圆形css3标志
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kreiscursor Js #GSAP
Kreiscursor Js #GSAP
14 Dec 2024
Ein einfaches JavaScript-Skript zum Erstellen eines interaktiven kreisförmigen Cursors für persönliche Projekte. Es ist leicht und einfach zu integrieren und verbessert das visuelle Erlebnis durch flüssige Animationen und ein modernes Erscheinungsbild. Fühlen Sie sich frei, es entsprechend Ihren Wünschen zu ändern und anzupassen
 Wie erstelle ich mit CSS3 eine umgekehrte Kreisform?
Wie erstelle ich mit CSS3 eine umgekehrte Kreisform?
04 Dec 2024
CSS 3-Form: Umgekehrter Kreis oder ausgeschnittener KreisFrage: Wie kann ich eine „umgekehrte Kreis“-Form erstellen, bei der der äußere Rand des Behälters...
 So entwerfen Sie ein abgerundetes Titelfeld in Photoshop_So erstellen Sie ein abgerundetes rechteckiges Feld in Photoshop
So entwerfen Sie ein abgerundetes Titelfeld in Photoshop_So erstellen Sie ein abgerundetes rechteckiges Feld in Photoshop
02 Jun 2024
1. Zuerst öffnen wir das PS-Softwaretool. 2. Anschließend müssen Sie ein Projekt erstellen. 3. Klicken Sie auf das [Abgerundetes Rechteck-Werkzeug]. 4. Ziehen Sie die Maus über die Leinwand, um einen rechteckigen Rahmen zu zeichnen. Die Breite müssen Sie selbst steuern. 5. Wir können hier ein Feld mit abgerundeten Ecken kopieren und dann die Farbe und Position ändern, sodass daraus tatsächlich ein hübsches Titelfeld wird. 6. Oder fügen Sie 2 kleine Kreise hinzu und füllen Sie diese mit Farbe. 7. Fügen Sie ihnen einen Strich hinzu, damit sie besser aussehen. Erfahren Sie, wie es schnell geht.
 Wie kann ich ein kreisförmiges Element in HTML5 und CSS3 erstellen?
Wie kann ich ein kreisförmiges Element in HTML5 und CSS3 erstellen?
26 Nov 2024
Kreisförmige Elemente in HTML5 mit CSS3 erstellenDas direkte Zeichnen eines Kreises in HTML5 mit Standardelementen ist nicht möglich. Wir können jedoch eine...
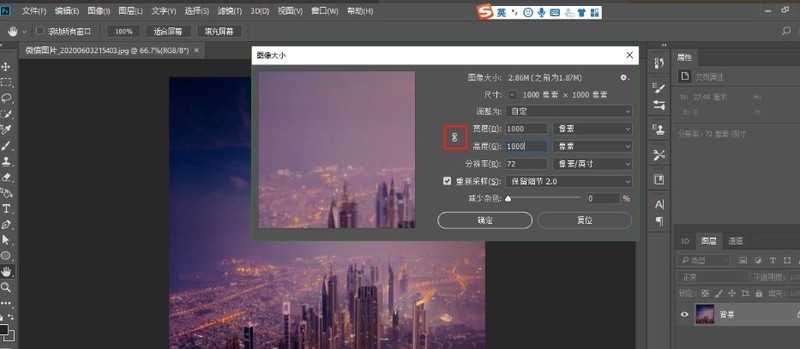
 So verwenden Sie PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen_Tutorial zum Betrieb mit PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen
So verwenden Sie PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen_Tutorial zum Betrieb mit PS-Polarkoordinaten, um ein kreisförmiges 360-Grad-Panorama zu erstellen
23 Apr 2024
1. Öffnen Sie das Bild und stellen Sie die Breite und Höhe der Bildgröße auf 10002 ein. Gehen Sie zu Filter > Verzerren > Scheren und verschieben Sie die beiden Punkte ganz nach links. 3. Verwenden Sie das Reparaturpinsel-Werkzeug, um den Kantenübergang anzupassen. 4. Führen Sie „Bild“ > „Bilddrehung“ > „Leinwand vertikal drehen“ aus. 5. Gehen Sie zu Filter > Verzerren > Polar. Wählen Sie zwischen planaren und polaren Koordinaten. Der Effekt ist vollständig.
 Wie erstelle ich mit reinem CSS ein kreisförmiges Menü mit Symbolen?
Wie erstelle ich mit reinem CSS ein kreisförmiges Menü mit Symbolen?
10 Nov 2024
So erstellen Sie ein radiales Menü in CSSÜbersichtDieser Artikel enthält eine Schritt-für-Schritt-Anleitung zum Erstellen eines kreisförmigen Menüs mit Symbolen mithilfe von reinem CSS....


Hot Tools

HTML5阴影圆角矩形标志
HTML5阴影圆角矩形标志免费下载,HTML5图标

10个人物头像元素PNG图标
10个人物头像元素PNG图标

苹果手机模板免抠png透明图层素材
苹果手机模板免抠png透明图层素材

HTML5图标-6
HTML5图标免费下载,HTML5标志

橙色圆形HTML5图标
橙色圆形HTML5图标免费下载,html5标志






