
In diesem Artikel wird hauptsächlich die vertikale Anordnung von Text in CSS3 vorgestellt, die einen gewissen Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
In einem kürzlich durchgeführten Projekt wurde Text vertikal angeordnet ., also unter Verwendung des Attributs writing-mode von CSS.
writing-mode war ursprünglich ein vom IE unterstütztes Attribut. Später wurde dieses neue Attribut in CSS3 hinzugefügt, sodass sich die Syntax im IE von der in anderen Browsern unterscheidet.
writing-mode:horizontal-tb;//默认:水平方向,从上到下 writing-mode:vertical-rl; //垂直方向,从右向左 writing-mode:vertical-lr; //垂直方向,从左向右
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
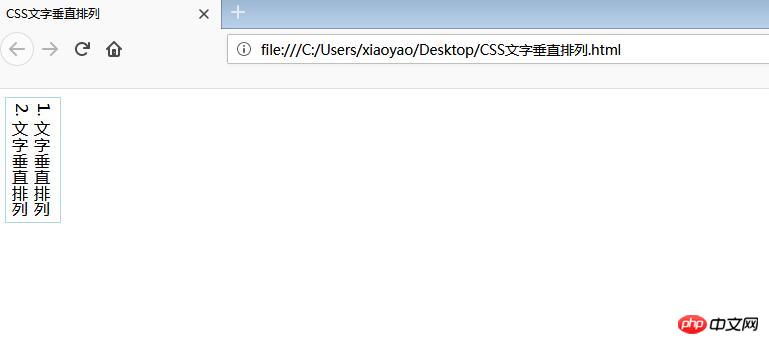
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
</html>
Aus historischen Gründen ist der Attributwert unter IE besonders kompliziert:
-ms-Writing-Modus: lr-rl |. tb-rl |. lr-bt |
Einzelheiten finden Sie in der offiziellen Dokumentation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS3 图片垂直居中</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
height: 500px;
}
.vertical-img{
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: bt-rl;
writing-mode: vertical-rl;
text-align: center;
}
</style>
</head>
<body>
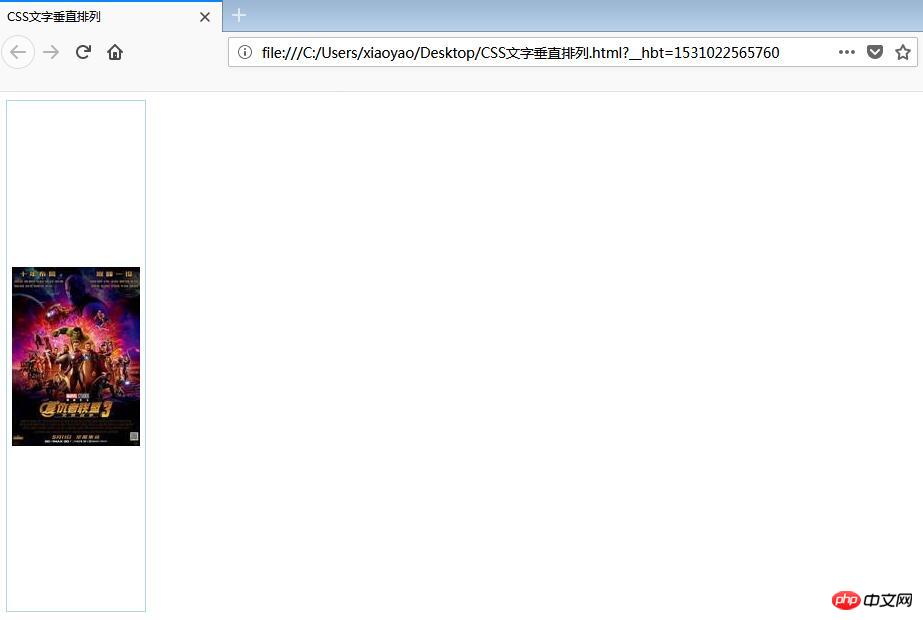
<div class="vertical-img">
<img src="1.jpg"/>
</div>
</body>
</html>
<!DOCTYPE html> 2 <html>
<head>
<meta charset="utf-8">
<title>文字下沉效果</title>
<style type="text/css">
.btn{
width: 50px;
height: 50px;
line-height: 50px;
color: white;
text-align: center;
font-size: 16px;;
display: inline-block;
border-radius: 50%;
background: gray;
cursor: pointer;
}
.btn:active{
text-indent: 2px;
}
.vertical-text{
writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
*writing-mode: tb-rl;
}
</style>
</head>
<body>
<span>点击领红包</span>
<p class="vertical-text btn">开 </p>
</body>
</html>Umfassende Einführung in die CSS-Verlaufsfarbe, Auslassungsmarkierung, eingebettete Schriftart, Textschatten
CSS3-Analyse des Transformationsmodell-Renderings
Das obige ist der detaillierte Inhalt vonCSS3 implementiert die vertikale Textanordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 lte
lte
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien




