
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zum Konfigurieren der Titelfarbe der oberen Navigationsleiste im WeChat-Applet vor. Ich hoffe, dass dieser Artikel Ihnen helfen kann Du.
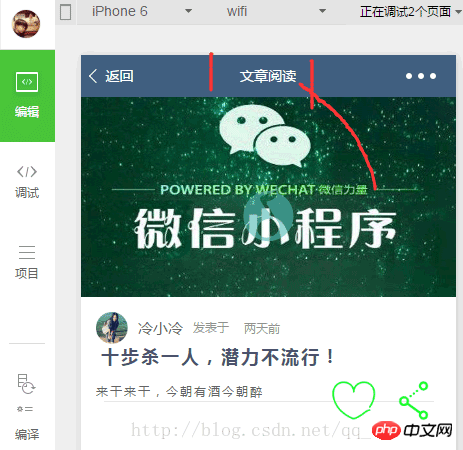
So konfigurieren Sie die Titelfarbe der oberen Navigationsleiste im WeChat Mini-Programm
Die obere Konfiguration der Miniprogramm-Navigation ist in .json geschrieben Datei.
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
navigationBarBackgroundColor Hintergrundfarbe der Navigationsleiste, z. B. „#000000“
navigationBarTextStyle-Navigation bar Titelfarbe, unterstützt nur Schwarz/Weiß
navigationBarTitleText Titeltextinhalt der Navigationsleiste
backgroundColor Hintergrundfarbe des Fensters
backgroundTextStyle Der Stil der Dropdown-Hintergrundschriftart und des Ladebilds, unterstützt nur Dunkel/Hell
enablePullDownRefresh Ob die Pulldown-Aktualisierung aktiviert werden soll, sehen Sie bitte im Weitere Informationen finden Sie in der seitenbezogenen Event-Handler-Funktion.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonImplementierungscode für die Farbe des Titels der WeChat-Applet-Konfiguration in der oberen Navigationsleiste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




