
Wie verwende ich CSS, um 3D-Figuren zu realisieren? Der folgende Artikel zeigt Ihnen, wie Sie mit Sehblindheit verschiedene 3D-Texteffekte erstellen können.

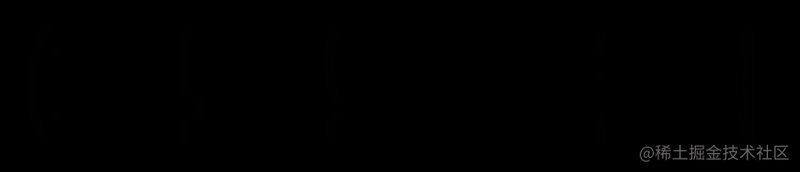
In letzter Zeit gibt es in der Gruppe eine so interessante Frage, ob mit CSS 3D der folgende Effekt erzielt werden kann:

Die Kernschwierigkeit besteht darin, wie man mit CSS eine dreidimensionale Zahl erzielt ? Kann CSS das?
Es ist nicht besonders einfach zu erreichen, aber wenn wir die Sehblindheit nur innerhalb eines bestimmten Winkels nutzen, können wir den oben genannten Effekt immer noch perfekt wiederherstellen.
Dies ist eine sehr interessante Technik. Der Produktionsprozess erfordert natürlich mehr Debugging.
Verwenden Sie Abstand, Winkel sowie Licht und Schatten sinnvoll, um verschiedene 3D-Effekte zu erzeugen. Schauen Sie sich das folgende Beispiel an, in dem einfach drei Zeichenebenen so eingerichtet werden, dass sie auf der Z-Achse einen bestimmten Abstand voneinander haben. [Empfohlenes Lernen: CSS-Video-Tutorial]
Der einfache Pseudocode lautet wie folgt:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}Ein einfacher Strich, der Kern des obigen Codes ist:
