Dieser Artikel wird Ihnen eine praktische Anwendung von Bootstrap vorstellen und Schritt für Schritt vorstellen, wie Sie Bootstrap zur Implementierung des Wasserfall-Flow-Layouts verwenden können.

Es gibt bereits viele Tutorials zu den Grundlagen von Bootstrap online. Tatsächlich wurde die Dokumentation auf der chinesischen Bootstrap-Website (bootcss.com) sehr detailliert geschrieben, aber es gibt nicht viele praktische Fälle. Hier verwenden wir einige derzeit beliebte Webseitenlayouts als Leitfaden und verwenden die Stile in Bootstrap, um es zu vervollständigen. Es werden jeweils nur die Wissenspunkte vermittelt, die sich auf den Fall beziehen, und Sie üben, während Sie lernen, um Ihr Verständnis zu verbessern. Um diesen Fall zu üben, benötigen Sie Grundkenntnisse in HTML/CSS. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
1. Case-Einführung: Waterfall Flow ist ein Webseitenlayout, das in den letzten Jahren populär geworden ist. Die visuelle Leistung ist ein ungleichmäßiges mehrspaltiges Layout ein Wasserfall-Flow-Layout.
2. Verwandte Bootstrap-Wissenspunkte )
2.1 Konfigurieren von Bootstrap
2.1.1 Gehen Sie zunächst zur offiziellen Bootstrap-Website (bootcss.com), um „Bootstrap für die Produktionsumgebung“ herunterzuladen.
2.1.2 Fügen Sie das komprimierte
bootstrap.min.css aus dem CSS-Ordner im
-Tag ein.
2.1.3 Da das JS-Plugin von Bootstrap auf jQuery basiert, müssen Sie, wenn Sie das JS-Plugin verwenden möchten, zuerst jQuery und dann bootstrap einführen im JS-Ordner .min.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script language="javascript" type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1">
|
Nach dem Login kopieren
2.2 Grid System
<head> 标签内引入 CSS 文件夹内的经过压缩的 bootstrap.min.css。
2.1.3 因为 Bootstrap 的 JS 插件是依赖 jQuery 的,所以想用他的 JS 插件必须先引入 jQuery ,然后再引入 JS 文件夹下的 bootstrap.min.js。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
</div>
|
Nach dem Login kopieren
2.2 栅格系统
官方解释:Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。它包含了易于使用的预定义类。
简单来说,就是 Bootstrap 为了快速布局从外到内写好了三类样式:
- 外层的固定宽度
.container 或 100% 宽度 .container-fluid 样式; - 行
.row 样式,必须包含在 .container 或 .container-fluid 中; - 列
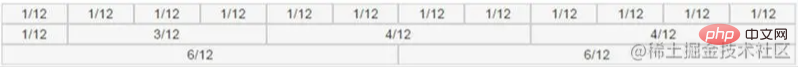
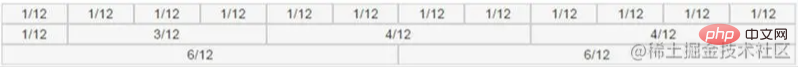
.col-md-*(* 可以是 1 到 12,此处代表中等屏幕按此标准显示,.col-md-1 占 .row 的 1/12,.col-md-12 占 .row 的 12/12)或列偏移 .col-md-offset-*(* 可以是 1 到 12),包含在 .row 容器中,从而快速进行栅格布局。
.col-md-* 示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
</div>
|
Nach dem Login kopieren
.col-md-* 效果图:

使用列偏移 .col-md-offset-* 示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/1.jpg" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
<div class="caption">
<h4>标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
</div>
</div>
|
Nach dem Login kopieren
.col-md-offset-* 效果图:
)
另外需要注意的是,不管 .col-md-* 和 .col-md-offset-* 怎么搭配使用都要保证 * 总和不超过 12,不然会发生断行现象。
2.3 缩略图
缩略图最常出现的是在产品的展示页,最常见的比如一些购物网站的商品展示。
缩略图需要配合上面所介绍的栅格系统来使用,使用方法是把 <img alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" > 标签包在带 .thumbnail 样式的容器里面,如果我们想添加一段文字描述,可以在里面添加一个样式为 .caption 的容器。
.thumbnail 示例:
1 | <img src="img/1.jpg" class="img-responsive" alt="响应式图片">
|
Nach dem Login kopieren
.thumbnail 效果图:
)
2.4 响应式图片
为了让图片适应容器的大小,可以为图片添加 .img-responsive 样式。
.img-responsive 示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-rounded" alt="圆角">
</div>
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-circle" alt="圆形">
</div>
<div class="col-md-4">
<img src="img/1.jpg" class="img-responsive img-thumbnail" alt="缩略图">
</div>
</div>
</div>
|
Nach dem Login kopieren
另外还可以添加 img-rounded/img-circle/img-thumbnailOffizielle Erklärung: Bootstrap bietet ein reaktionsfähiges, mobile-first Fluid-Grid-System, das sich mit zunehmender Bildschirm- oder Viewport-(Ansichtsfenster-)Größe ändert Das System teilt es automatisch in bis zu 12 Spalten auf. Es enthält vordefinierte Klassen, die einfach zu verwenden sind.
Um es einfach auszudrücken: Bootstrap hat drei Arten von Stilen von außen nach innen geschrieben, um ein schnelles Layout zu ermöglichen:
- Die feste Breite der äußeren Ebene
.container</code > oder 100 % Breite <code>.container-fluid style; - Row
.row style, muss in .container enthalten sein oder .container-fluid; - Spalte
.col-md-* (* kann hier 1 bis 12 sein stellt einen mittleren Bildschirm dar. Gemäß dieser Standardanzeige macht .col-md-1 1/12 von .row aus und .col-md-12</ code> macht <code> 12/12 von .row aus) oder Spaltenoffset .col-md-offset-* (* kann 1 bis 12 sein ), enthalten im .row-Container für ein schnelles Rasterlayout.
.col-md-* Beispiel:
1 2 3 4 5 6 7 8 | <section class="container-fluid">
<div class="row">
<div class="col-md-10 col-md-offset-1">
</div>
</div>
</section>
|
Nach dem Login kopieren
.col-md-* Rendering: )

