JS-Spezialeffekte
JS-Spezialeffekte
 Menünavigation
Menünavigation
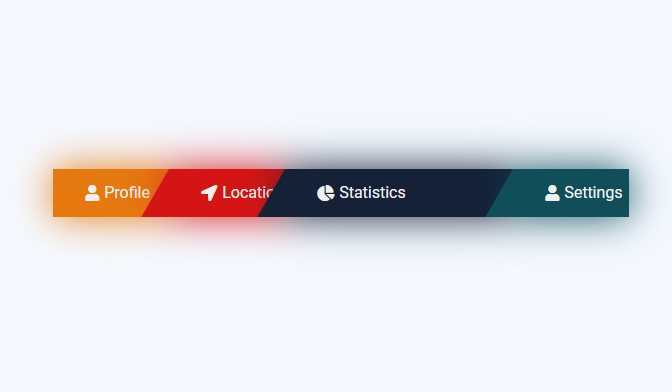
 Spezialeffekte für interaktive Zustandszoomanimationen in der Navigationsleiste
Spezialeffekte für interaktive Zustandszoomanimationen in der Navigationsleiste
Spezialeffekte für interaktive Zustandszoomanimationen in der Navigationsleiste
Ein innovativ gestalteter interaktiver Status-Zoom-Animations-Spezialeffekt. Klicken Sie auf das Menümodul, um die Längenanzeige zu erweitern. Es ist einfach und praktisch und für jede Art von Website geeignet
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Detaillierte Erläuterung der Implementierungsbeispiele für die Navigationsleiste in Bootstrap
Detaillierte Erläuterung der Implementierungsbeispiele für die Navigationsleiste in Bootstrap
13 Jan 2018
In diesem Artikel werden Ihnen hauptsächlich detaillierte Beispiele für die Bootstrap-Implementierung der Navigation vorgestellt. Beim Erstellen einer Website verfügen verschiedene Seiten über viele gleiche Elemente, z. B. Navigationsleisten, Seitenleisten usw. Wir können die Vorlagenvererbung verwenden, um das wiederholte Schreiben von HTML-Code zu vermeiden. Jetzt planen wir, oben auf der Webseite eine Navigationsleiste zu implementieren und diese Navigationsleiste auf allen Seiten zu übernehmen. Um die Navigationsleiste zu erstellen, verwenden wir direkt den folgenden von Bootstrap bereitgestellten Navigationsleistenstil.
 Beispiel für das Ändern des Hintergrunds der Navigationsleiste in js
Beispiel für das Ändern des Hintergrunds der Navigationsleiste in js
14 Mar 2018
In diesem Artikel werden hauptsächlich Beispiele zum Ändern des Hintergrunds der Navigationsleiste in js vorgestellt. Ich hoffe, er kann Ihnen helfen.
 Beispiel für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste
Beispiel für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste
19 May 2018
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die WeChat-Applet-Entwicklung in der oberen Navigationsleiste vorgestellt.
 Eine Einführung in die Einrichtung der unteren Navigationsleiste für WeChat-Miniprogramme
Eine Einführung in die Einrichtung der unteren Navigationsleiste für WeChat-Miniprogramme
13 Sep 2017
In diesem Artikel werden hauptsächlich relevante Informationen zum Einrichten der unteren Navigationsspalte des WeChat-Applets vorgestellt. Freunde in Not können darauf verweisen.
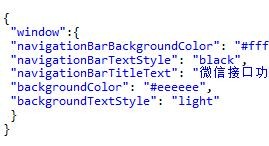
 Implementierungscode für die Farbe des Titels der WeChat-Applet-Konfiguration in der oberen Navigationsleiste
Implementierungscode für die Farbe des Titels der WeChat-Applet-Konfiguration in der oberen Navigationsleiste
11 May 2018
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zum Konfigurieren der Titelfarbe der oberen Navigationsleiste im WeChat-Applet vor. Ich hoffe, dass dieser Artikel Ihnen helfen kann.
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 Liste der Spezialeffekte für das Vergraben von Knochengeld in „Honor of Kings'
Liste der Spezialeffekte für das Vergraben von Knochengeld in „Honor of Kings'
19 Jul 2024
Wie wäre es mit den Spezialeffekten von „King of Glory“? Dieser Skin wird in naher Zukunft auf den Markt kommen. Welche besonderen Effekte hat er als Skin in der Ink-Style-Serie? Freunde, die es wissen wollen, schauen sich bitte unten die Spezialeffekte von Honor of Kings und Burying Bone Money an! Eine Liste der Spezialeffekte des Knochengeldes in „Honor of Kings“ 1. Spezialeffekte für einfache Angriffe: Durch das Schwingen der Klinge wird das goldene Zikadenflügelmuster auf dem Tintenhintergrund freigesetzt, wodurch vereinzelt Tinte verspritzt wird. 2. Fähigkeit 1: Er stürmt mit einem Wurf vorwärts und zieht mit dem Licht des Schwertes die Tintenflecken und Schatten heraus, und schwach tanzende goldene Blätter sind zu sehen. 3. Zweite Fähigkeit: Qinggong erweitern und durch Tinte gehen. Diese Bewegung ist flexibel und verändert sich endlos. Wohin sie auch geht, die Tinte reimt sich auf Gold. 4. Die dritte Fähigkeit: Schwingen Sie das Schwert horizontal, um die Verbindung der Absicht zu unterbrechen, aber die umliegenden Berge und Flüsse sind mit Tinte gefärbt, von goldenen Linien umgeben, und das Schwertlicht blinkt und löst den goldenen Bildschirmeffekt aus.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
 So implementieren Sie die Menünavigation in CSS
So implementieren Sie die Menünavigation in CSS
21 Apr 2023
CSS ist eine leistungsstarke Designsprache, die zum Stilisieren und Layouten von Webseitenelementen verwendet werden kann. Unter anderem ist die Implementierung der Menünavigation eine häufige Anwendung von CSS. In diesem Artikel erfahren Sie, wie Sie die Menünavigation mithilfe von CSS implementieren. 1. HTML-Grundstruktur Bevor wir mit dem Schreiben von CSS-Stilen beginnen, müssen wir die Grundstruktur von HTML verstehen. In diesem Beispiel müssen wir eine Menünavigation erstellen und deren Grundstruktur definieren. Hier ist ein einfacher HTML-Code: „<nav> <ul> <li><a href="


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design