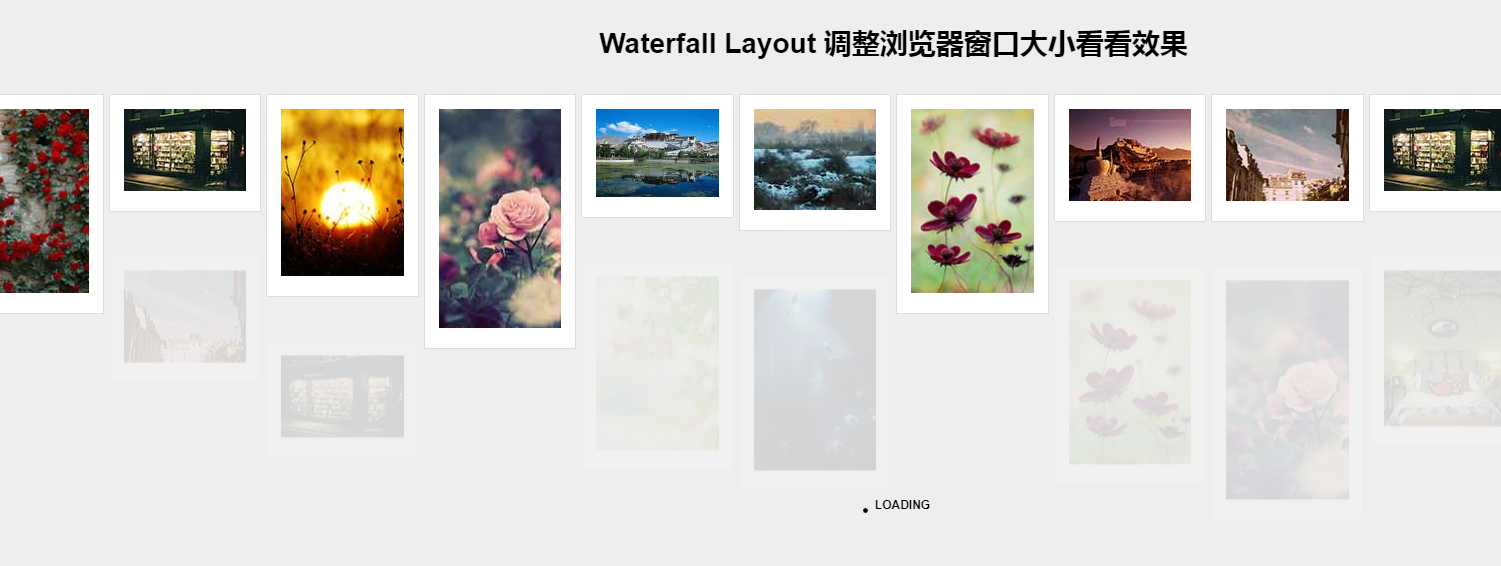
Wasserfall-adaptiver Wasserfall-Strömungseffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)
Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)
14 Dec 2021
Dieser Artikel wird Ihnen eine praktische Bootstrap-Erfahrung vermitteln und Ihnen Schritt für Schritt vorstellen, wie Sie mit Bootstrap das Wasserfall-Flow-Layout implementieren.
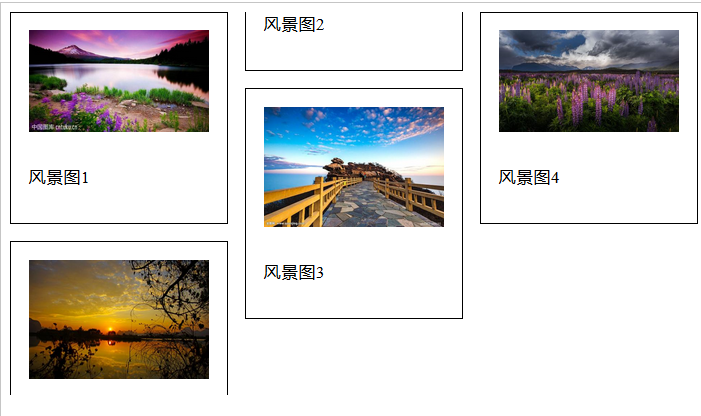
 Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout
Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout
28 Sep 2018
Beim Layouten einer Webseite wird manchmal eine Layoutmethode namens Wasserfall-Flow-Layout verwendet. Wie sieht also ein Wasserfall-Flow-Layout aus? In diesem Artikel erfahren Sie, wie Sie das Wasserfall-Flow-Layout implementieren.
 Was bedeutet Münzkreis-Wasserfall?
Was bedeutet Münzkreis-Wasserfall?
15 Jul 2024
Unter einem Währungswasserfall versteht man einen schnellen und erheblichen Rückgang des Kryptowährungsmarktes. Zu den Hauptgründen gehören Panikverkäufe, Liquidation und mangelnde Liquidität. Dies kann zu Anlegerverlusten, Marktvolatilität und erschüttertem Vertrauen führen. Zu den Antworten gehören Ruhe bewahren, Risiken einschätzen, Investitionen diversifizieren und eine Ausstiegsstrategie entwickeln.
 Führen Sie Sie Schritt für Schritt durch die Verwendung von Bootstrap zur Implementierung des Wasserfall-Flow-Layouts
Führen Sie Sie Schritt für Schritt durch die Verwendung von Bootstrap zur Implementierung des Wasserfall-Flow-Layouts
31 Mar 2022
Dieser Artikel wird Ihnen eine praktische Bootstrap-Erfahrung vermitteln und Sie Schritt für Schritt durch die Verwendung von Bootstrap zur Implementierung des Wasserfall-Flow-Layouts führen. Ich hoffe, dass er für alle hilfreich sein wird!
 HTML5-Canvas implementiert Wasserfall-Texteffektcode
HTML5-Canvas implementiert Wasserfall-Texteffektcode
02 Feb 2018
In diesem Artikel werden Ihnen hauptsächlich relevante Informationen zum Beispielcode des HTML5-Canvas-Wasserfall-Texteffekts vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
 Implementierungsplan für das Wasserfall-Flusslayout
Implementierungsplan für das Wasserfall-Flusslayout
15 Aug 2024
In dieser Artikelserie werden Techniken zum Erstellen responsiver Wasserfalllayouts mithilfe von HTML-, CSS- und JavaScript-Frameworks behandelt. Es befasst sich mit der Herausforderung, Layouts zu entwerfen, die sich an unterschiedliche Bildschirmgrößen und Auflösungen anpassen. Die Hauptargumente invol
 AJAX implementiert das Wasserfall-Flow-Layout
AJAX implementiert das Wasserfall-Flow-Layout
03 Jan 2017
In diesem Artikel werden hauptsächlich relevante Informationen zur AJAX-Implementierung des Wasserfall-Flow-Layouts vorgestellt. Interessierte Freunde können darauf verweisen.
26 Dec 2017
Dieser Artikel bietet Ihnen hauptsächlich die gemeinsame Nutzung einer nativen Ajax-Wasserfall-Flow-Demo (ein Artikel, den Sie unbedingt lesen müssen). Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
 Teilen von Videomaterial zum Wasserfall-Flusslayout
Teilen von Videomaterial zum Wasserfall-Flusslayout
30 Aug 2017
Wasserfallfluss, auch Wasserfallflusslayout genannt. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an. Die erste Website, die dieses Layout übernahm, war Pinterest, das in China nach und nach populär wurde. Die meisten inländischen Fresh-Websites haben grundsätzlich diesen Stil.


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download