Spaltenoffset
verwenden. col- md-offset-* Beispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <section class="container-fluid">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/1.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/2.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/3.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
...
...
...
...
...
...
</div>
</div>
</section>
|
Nach dem Login kopieren
Nach dem Login kopieren
.col-md-offset-* Rendering:
)
Außerdem ist zu beachten, dass unabhängig von
.col-md-*< Unabhängig davon, wie Sie /code> und <code>.col-md-offset-* zusammen verwenden, stellen Sie sicher, dass die Summe von
* 12 nicht überschreitet, da es sonst zu Zeilenumbrüchen kommt . 🎜
2.3 Miniaturansichten🎜🎜Miniaturansichten erscheinen am häufigsten auf Produktanzeigeseiten, wie z. B. Produktanzeigen auf einigen Shopping-Websites. 🎜🎜Thumbnails müssen in Verbindung mit dem oben vorgestellten Rastersystem verwendet werden. Die Verwendungsmethode besteht darin, das <img alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >-Tag in einen Container mit dem .thumbnail einzuschließen Wenn wir eine Textbeschreibung hinzufügen möchten, können wir einen Container mit dem Stil .caption hinzufügen. 🎜🎜.thumbnail Beispiel: 🎜1 2 3 4 5 6 | <div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<div class="col-md-4">
<div class="thumbnail">
|
Nach dem Login kopieren
Nach dem Login kopieren
.thumbnail Rendering: 🎜🎜) 🎜
🎜
2.4 Responsive Bilder🎜🎜Um das Bild an die anzupassen Containergröße können Sie dem Bild den Stil .img-responsive hinzufügen. 🎜🎜.img-responsive Beispiel: 🎜1 2 3 4 5 6 7 8 9 10 11 12 | #container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}
|
Nach dem Login kopieren
Nach dem Login kopieren
img-rounded/img-circle/img-thumbnail hinzufügen Stellen Sie sicher, dass das Bild abgerundete Ecken/Kreis/Miniaturbildform hat. 🎜🎜Beispiel für das Ändern der Bildform:🎜1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}
|
Nach dem Login kopieren
Nach dem Login kopieren
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | window.onload = function(){
loadWaterfall('container','col-md-4');
}
function loadWaterfall(boxID,thumbnailClass){
var box = document.getElementById(boxID);
var thumbnail = box.getElementsByClassName(thumbnailClass);
var thumbnailWidth = thumbnail[0].offsetWidth;
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
var minHeight = Math.min.apply(null,thumbnailHeightArr);
var minIndex = thumbnailHeightArr.indexOf(minHeight);
thumbnail[i].style.position = 'absolute';
thumbnail[i].style.top = minHeight + 'px';
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}
|
Nach dem Login kopieren
Nach dem Login kopieren
)
然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <section class="container-fluid">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/1.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/2.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img src="img/3.jpg" class="img-responsive img-rounded" alt="Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)" >
</a>
<div class="caption">
<h4>标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
...
...
...
...
...
...
</div>
</div>
</section>
|
Nach dem Login kopieren
Nach dem Login kopieren
效果图:
)
3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。
首先我们给缩略图外部的容器加一个 id="container"。
1 2 3 4 5 6 | <div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<div class="col-md-4">
<div class="thumbnail">
|
Nach dem Login kopieren
Nach dem Login kopieren
然后为这个 id 加上 column-width 样式。
1 2 3 4 5 6 7 8 9 10 11 12 | #container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}
|
Nach dem Login kopieren
Nach dem Login kopieren
效果图:
)
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}
|
Nach dem Login kopieren
Nach dem Login kopieren
到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | window.onload = function(){
loadWaterfall('container','col-md-4');
}
function loadWaterfall(boxID,thumbnailClass){
var box = document.getElementById(boxID);
var thumbnail = box.getElementsByClassName(thumbnailClass);
var thumbnailWidth = thumbnail[0].offsetWidth;
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
var minHeight = Math.min.apply(null,thumbnailHeightArr);
var minIndex = thumbnailHeightArr.indexOf(minHeight);
thumbnail[i].style.position = 'absolute';
thumbnail[i].style.top = minHeight + 'px';
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}
|
Nach dem Login kopieren
Nach dem Login kopieren
用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
作者后除
原文地址:https://blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Das obige ist der detaillierte Inhalt vonPraktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



 Spaltenoffset
Spaltenoffset) Außerdem ist zu beachten, dass unabhängig von
Außerdem ist zu beachten, dass unabhängig von ) 🎜
🎜 Einführung in die Bedeutung von Cloud-Download-Fenstern
Einführung in die Bedeutung von Cloud-Download-Fenstern
 Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
Lösung für die vscode-Einstellung der chinesischen Schnittstelle wird nicht wirksam
 So schließen Sie Port 135 445
So schließen Sie Port 135 445
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 So verwenden Sie Split in Python
So verwenden Sie Split in Python
 Handy-Bildschirm tft
Handy-Bildschirm tft
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 0x80070057 Parameterfehlerlösung
0x80070057 Parameterfehlerlösung