CSS3带动画效果的手风琴特效
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Ein Überblick über die neuen Funktionen von CSS3: So wenden Sie CSS3-Animationseffekte an
Ein Überblick über die neuen Funktionen von CSS3: So wenden Sie CSS3-Animationseffekte an
09 Sep 2023
Überblick über die neuen Funktionen von CSS3: So wenden Sie CSS3-Animationseffekte an Einführung: Mit der Entwicklung des Internets hat CSS3 nach und nach CSS2 als die am häufigsten verwendete Stilsprache in der Front-End-Entwicklung abgelöst. CSS3 bietet viele neue Funktionen, die beliebteste davon sind Animationseffekte. Durch die Verwendung von CSS3-Animationen können Sie Webseiten atemberaubende interaktive Effekte hinzufügen und das Benutzererlebnis verbessern. In diesem Artikel werden einige häufig verwendete Animationsfunktionen von CSS3 vorgestellt und relevante Codebeispiele bereitgestellt. 1. TransitionAnimat
 Erste Schritte mit VUE3 für Anfänger: Erstellen eines Akkordeoneffekts mit Vue.js-Komponenten
Erste Schritte mit VUE3 für Anfänger: Erstellen eines Akkordeoneffekts mit Vue.js-Komponenten
15 Jun 2023
Vue.js ist ein beliebtes JavaScript-Framework, das die Erstellung interaktiver Webanwendungen erleichtert. Die neueste Version von Vue, Vue3, bietet erhebliche Verbesserungen bei Leistung und Entwicklungserfahrung. In diesem Artikel stellen wir vor, wie Sie mit Vue.js-Komponenten einen Akkordeoneffekt erzeugen, der für Anfänger geeignet ist. Was ist der Akkordeoneffekt? Der Akkordeoneffekt ist ein Website-Designeffekt, der normalerweise zur Anzeige von Bereichen wie FAQs, Produktfunktionslisten oder Produktklassifizierungen verwendet wird. Akkordeoneffekt kann sein
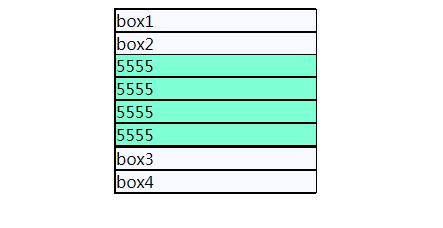
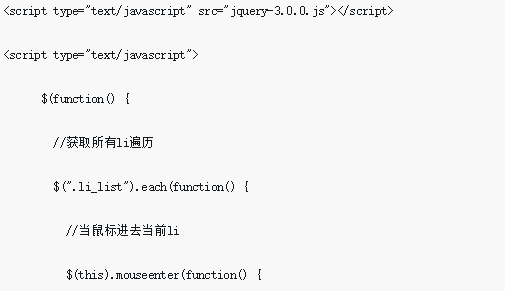
 Wie implementiert man einen einfachen Akkordeoneffekt mit jQuery? (Codebeispiel)
Wie implementiert man einen einfachen Akkordeoneffekt mit jQuery? (Codebeispiel)
05 Jan 2019
Wie implementiert man einen einfachen Akkordeoneffekt mit jQuery? In diesem Artikel erfahren Sie, wie Sie mit jQuery einen einfachen Akkordeoneffekt erzielen (mit Code). Freunde in Not können sich darauf beziehen.
 Detaillierte Einführung, wie Agularjs die bidirektionale Datenbindung nutzt, um den Akkordeoneffekt zu erzielen
Detaillierte Einführung, wie Agularjs die bidirektionale Datenbindung nutzt, um den Akkordeoneffekt zu erzielen
27 May 2017
In letzter Zeit bin ich immer auf die Notwendigkeit gestoßen, bei der Arbeit einen Akkordeoneffekt zu erzielen. Der folgende Herausgeber wird Ihnen in diesem Artikel zeigen, wie Sie die bidirektionale Datenbindung in AngularJS verwenden können, um den Akkordeoneffekt zu erzielen dazu.
 Beispiel für die gemeinsame Nutzung eines einfachen Akkordeoneffekts mit jQuery
Beispiel für die gemeinsame Nutzung eines einfachen Akkordeoneffekts mit jQuery
06 Jan 2018
In diesem Artikel wird hauptsächlich der einfache Akkordeoneffekt im Detail vorgestellt. Interessierte Freunde können darauf verweisen.
 So erzielen Sie mit jQuery einen Akkordeoneffekt
So erzielen Sie mit jQuery einen Akkordeoneffekt
28 Nov 2018
In jQuery wird der Akkordeoneffekt hauptsächlich durch Festlegen der Animationsbreite beim Hinein- oder Herausgleiten der Maus erreicht.
 Teilen Sie eine einfache Methode zur Implementierung des jQuery-Akkordeoneffekts
Teilen Sie eine einfache Methode zur Implementierung des jQuery-Akkordeoneffekts
30 Dec 2017
In diesem Artikel erfahren Sie hauptsächlich, wie Sie den jQuery-Akkordeoneffekt einfach implementieren. Interessierte Freunde können darauf verweisen.
13 Jul 2017
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen einfachen Akkordeoneffekt im Detail zu erzielen. Interessierte Freunde können darauf verweisen.


Hot Tools

Kreativer Bildakkordeoncode mit abgerundeten Ecken
Der horizontal verschiebbare Akkordeon-Spezialeffekt, der mit jQuery geschrieben wurde, CSS3-Attributbildlayout, ist mit dem Akkordeon-Layoutcode von Bildern mit abgerundeten Ecken kompatibel, der verschiedene adaptive Bildschirmgrößen verarbeitet.

jquery自动手风琴滑动预览特效
jquery自动手风琴滑动预览特效是一款基于jquery实现的自动手风琴滑动切换效果。

css3,全屏,手风琴
css3全屏手风琴是一款基于jquery+css3实现的全屏幕宽屏手风琴图片切换效果。

手风琴网页制作
手风琴网页制作是一款基于jquery实现的鼠标响应式手风琴菜单切换特效。

CSS3-Akkordeonanimation Liste erweitern Materiecode
CSS3-Akkordeonanimation Liste erweitern Materiecode







