
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于列表渲染的相关内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
索引是:{{index}} 当前项是:{{item}}
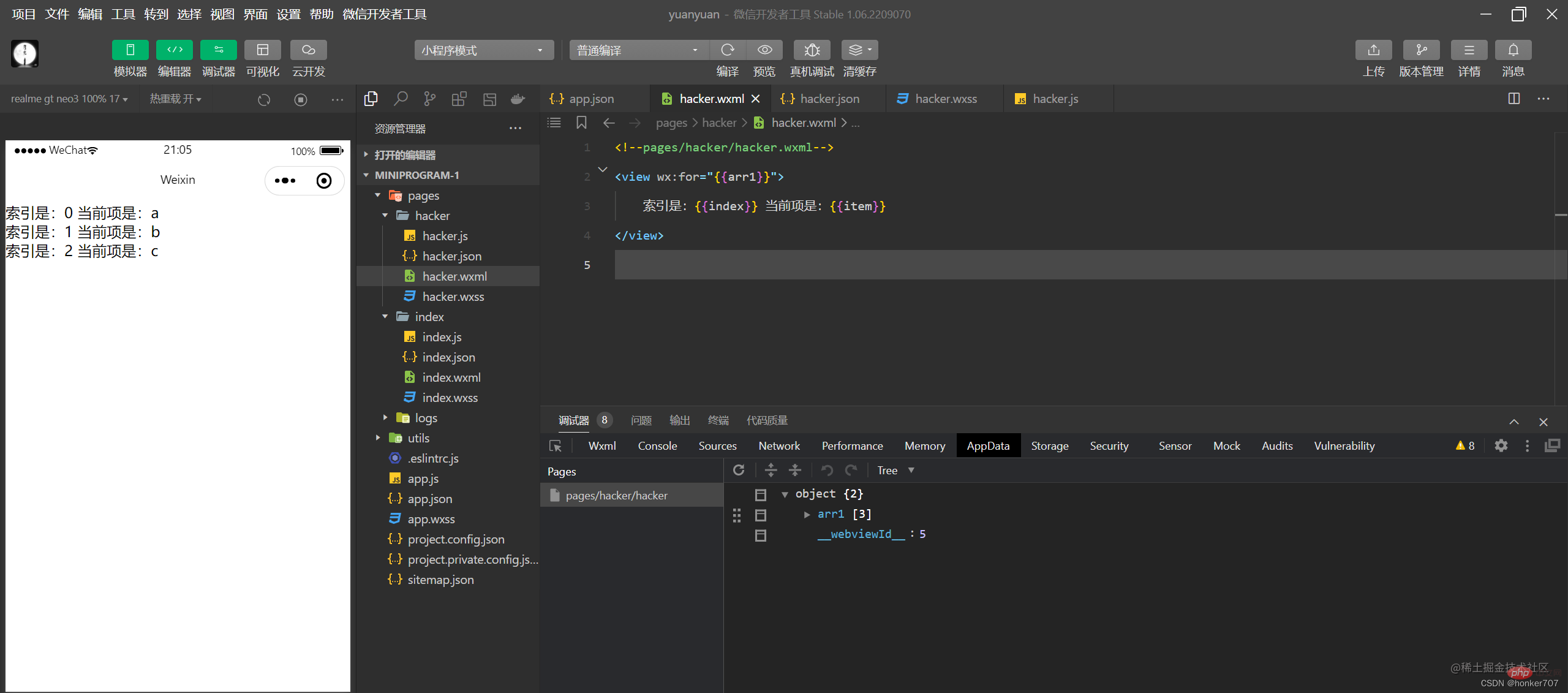
默认情况下,当前循环项的索引用index表示;当前循环项用item表示 hacker.wxml 定义一个for循环访问数组
索引是:{{index}} 当前项是:{{item}}
hacker.js 定义一个数组
Page({ data:{ arr1:['a','b','c'] } })
运行结果如下:

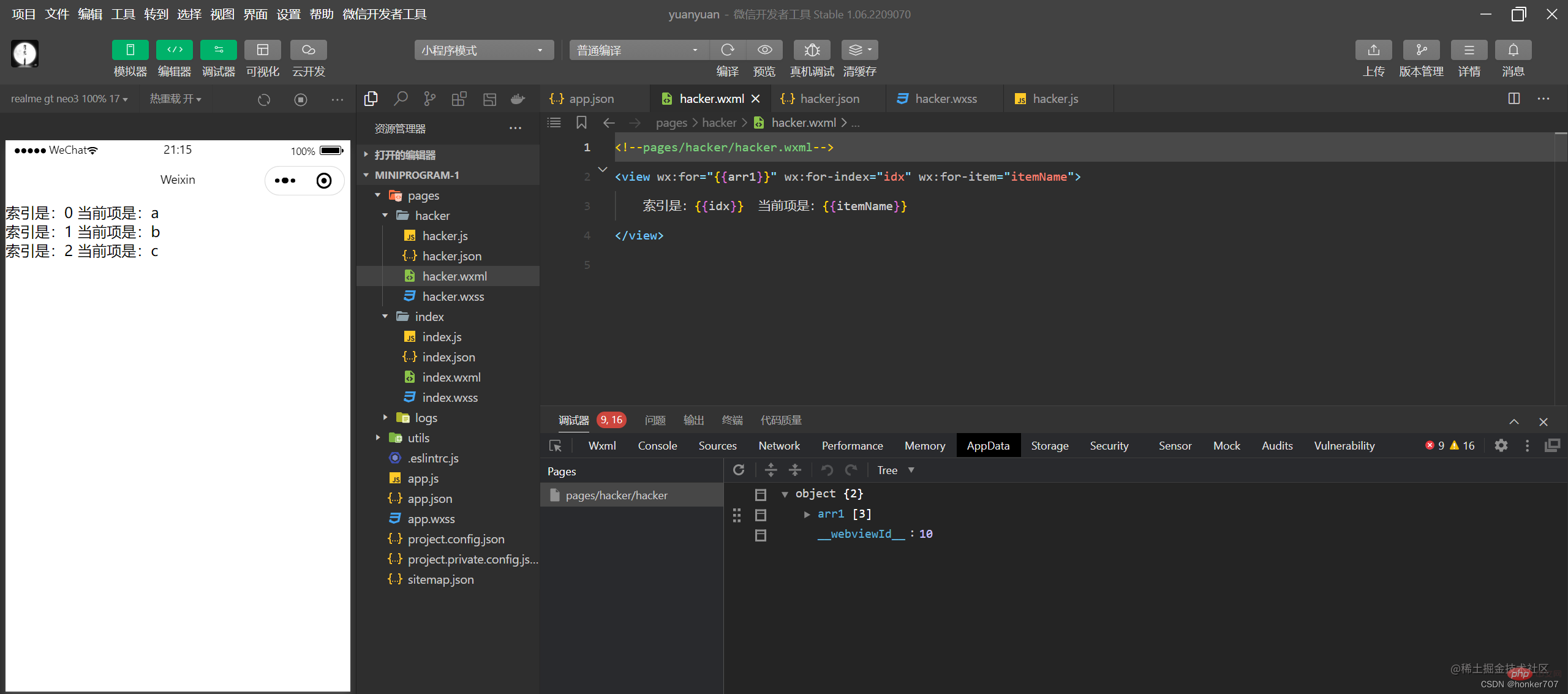
使用wx:for-index可以指定当前循环项的索引的变量名 使用wx:for-item可以指定当前项的变量名 示例代码如下:
索引是:{{idx}} 当前项是:{{itemName}}
hacker.wxml
索引是:{{idx}} 当前项是:{{itemName}}
