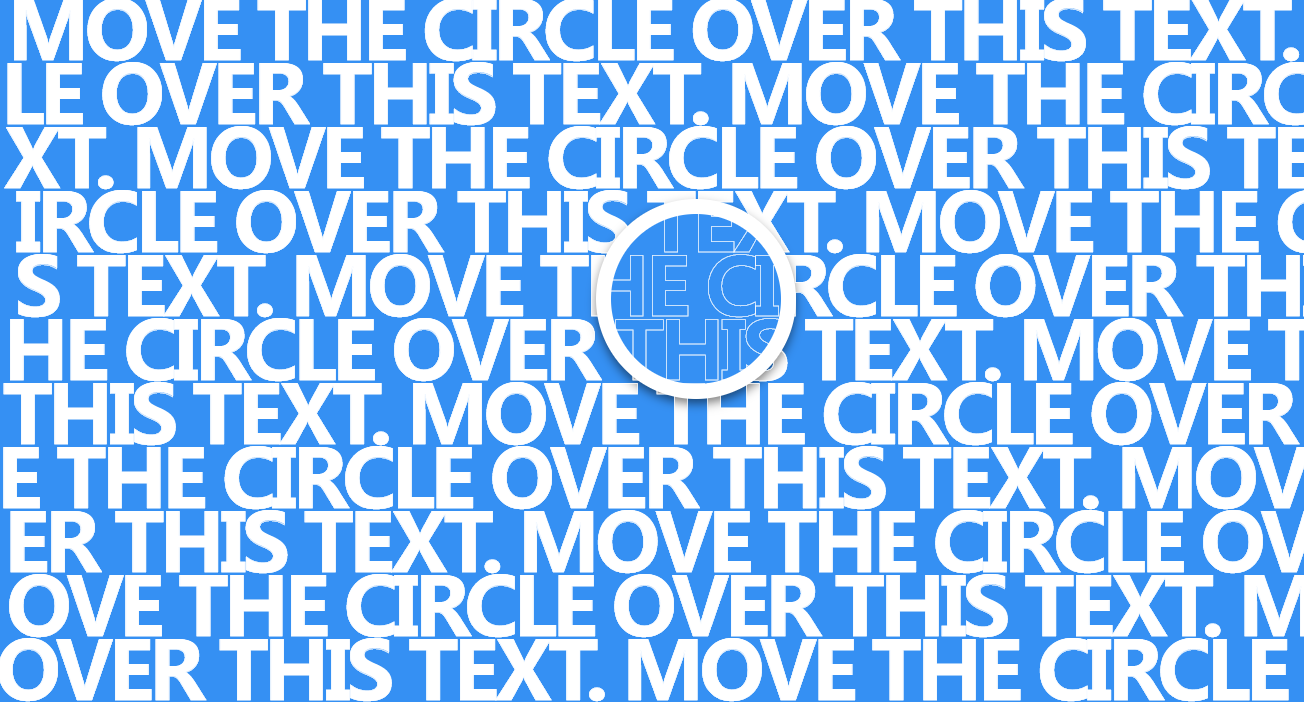
Cooler Hover-Effekt für Röntgentext
Ein cooler Spezialeffekt für Webseiten mit Röntgentext-Hovereffekt. Bewegen Sie den Kreis auf der Webseite zum Text, und der Text wird in einem anderen Textformat nur mit Rändern angezeigt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann der Sticky-Hover-Effekt für Tasten auf Touch-Geräten verhindert werden?
Wie kann der Sticky-Hover-Effekt für Tasten auf Touch-Geräten verhindert werden?
22 Aug 2023
Auf Touch-Geräten wird das Element beim Hinzufügen eines Hover-Effekts mithilfe von CSS fixiert. In diesem Artikel erfahren Sie, wie Sie dieses Problem lösen können. Auf Touch-Geräten gibt es keinen Hover-Effekt, sodass die Schaltfläche in ihrem ursprünglichen Zustand bleibt. Kein JavaScript verwenden: Sie können die Medienabfragefunktion von CSS verwenden, um dieses Problem zu lösen. Unterstützte Geräte-Hover sind solche, die der Anforderung „hover:hover“ entsprechen. Um sicherzustellen, dass das folgende CSS nur auf diesen Geräten hinzugefügt wird, verwenden Sie Medienabfragen mit dieser Bedingung. Nur Geräte, die Hover unterstützen, sehen auf Touch-Geräten keinen Hover-Effekt. Wenn Sie mit der Maus darüber fahren, sehen Sie die hinzugefügte Hover-Effekt-Schaltfläche und die Hintergrundfarbe ändert sich. Hier mit JavaScript von H
 Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
Wie erstelle ich mit CSS einen expandierenden Hover-Effekt für den unteren Rand?
19 Nov 2024
Hover-Effekt: Erweitern des unteren Randes beim HoverBeim Bestreben, eine visuell ansprechende Website zu erstellen, müssen Sie möglicherweise ... hinzufügen.
 So verwenden Sie CSS-Hintergrundserieneigenschaften, um ausgefallene Texteffekte zu erzielen
So verwenden Sie CSS-Hintergrundserieneigenschaften, um ausgefallene Texteffekte zu erzielen
18 Sep 2021
Wie erzielt man mit CSS ausgefallene Texteffekte? Im folgenden Artikel erfahren Sie, wie Sie mithilfe der Hintergrundserienattribute einige ausgefallene Texteffekte erzielen können.
 JQuery-Code zum Implementieren von Mausklick-Texteffekten
JQuery-Code zum Implementieren von Mausklick-Texteffekten
02 Feb 2018
Heute habe ich in [Fantasy's Blog] einen JS-Code für Mausklick-Texteffekte gesehen. Dieser Artikel stellt hauptsächlich einen interessanten JQuery-Code für Mausklick-Texteffekte vor alle.
 CSS3-Ränder und -Hintergründe sowie Texteffekte
CSS3-Ränder und -Hintergründe sowie Texteffekte
19 Mar 2018
Dieses Mal werde ich Ihnen die Rahmen, Hintergründe und Texteffekte von CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der Rahmen, Hintergründe und Texteffekte von CSS3?
 5 coole und praktische Webtexteffekte, die zum Download empfohlen werden (Sammlung)
5 coole und praktische Webtexteffekte, die zum Download empfohlen werden (Sammlung)
03 Jun 2017
Durch das entsprechende Hinzufügen einiger Texteffekte zur Webseite wird unsere Webseite heute lebendiger. PHP Chinese Network stellt Ihnen 5 coole Webseiten-Texteffekte vor, die sehr praktisch sind und Sie kostenlos herunterladen und verwenden können.
16 May 2016
CSS-Filter implementieren verschiedene Texteffekte
 JavaScript implementiert versteckte und ausgelassene Texteffekte
JavaScript implementiert versteckte und ausgelassene Texteffekte
25 Nov 2016
JavaScript implementiert versteckte und ausgelassene Texteffekte
 Wo werden Texteffekte angewendet?
Wo werden Texteffekte angewendet?
14 May 2020
Anwenden von Texteffekten in der Spalte „Texteffekte“ in der Word-Software: Wählen Sie zunächst den Text aus, der im Dokument formatiert werden soll, und öffnen Sie dann das Dialogfeld „Texteffekte formatieren“. ; Wählen Sie dann „Durchgezogene Linie“ in der Spalte „Textrand“ und klicken Sie abschließend auf die Schaltfläche „Texteffekt“.


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.