
In jQuery wird der Akkordeoneffekt hauptsächlich durch Festlegen der Animationsbreite erreicht, wenn die Maus hinein- oder herausgleitet
Heute werde ich Ihnen die Verwendung vorstellen jQuery, um den Akkordeoneffekt zu erzielen, wird erweitert, wenn die Maus hineingeschoben wird, und wird kleiner, wenn die Maus herausgleitet
[Empfohlene Kurse: jQuery-Tutorial】

Wissenspunkte erforderlich, um den Akkordeoneffekt zu erzielen
(1) Durchlaufen Sie eine for-Schleife. Bild, verwenden Sie die eq()-Methode in jQuery, um das li-Tag auszuwählen und ihm ein Hintergrundbild hinzuzufügen
eq(index)-Methode: gibt die Position des Elements an (Minimum ist 0). ), wenn es eine negative Zahl ist, wird sie vom letzten in der Sammlung um ein Element zurückgezählt.
$(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)");(2) mouseenter(): Wenn der Mauszeiger in das Element gleitet, wird ein Ereignis ausgelöst, d. h. die Funktion, die ausgeführt wird, wenn das Mouseenter-Ereignis auftritt
(3 ) mouseleave(): Wenn der Mauszeiger das Element verlässt, wird ein Ereignis ausgelöst, das die Funktion angibt, die ausgeführt werden soll, wenn das Mouseleave-Ereignis auftritt. Dieses Ereignis wird am häufigsten zusammen mit dem Mouseenter-Ereignis verwendet.
(4) stop(stopAll,goToEnd): Stoppt die aktuell laufende Animation.
stopAll: ob alle in der Warteschlange befindlichen Animationen des ausgewählten Elements gestoppt werden sollen,
goToEnd: ob der Abschluss der aktuellen Animation zugelassen werden soll.
Beide Parameter sind optional, aber der goToEnd-Parameter kann nur verwendet werden, wenn der stopAll-Parameter festgelegt ist, und kann nicht alleine verwendet werden
(5) Geschwister (Selektor): Holen Sie sich den passenden Satz von jedes Element und die Filterung nach Selektor ist optional.
selector bezieht sich auf einen Zeichenfolgenwert, der sich auf den Selektorausdruck bezieht, der zum Abgleichen von Elementen verwendet wird.
(6) animate()-Methode: Führen Sie eine benutzerdefinierte Animation des CSS-Eigenschaftssatzes durch. Diese Methode ändert das Element über CSS-Stile von einem Zustand in einen anderen. Beachten Sie, dass nur numerische Werte Animationen erstellen können, Zeichenfolgenwerte jedoch keine Animationen.
Hinweis: Achten Sie beim Schreiben einer Animation darauf, stop() hinzuzufügen, um die Originalanimation zu stoppen, um Animationsüberlappungen zu verhindern und den Effekt zu beeinträchtigen.
Vollständige Codeanzeige
Document <script> $(function(){ for(var i=0;i<$(".box>ul>li").length;i++){ $(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)"); } $(".box>ul>li").mouseenter(function(){ // 鼠标滑过时li的宽度为800,离开时为240 $(this).stop().animate({width:800}).siblings().stop().animate({width:100}).mouseleave (function(){ $(".box>ul>li").stop().animate({width:240}) }) }) }) </script>
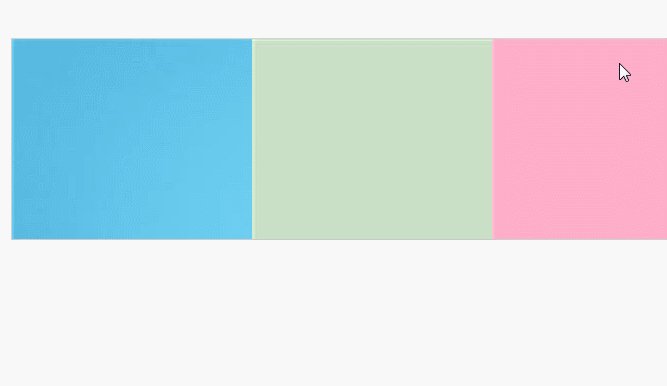
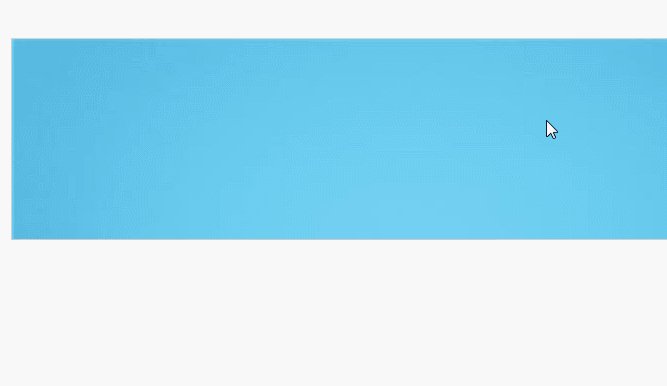
Rendering

Animationsdemonstration

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, der jedem helfen kann, zu erfahren, wie um mit jQuery einen Akkordeoneffekt zu erzeugen.
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit jQuery einen Akkordeoneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