hacker.js
Page({ data:{ arr1:['a','b','c'] } })
运行结果如下:
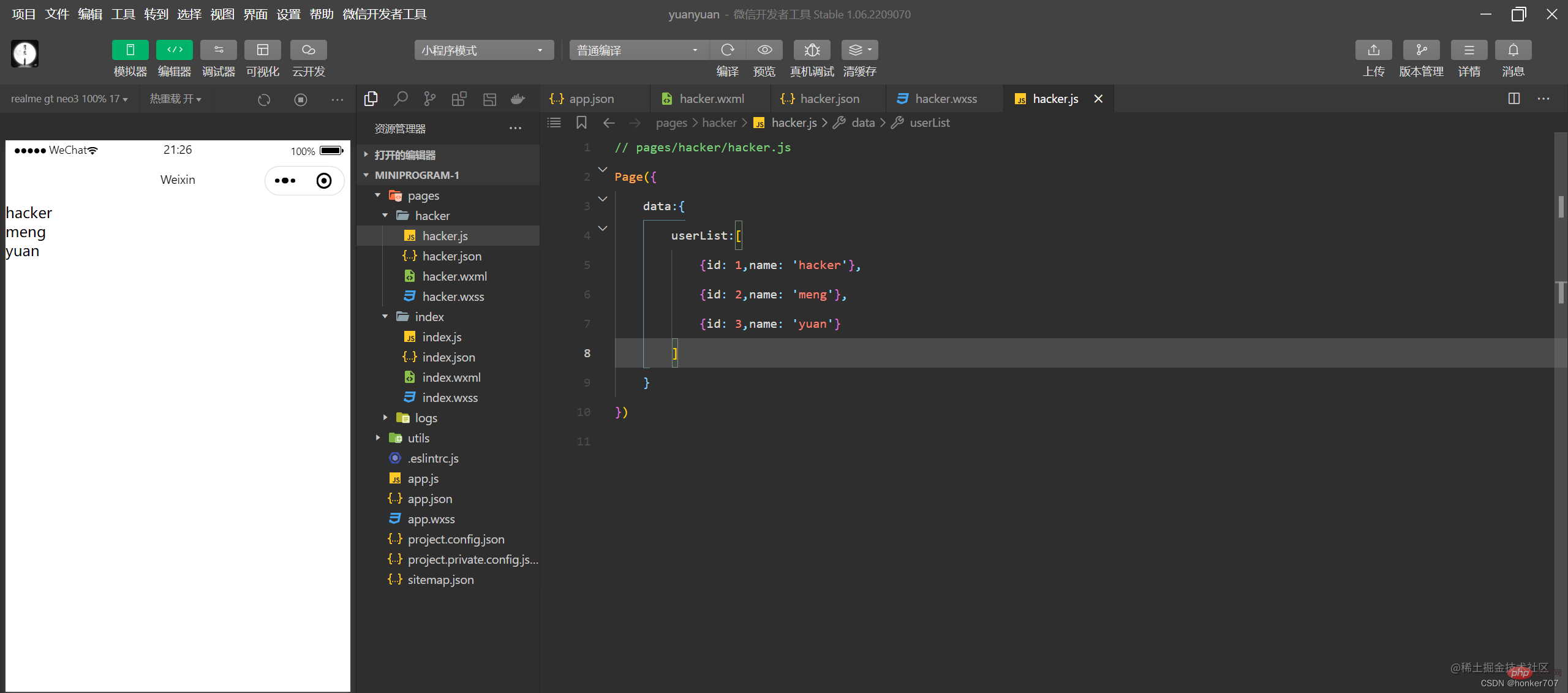
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下: hacker.wxml
{{item.name}}
hacker.js
Page({ data:{ userList:[ {id: 1,name: 'hacker'}, {id: 2,name: 'meng'}, {id: 3,name: 'yuan'} ] } })
运行结果如下: 【相关学习推荐:小程序学习教程】
【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt von微信小程序实例介绍之列表渲染. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So richten Sie den virtuellen Speicher am besten ein
So richten Sie den virtuellen Speicher am besten ein Offizielle Website der Okex-Handelsplattform-App
Offizielle Website der Okex-Handelsplattform-App Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt?
Welche Ausrüstung wird für die Douyin-Liveübertragung benötigt? Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können Antivirus für Apple-Handys
Antivirus für Apple-Handys So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter Die Bedeutung des Titels in HTML
Die Bedeutung des Titels in HTML Verwendung von strncpy
Verwendung von strncpy

