Coole rotierende 3D-Texteffekte
Ich möchte die coolen 3D-Rotationstexteffekte mit Ihnen teilen. Sie sind elegant und schlicht in Schwarz, Weiß und Grau gehalten und können vorwärts und rückwärts gedreht werden, was für jede Webseitenproduktion geeignet ist. Freunde, wenn Sie denken, dass es gut ist, laden Sie es einfach herunter und verwenden Sie es.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Nutzen Sie Abstand, Winkel, Licht und Schatten, um coole 3D-Texteffekte zu erstellen
Nutzen Sie Abstand, Winkel, Licht und Schatten, um coole 3D-Texteffekte zu erstellen
23 Jan 2023
Wie realisiert man mit CSS 3D-Figuren? Der folgende Artikel zeigt Ihnen, wie Sie mit Sehblindheit verschiedene 3D-Texteffekte erstellen können.
 Organisieren und teilen Sie 5 reine CSS, um coole Texteffekte zu erzielen
Organisieren und teilen Sie 5 reine CSS, um coole Texteffekte zu erzielen
13 Jan 2022
Dieser Artikel stellt Ihnen 5 sehr coole Texteffekte vor, die alle mit CSS implementiert werden. Ich hoffe, dass er für Sie hilfreich sein wird.
 So erstellen Sie coole rotierende 3D-Grafiken mit Vue und Canvas
So erstellen Sie coole rotierende 3D-Grafiken mit Vue und Canvas
17 Jul 2023
So erstellen Sie mit Vue und Canvas coole rotierende 3D-Grafiken. Einführung: Vue und Canvas sind zwei sehr leistungsstarke Front-End-Technologien. Sie eignen sich gut für das Rendern von Seiten bzw. das Zeichnen von Bildern. In diesem Artikel erfahren Sie, wie Sie Vue und Canvas kombinieren, um coole rotierende 3D-Grafikeffekte zu erstellen. Wir werden untersuchen, wie man mit Vue eine grundlegende Seitenstruktur erstellt und wie man mit Canvas die Zeichen- und Rotationseffekte von 3D-Grafiken erzielt. Wenn Sie diesen Artikel lesen, werden Sie verstehen, wie Sie Vue und Canvas nutzen
 So erstellen Sie transparente 3D-Texteffekte in PS_Tutorial zum Erstellen transparenter 3D-Texteffekte in PS
So erstellen Sie transparente 3D-Texteffekte in PS_Tutorial zum Erstellen transparenter 3D-Texteffekte in PS
11 Jun 2024
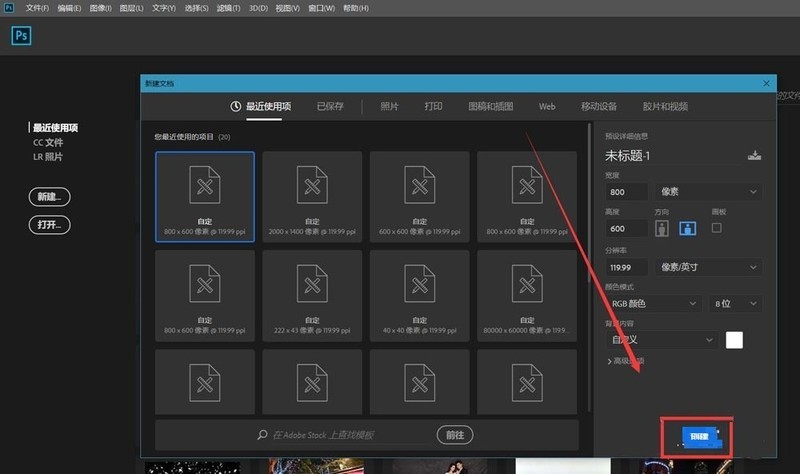
1. Zuerst öffnen wir Photoshop, klicken im Bildschirmfeld auf [Erstellen] und erstellen eine neue leere Leinwand. 2. Dann füllen wir den Leinwandhintergrund mit Schwarz, wählen das Textwerkzeug aus, geben Text auf der Leinwand ein und passen Schriftart, Schriftgröße, Farbe und andere Attribute an. 3. Klicken Sie mit der rechten Maustaste auf die Textebene und wählen Sie [In Smart Object konvertieren], wie in der Abbildung unten gezeigt. 4. Wir klicken in der Menüleiste auf [3D] – [Neues 3D-Modell aus der ausgewählten Ebene erstellen]. 5. Dann finden wir, wie im Bild unten gezeigt, die Option [Vorsprungsmaterial] im 3D-Bedienfeld und doppelklicken, um das Eigenschaftenfenster zu öffnen. 6. Schließlich finden wir, wie unten gezeigt, die Materialoption [Transparent]/[Glas] im Eigenschaftenfenster und legen die entsprechenden Parameterwerte fest. Auf diese Weise ist der transparente 3D-Texteffekt abgeschlossen.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Realisieren von 3D-Texteffekten sowie die Techniken zum Realisieren von Texteffekten durch Maus- und CSS-Stile vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
 Reine CSS3-Spezialeffekte für coole 3D-Sternenhimmelanimationen
Reine CSS3-Spezialeffekte für coole 3D-Sternenhimmelanimationen
18 Jan 2017
Dies ist ein cooler 3D-Sternenhimmel-Animations-Spezialeffekt, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden aus der Perspektive des Raumschiffs, das sich schnell vorwärts bewegt, alle Sterne schnell größer und bewegen sich rückwärts, und der Effekt ist sehr realistisch.