Einstellungen für übergeordnete Elemente und untergeordnete Elemente transform- Stil: Preserve- 3dtransform-style: preserve-3d
用 span 元素的两个伪元素复制两个相同的字,利用 translateZ() 让它们在 Z 轴间隔一定距离
添加简单的旋转、透明度、字体颜色变化
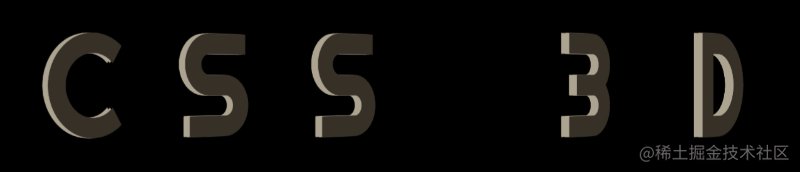
可以得到这样一种类似电影开片的标题 3D 动画,其实只有 3 层元素,但是由于角度恰当,视觉上的衔接比较完美,看上去就非常的 3D。

为什么上面说需要合理的利用距离、角度及光影呢?
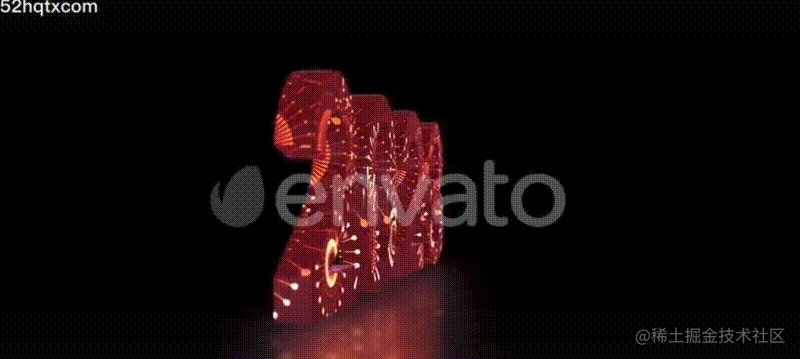
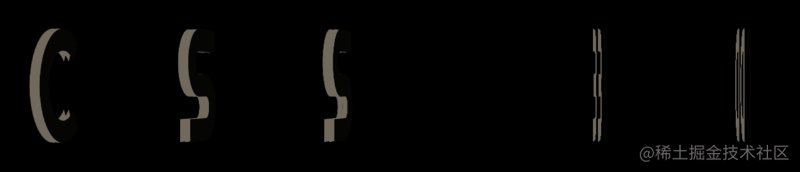
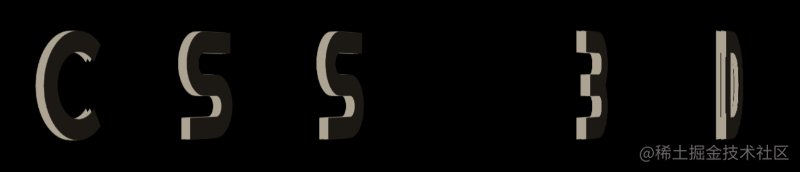
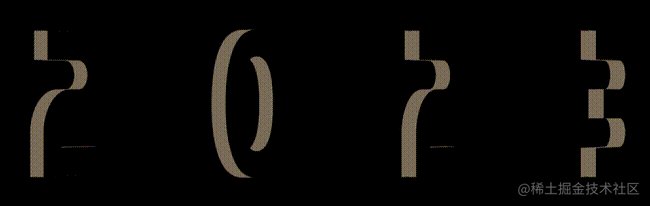
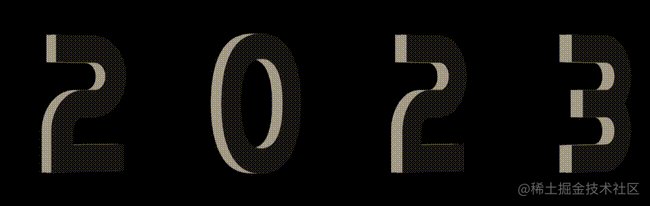
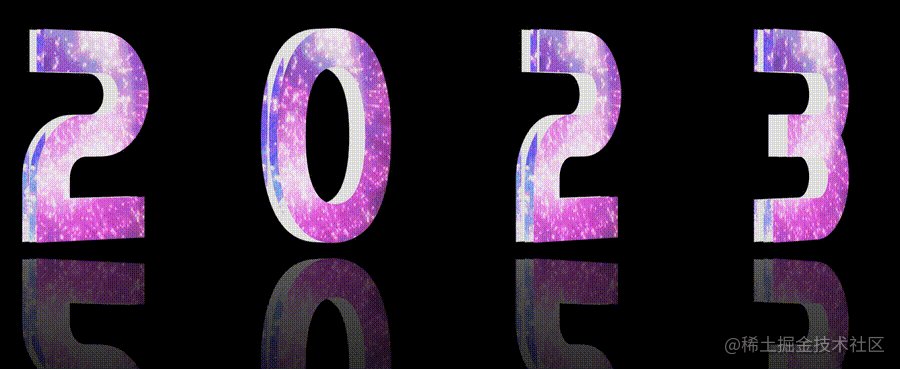
还是同一个动画效果,如果动画的初始旋转角度设置的稍微大一点,整个效果就会穿帮:

可以看到,在前几帧,能看出来简单的分层结构。又或者,简单调整一下 perspective,设置父容器的 perspective 由 2000px 改为 500px,穿帮效果更为明显:

也就是说,在恰当的距离,合适的角度,我们仅仅通过很少的元素,就能在视觉上形成比较不错的 3D 效果。
上述的完整代码,你可以猛击这里:CSS 灵感 -- 3D 文字出场动画
基于,这个技巧,我们简单的改造一下,我们首先替换一下文字效果:
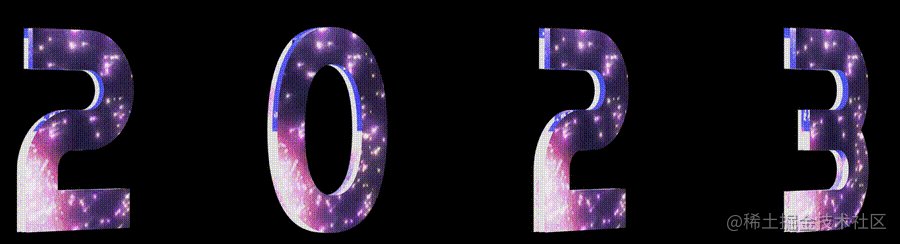
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
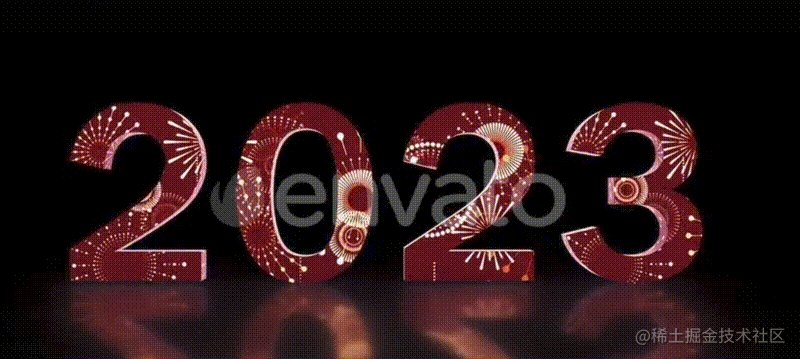
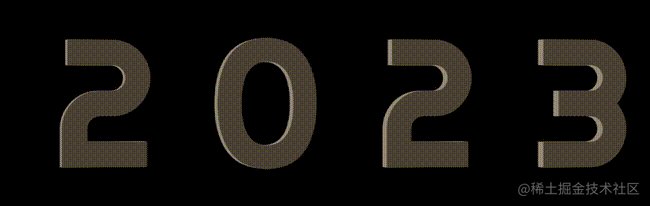
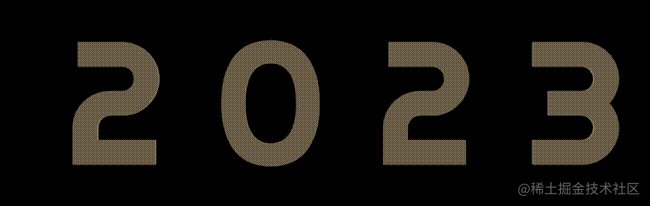
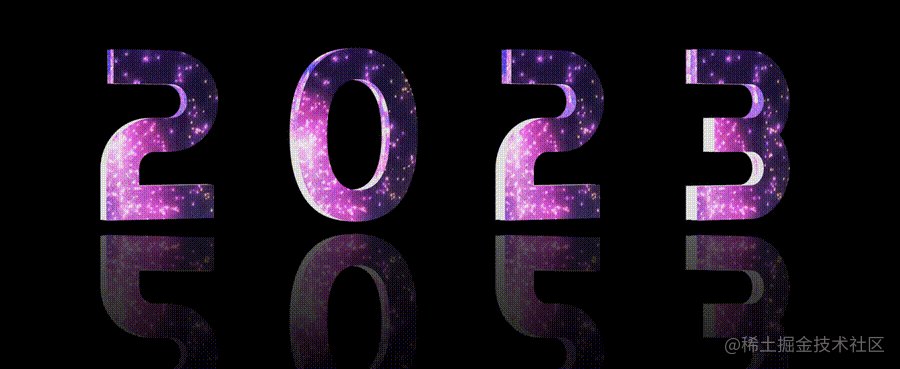
这样,我们就可以得到这样一种效果:

Wow,有点那个意思了。接下来,我们需要换上喜庆的文字效果。首先,随便在网上找一找烟花 Gif 图,也许是这样:

