WeChat-Applet-Markdown-Rendering-Bibliothek
1. Vorbereitung:
Laden Sie das Wemark-Verzeichnis herunter und kopieren Sie es in das Stammverzeichnis des Miniprogramms
Referenzstil in WXSS: @import '../wemark/wemark.wxss'
Referenzstruktur in WXML: <import src="../wemark/wemark.wxml"/>
Referenz-Wemark in JS: var wemark = require('wemark')
2. JS-Teil
Zuerst müssen Sie einen Datennamen für die Wemark-Wiedergabe festlegen (standardmäßig Wemark) und ihn dann in den Daten der Seite angeben:
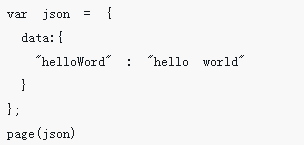
Seite({
data:{ // Bestimmen Sie einen Datennamen wemark:{}
}
});
Rufen Sie als Nächstes in der Lebenszyklusfunktion der Seite (z. B. onReady) wemark.parse(md, this, options) auf.
Spezifische Parameterbeschreibung:
md, erforderlich, Markdown-String, der gerendert werden muss
Dies ist eine erforderliche Seiteninstanz
Optionen, andere Parameter
imageWidth, die Breite des Bildes, wenn es ein Bild enthält, ist es erforderlich, in px. Die neue Version des Miniprogramms Bilder kann sich an die Breite und Höhe anpassen
Name, der dem oben angegebenen Datennamen entspricht, ist standardmäßig wemark
3. WXML-Teil
//Die Parameter in Daten stimmen mit den oben ermittelten Datennamen überein
<template is="wemark" data="{{...wemark}}"></template>
Beispiel
//Wemark einführen var wemark = require('../wemark/wemark'); // Markdown-Text, der gerendert werden muss var md = '# hallo, worldnnIch liebe dich, wemark!'; data: { // Bestimmen Sie einen Datennamen wemark:{}
}, onReady: function(){ wemark.parse(md, this, { // Die neue Version des Applets kann sich an die Breite und Höhe anpassen // imageWidth: wx.getSystemInfoSync().windowWidth - 40, Name: 'wemark ' })
}
});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Vorlagendarstellung des WeChat-Applets
Vorlagendarstellung des WeChat-Applets
23 Mar 2018
Dieses Mal werde ich Ihnen das Vorlagen-Rendering des WeChat-Applets vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des Vorlagen-Renderings des WeChat-Applets?
 Mini-Tutorialdokument zur Programmentwicklung
Mini-Tutorialdokument zur Programmentwicklung
17 May 2017
Dieses Tutorial führt Sie Schritt für Schritt durch die Erstellung eines WeChat-Applets und Sie können die tatsächliche Wirkung des Applets auf Ihrem Mobiltelefon erleben. Auf der Startseite dieses Miniprogramms werden die Willkommensnachricht und der WeChat-Avatar des aktuellen Benutzers angezeigt. Klicken Sie auf den Avatar, um das Startprotokoll des aktuellen Miniprogramms auf der neu geöffneten Seite anzuzeigen. Quellcode herunterladen
 Listendarstellung der WeChat-Applet-Beispieleinführung
Listendarstellung der WeChat-Applet-Beispieleinführung
10 Nov 2022
Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat-Applet, das hauptsächlich die relevanten Inhalte zum Listen-Rendering vorstellt. Ich hoffe, es wird für alle hilfreich sein.
 Implementierungscode für die Listenwiedergabe im WeChat-Applet
Implementierungscode für die Listenwiedergabe im WeChat-Applet
06 Sep 2018
Der Inhalt dieses Artikels befasst sich mit dem Implementierungscode für die Listenwiedergabe im WeChat-Applet. Ich hoffe, dass er für Freunde hilfreich ist.
 Implementierung des Kalender-Anmelde-Applets
Implementierung des Kalender-Anmelde-Applets
26 Jan 2021
Tutorial zur Miniprogrammentwicklung: Dieser Artikel enthält Ideen und Quellcode für die Implementierung eines Kalender-Miniprogramms. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein kann.
 Rich Text des WeChat-Applets unterstützt HTML und Markdown-Parsing wxParse Alpha0.1
Rich Text des WeChat-Applets unterstützt HTML und Markdown-Parsing wxParse Alpha0.1
01 May 2017
Die benutzerdefinierte Rich-Text-Parsing-Komponente des WeChat-Miniprogramms unterstützt HTML und Markdown-Analyse und ist möglicherweise die erste Rich-Text-Parsingkomponente des WeChat-Miniprogramms
 Wie veröffentliche ich ein Miniprogramm?
Wie veröffentliche ich ein Miniprogramm?
03 Jun 2020
Methode zum Veröffentlichen von Miniprogrammen: Kaufen Sie zuerst einen Server und konfigurieren Sie die Produktionsumgebung des Miniprogramms. Legen Sie dann den Back-End-Quellcode zur Ausführung ab. Kaufen Sie dann einen Domänennamen und verwalten Sie ihn schließlich mit der Back-End-Serveradresse Veröffentlichen und zur Überprüfung im Miniprogramm-Management-Hintergrund einreichen. Das ist alles.
 Mehrschichtige verschachtelte Rendering-Liste und Datenerfassungscode des WeChat-Applets
Mehrschichtige verschachtelte Rendering-Liste und Datenerfassungscode des WeChat-Applets
23 Oct 2018
Der Inhalt dieses Artikels befasst sich mit dem Code für die mehrschichtige verschachtelte Rendering-Liste und die Datenerfassung des WeChat-Applets. Ich hoffe, dass er für Freunde hilfreich ist.
 Ausführliche Erklärung und Beispiele der Dateninteraktion und Darstellung des WeChat-Applets
Ausführliche Erklärung und Beispiele der Dateninteraktion und Darstellung des WeChat-Applets
28 Mar 2017
In diesem Artikel werden hauptsächlich relevante Informationen zu detaillierten Erläuterungen zur Dateninteraktion und Darstellungsbeispielen für WeChat-Miniprogramme vorgestellt. Freunde in Not können darauf verweisen.


Hot Tools

WeChat-Miniprogramm-Demo: Imitations-Einkaufszentrum
Demo des WeChat-Miniprogramms: Nachahmung eines Einkaufszentrums, einfacher Einstieg und gute Einführung in einige Grundfunktionen des Einkaufszentrums

Imbiss: Implementieren Sie eine ankerähnliche Funktionalität
Es ist die ähnliche Ankerfunktion, die jeder braucht. Darüber hinaus werden auch die typischen Bestellfunktionen einiger Take-out-Apps implementiert.

Demo des WeChat-Miniprogramms: Lezhu
Demo des WeChat-Miniprogramms: Lezhu: ähnelt der standortbasierten hilfreichen Anwendung, ähnelt etwas dem Geist des Miniprogramms von Zhang Xiaolong.

Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus
Die Spieldemo des WeChat-Miniprogramms wählt verschiedene Farbblöcke aus

WeChat-Applet-Demo: Karussell-Bildtransformation
Änderung des Karusselldiagrammstils, ein einfaches Karusselldiagramm, implementiert mit einem kleinen Programm, einfach zu schreiben






