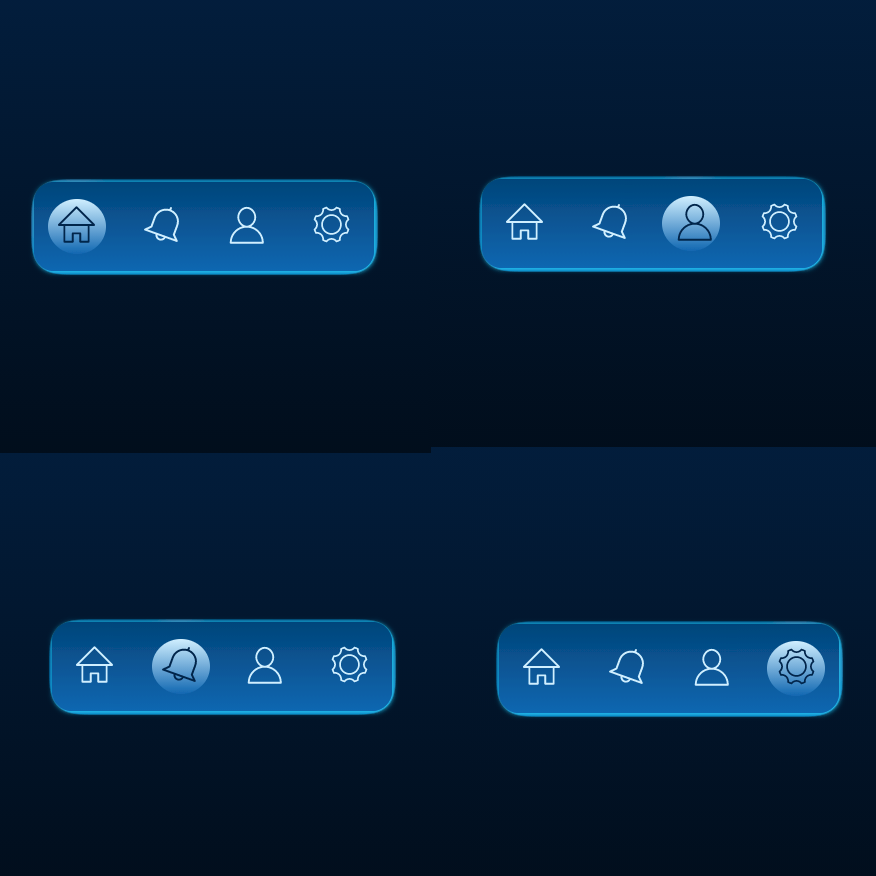
Einfache und schöne animierte Menüleiste
In der täglichen Produktion hat die Menüleiste unterschiedliche Designs, aber es gibt nicht viele gut aussehende animierte Navigationsmenüleisten. In dieser animierten Menüleiste springt jedes Mal ein Ball, wenn ein Symbol ausgewählt wird, sodass Sie sich auf den ersten Blick fühlen . Sehr atemberaubend.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie eine einfache und schöne Anmeldeseite in HTML
Erstellen Sie eine einfache und schöne Anmeldeseite in HTML
07 May 2018
In diesem Artikel wird hauptsächlich der spezifische Code zum Erstellen einer einfachen und schönen Anmeldeseite in HTML vorgestellt. Interessierte Freunde können darauf verweisen.
 Erstellen Sie eine einfache und schöne Navigationsleiste mit reinem CSS
Erstellen Sie eine einfache und schöne Navigationsleiste mit reinem CSS
22 Apr 2017
Ich habe mir selbst beigebracht, mithilfe einiger CSS3-Attribute eine kleine Navigationsleiste zu erstellen, die bewusst einfach und schön ist.