我们通过 background-clip: text,给 3 层文字都加上类似这个效果,核心伪代码如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
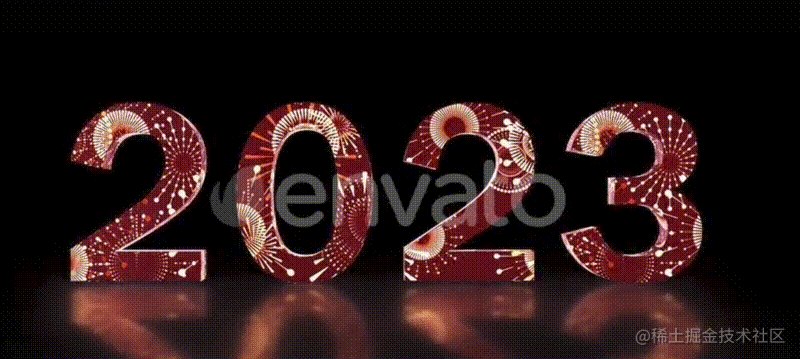
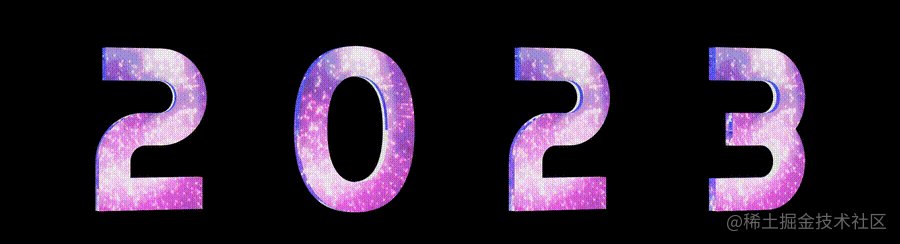
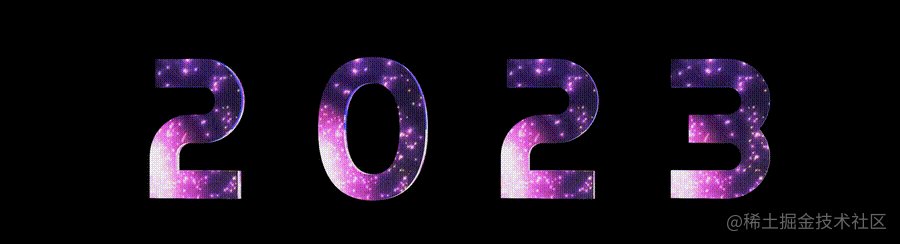
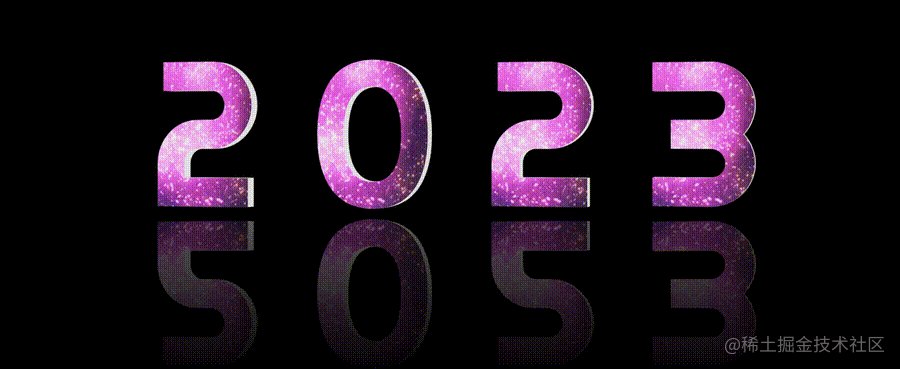
}这样,我们就得到了带有烟花效果的文字,以及,一点 3D 效果:

还剩下最后一步,倒影效果怎么制作呢?
方法有很多种,比较便捷的是使用 webkit-box-reflect 元素。只需要一行代码即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
}当然,如果对两个伪元素生成的字形成的 3D 文字视觉上的厚度不满意,也可以同步去调整两个伪元素的 transform: translateZ(-6px)
Verwenden Sie zwei Pseudoelemente des span-Elements, um zwei identische Wörter zu kopieren, und verwenden Sie translateZ() um sie auf der Z-Achse in einem bestimmten Abstand zu machen
Fügen Sie einfache Drehung, Transparenz und Änderungen der Schriftfarbe hinzu
🎜Sie können eine solche Titel-3D-Animation ähnlich der Eröffnung erhalten Tatsächlich gibt es nur drei Ebenen von Elementen, die jedoch aufgrund des geeigneten Winkels und der perfekten visuellen Verbindung sehr dreidimensional wirken. 🎜🎜 🎜🎜Warum Wie steht es mit der Notwendigkeit, Abstand, Winkel, Licht und Schatten sinnvoll zu nutzen? 🎜🎜Es ist immer noch der gleiche Animationseffekt. Wenn der anfängliche Drehwinkel der Animation etwas größer eingestellt wird, geht der gesamte Effekt verloren: 🎜🎜