16 May 2016
In diesem Artikel wird hauptsächlich JQuery zum Implementieren von Overlay-3D-Texteffekten vorgestellt. Die Implementierung ist sehr einfach.
 Wie erstelle ich eine rotierende 3D-Box mit CSS3+Javascript?
Wie erstelle ich eine rotierende 3D-Box mit CSS3+Javascript?
21 Jun 2017
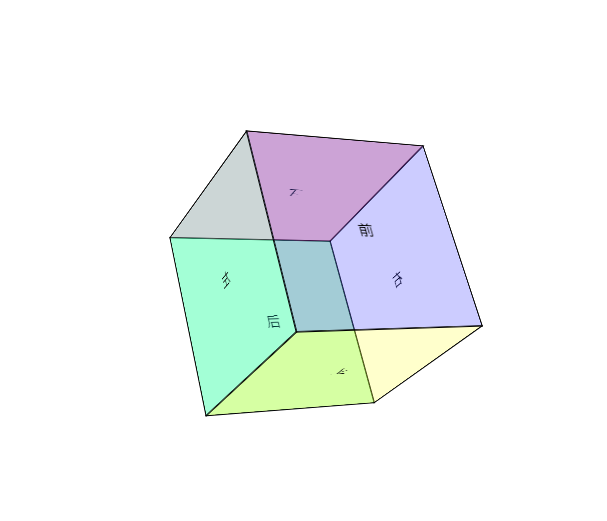
Heute werde ich etwas CSS3 schreiben, eine 3D-Box mit 3D-Attributen, und diese mit JavaScript kombinieren, um die Box mit der Maus drehen zu lassen. Heute habe ich das neue CSS3-Attribut 3d mitgebracht <!DOCTYPE html> <html> <Kopf> <meta charset="UTF-8"> <title></title> <style type="text/c
 Detaillierte Methode zum Entwerfen dreidimensionaler, scharfer 3D-Texteffekte in Photoshop
Detaillierte Methode zum Entwerfen dreidimensionaler, scharfer 3D-Texteffekte in Photoshop
17 Apr 2024
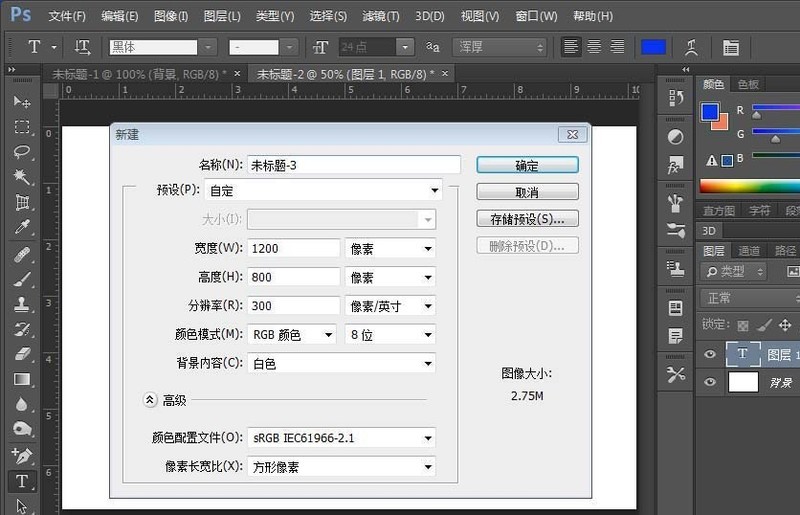
Öffnen Sie die Photoshop-Software. Erstellen Sie eine neue Datei und geben Sie den Titel Poster ein. Die Größe beträgt 1200x800. Sie kann auch an die gewünschte Größe angepasst werden. Text eingeben. Klicken Sie auf die Textebene, um sie in eine Formebene umzuwandeln. Verwenden Sie das Stiftwerkzeug, um die rauen Stellen im Text zu löschen und die Schriftart zu ändern. Klicken Sie auf die Hintergrundebene und dann auf das Verlaufswerkzeug. Ändern Sie die Verlaufsfarbe und ziehen Sie die Hintergrundfarbe des Verlaufs heraus. Klicken Sie auf das 3D-Modell, um ein 3D-Volumen zu erstellen. Doppelklicken Sie auf das Extrusionsmaterial. Ändern Sie die 3D-Farbe und klicken Sie auf OK. Kehren Sie zum Ebenenbedienfeld zurück. Jetzt ist unser 3D-Text fertig.


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.