 Verwenden Sie HTML, um eine einfache und schöne Warenkorboberfläche zu erstellen
Verwenden Sie HTML, um eine einfache und schöne Warenkorboberfläche zu erstellen
20 Jan 2021
HTML-Tutorial: Dieser Artikel teilt den Quellcode eines einfachen und schönen Warenkorbs mit Ihnen. Ich hoffe, er gefällt Ihnen.
 So erstellen Sie mit HTML eine einfache und schöne Navigationsleiste (detaillierte Code-Erklärung)
So erstellen Sie mit HTML eine einfache und schöne Navigationsleiste (detaillierte Code-Erklärung)
28 Jul 2021
Im vorherigen Artikel „CSS-Tipps: So fügen Sie Masken zu Bildern hinzu (Teilen)“ habe ich Ihnen gezeigt, wie Sie mit CSS Masken zu Bildern hinzufügen. Im folgenden Artikel erfahren Sie, wie Sie eine einfache und schöne Navigationsleiste in HTML erstellen. Ich hoffe, dass er Ihnen weiterhilft.
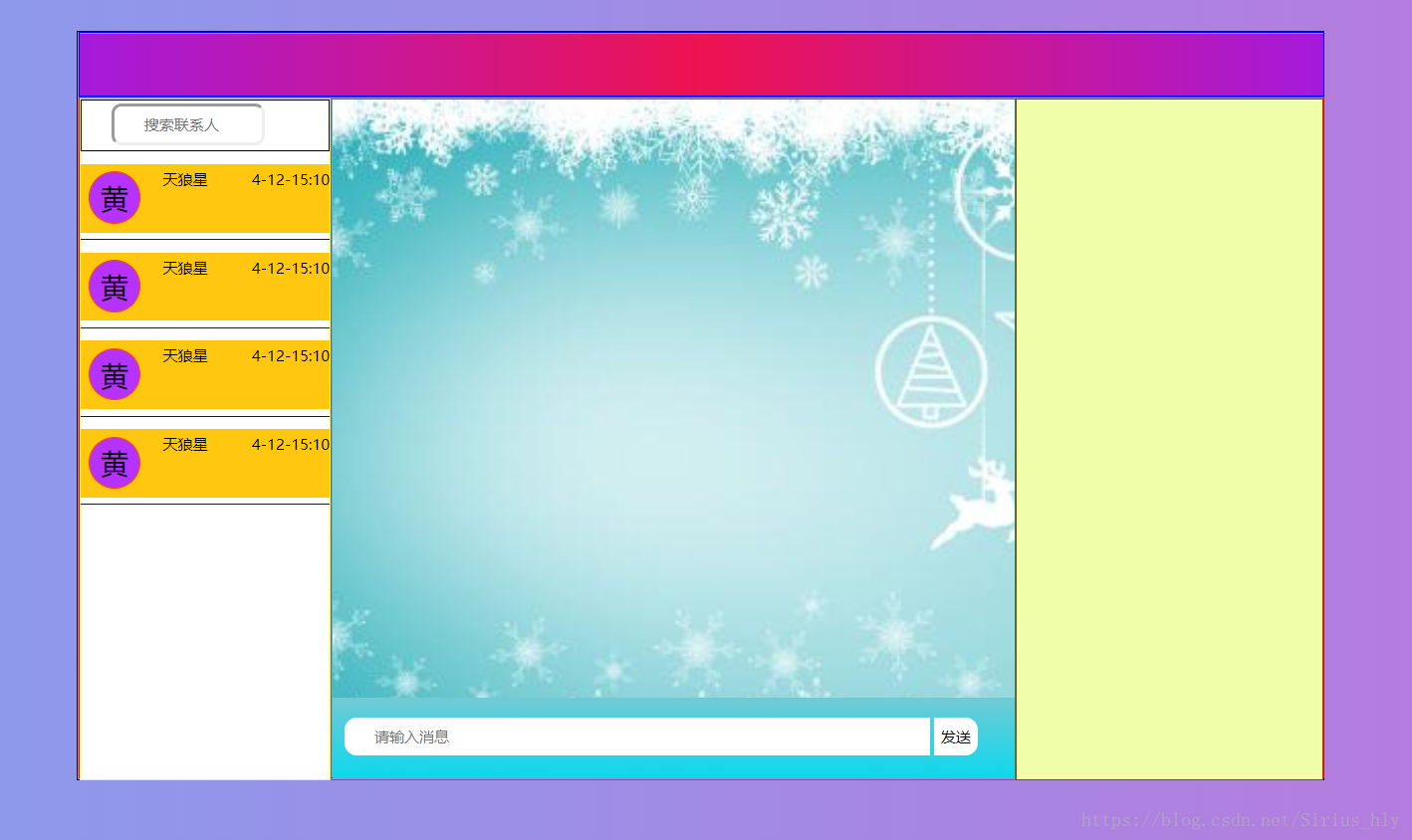
 Experten zeigen Ihnen, wie Sie eine einfache und schöne Front-End-Chat-Oberfläche erstellen
Experten zeigen Ihnen, wie Sie eine einfache und schöne Front-End-Chat-Oberfläche erstellen
20 Oct 2018
Der Inhalt dieses Artikels handelt von Experten, die Ihnen beibringen, wie man eine einfache und schöne Front-End-Chat-Oberfläche erstellt. Freunde in Not können sich darauf beziehen.
 jQuery implementiert die Dropdown-Menünavigation
jQuery implementiert die Dropdown-Menünavigation
15 Mar 2018
Dieses Mal werde ich Ihnen jQuery zur Implementierung der Dropdown-Menünavigation vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Dropdown-Menünavigation? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
So implementieren Sie die Menünavigation und die Seitenleistenanzeige in der Uniapp-Anwendung
21 Oct 2023