🎜🎜Warum Wie steht es mit der Notwendigkeit, Abstand, Winkel, Licht und Schatten sinnvoll zu nutzen? 🎜🎜Es ist immer noch der gleiche Animationseffekt. Wenn der anfängliche Drehwinkel der Animation etwas größer eingestellt wird, geht der gesamte Effekt verloren: 🎜🎜 🎜🎜Sie können sehen, dass Sie in den ersten Frames eine einfache Schichtstruktur erkennen können. Oder passen Sie einfach die
🎜🎜Sie können sehen, dass Sie in den ersten Frames eine einfache Schichtstruktur erkennen können. Oder passen Sie einfach die Perspektive an und setzen Sie die Perspektive des übergeordneten Containers von 2000px auf 500px, um eine bessere Darstellung zu erzielen Wirkung. Für das Offensichtliche: 🎜🎜 🎜🎜also das heißt, im richtigen Abstand und im richtigen Winkel können wir mit nur wenigen Elementen optisch einen relativ guten 3D-Effekt erzeugen. 🎜🎜Für den vollständigen Code oben können Sie hier klicken: CSS-Inspiration – 3D-Textdarstellungsanimation🎜🎜🎜Basierend auf dieser Technik transformieren wir ihn einfach. Zuerst ersetzen der Texteffekt: 🎜rrreee🎜Auf diese Weise können wir einen solchen Effekt erzielen: 🎜🎜
