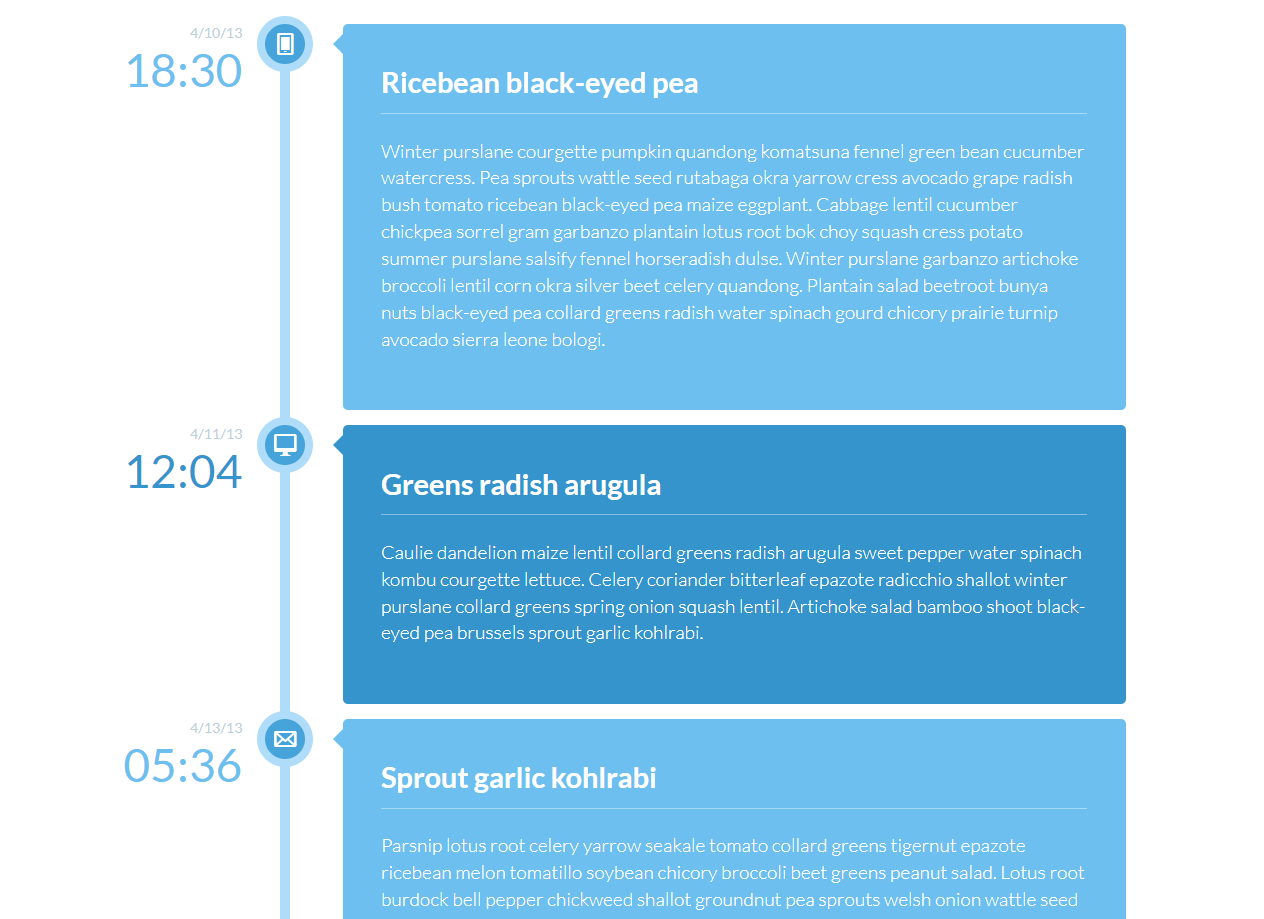
CSS3 implementiert vertikale Timeline-Effekte
Die vertikale CSS3-Zeitleiste ist ein Sortierlisteneffekt, der auf dem Farbwechsel responsiver Symbol-Zeitleisten basiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
jquery.timelinr.js ist ein jQuery-Timeline-Plug-in mit sehr coolen Effekten. Im Folgenden stellt Ihnen der Herausgeber von Script House das jQuery Timelinr-Plug-in zur Implementierung vertikaler und horizontaler Zeitleisten vor. Freunde, die es benötigen, können darauf verweisen.
 Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
Hintergrundgröße in CSS3 implementiert mehrere Effekte mit anpassbaren Hintergrundbildgrößen (Codebeispiele)
08 Jun 2020
Die Ziele dieses Artikels: 1. Beherrschen Sie mehrere Methoden zum Festlegen der Größe von Hintergrundbildern in Hintergrundgröße. Fragen: 1. Um die folgenden Effekte zu erzielen, müssen mit reinem DIV + CSS zusätzliche Anweisungen für die Hintergrundgröße verwendet werden.
 CSS3 implementiert die vertikale Textanordnung
CSS3 implementiert die vertikale Textanordnung
09 Jul 2018
In diesem Artikel wird hauptsächlich die vertikale Anordnung von Text in CSS3 vorgestellt, die einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
 Vertikale Sekundärnavigation implementiert mit CSS3
Vertikale Sekundärnavigation implementiert mit CSS3
26 Jun 2018
In diesem Artikel wird hauptsächlich ein Beispiel-Tutorial der in reinem CSS3 implementierten vertikalen Sekundärnavigation vorgestellt. Die Besonderheit dieses Navigationsmenüs besteht darin, dass es unbegrenzte Ebenen haben kann. Unten finden Sie den Code. Freunde, die nicht wissen, wie es geht, können vorbeikommen und daraus lernen.
 Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)
Hintergrundclip in CSS3 implementiert drei Effekte des Bildzuschneidens (Codebeispiel)
06 Jun 2020
1. Die Breite des Fotorahmens beträgt 500 Pixel, die Höhe beträgt 500 Pixel, die Rahmenbreite beträgt 20 Pixel, der Textabstand im Inneren beträgt 20 Pixel und die Größe des Rahmens beträgt 20 Pixel. 2. Das Bild im Inneren wird als Hintergrundbild von verwendet the div. Jetzt machen wir die spezifische Operation ...
16 May 2016
In diesem Artikel werden drei verschiedene Arten von JQuery-Timeline-Effekten für jedermann zusammengestellt, einschließlich Jquer-bezogenem Wissen. Freunde, die sich für JQuery-Timeline-Effekte interessieren, können auf diesen Artikel verweisen.
 Ausführliche Erläuterung des jQuery-Timeline-Plug-Ins „usage_jquery'.
Ausführliche Erläuterung des jQuery-Timeline-Plug-Ins „usage_jquery'.
16 May 2016
Dieser Artikel teilt Ihnen den Code mit, der jQuery verwendet, um Baidu-Timeline-Effekte zu imitieren. Freunde in Not können sich darauf beziehen.
12 Sep 2016
Wie implementiert Flexbox in CSS3 eine horizontale, vertikale Zentrierung und ein dreispaltiges Layout mit gleicher Höhe?
 So bearbeiten Sie Videos auf Douyin
So bearbeiten Sie Videos auf Douyin
05 Apr 2024
Um Videos auf Douyin zu bearbeiten, können Sie das von Douyin bereitgestellte Bearbeitungstool verwenden: Video importieren. Wählen Sie Bearbeitungswerkzeuge aus (Schneiden, Teilen, Geschwindigkeit, Umkehren, Drehen, Zoomen, Bild-in-Bild). Video bearbeiten (Timeline-Vorschau verwenden). Fügen Sie Effekte, Text und Aufkleber hinzu. Speichern und veröffentlichen (Video-Cover auswählen, Beschreibung hinzufügen).


Hot Tools

jQuery-Timeline, Spezialeffekte der Unternehmensentwicklungsgeschichte
Der Spezialeffekt für den jQuery-Timeline-Unternehmensentwicklungsprozess ist ein horizontaler Timeline-Scrolling-Spezialeffekt mit wellenförmigem Hintergrund, der auf swiper.js basiert, um eine horizontale Zeitleiste der Entwicklungsgeschichte des Unternehmens zu erstellen.