Wie UniApp-Anwendungen Menünavigation und Seitenleistenanzeige implementieren UniApp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das auf Vue.js basiert. Es kann Entwicklern dabei helfen, Anwendungen für mehrere Plattformen gleichzeitig mit einem Codesatz zu entwickeln, einschließlich iOS, Android, H5 , usw. . In UniApp-Anwendungen ist es eine häufige Anforderung, Menünavigation und Seitenleistenanzeige zu implementieren. In diesem Artikel wird erläutert, wie Sie UniApp zum Implementieren dieser beiden Funktionen verwenden, und es werden spezifische Codebeispiele bereitgestellt. 1. Menünavigation wird hauptsächlich auf verschiedenen Seiten verwendet.
 So implementieren Sie die Menünavigation in CSS
So implementieren Sie die Menünavigation in CSS
21 Apr 2023
CSS ist eine leistungsstarke Designsprache, die zum Stilisieren und Layouten von Webseitenelementen verwendet werden kann. Unter anderem ist die Implementierung der Menünavigation eine häufige Anwendung von CSS. In diesem Artikel erfahren Sie, wie Sie die Menünavigation mithilfe von CSS implementieren. 1. HTML-Grundstruktur Bevor wir mit dem Schreiben von CSS-Stilen beginnen, müssen wir die Grundstruktur von HTML verstehen. In diesem Beispiel müssen wir eine Menünavigation erstellen und deren Grundstruktur definieren. Hier ist ein einfacher HTML-Code: „<nav> <ul> <li><a href="
 Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
Ausgewählte 8-Menü-Navigation zum Umschalten von Spezialeffekt-Code-Sharing (kostenloser Download)
10 Aug 2021
Die Menünavigation ist auf einer Website von entscheidender Bedeutung. Sie kann sich direkt auf das Benutzererlebnis auswirken. Eine attraktive Navigation kann Benutzer dazu führen, mehr Inhalte auf der Website zu durchsuchen. In diesem Artikel werden 8 Spezialeffektcodes für die Menünavigation vorgestellt. Sie können auf den entsprechenden Link im Artikel klicken, um eine Animationsvorschau anzuzeigen


Hot Tools

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design