🎜🎜also das heißt, im richtigen Abstand und im richtigen Winkel können wir mit nur wenigen Elementen optisch einen relativ guten 3D-Effekt erzeugen. 🎜🎜Für den vollständigen Code oben können Sie hier klicken: CSS-Inspiration – 3D-Textdarstellungsanimation🎜🎜🎜Basierend auf dieser Technik transformieren wir ihn einfach. Zuerst ersetzen der Texteffekt: 🎜rrreee🎜Auf diese Weise können wir einen solchen Effekt erzielen: 🎜🎜 🎜🎜Wow, das bedeutet es irgendwie. Als nächstes müssen wir zu festlichen Texteffekten wechseln. Suchen Sie zunächst einfach nach einem Feuerwerks-GIF im Internet, vielleicht so etwas wie dieses: 🎜🎜
🎜🎜Wow, das bedeutet es irgendwie. Als nächstes müssen wir zu festlichen Texteffekten wechseln. Suchen Sie zunächst einfach nach einem Feuerwerks-GIF im Internet, vielleicht so etwas wie dieses: 🎜🎜 🎜🎜Wir verwenden
🎜🎜Wir verwenden background-clip: text, um den drei Textebenen einen ähnlichen Effekt hinzuzufügen. Der Kernpseudocode lautet wie folgt: 🎜 rrreee🎜Auf diese Weise haben wir Text mit Feuerwerkseffekt und einem kleinen 3D-Effekt erhalten: 🎜🎜 🎜🎜Der letzte Schritt bleibt übrig. Wie erstelle ich den Reflexionseffekt? 🎜🎜Es gibt viele Methoden, die bequemere ist die Verwendung des
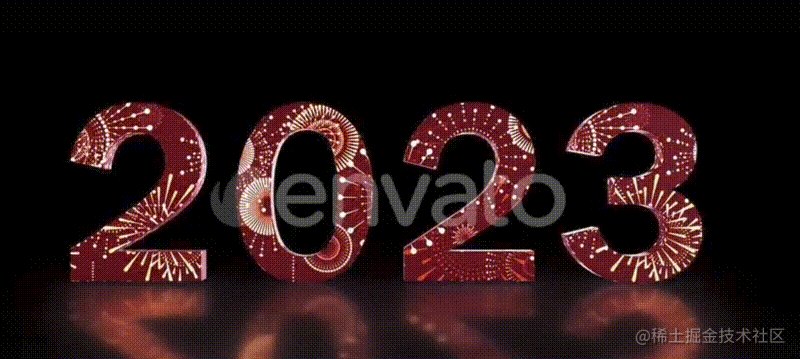
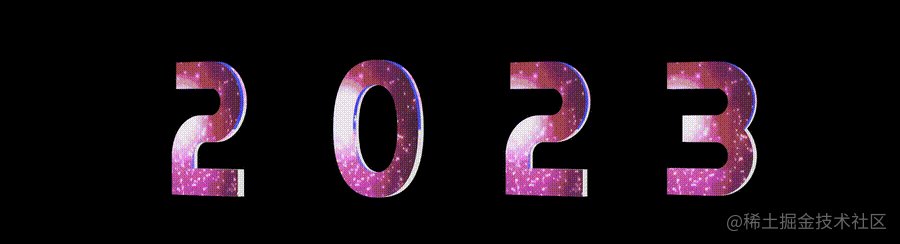
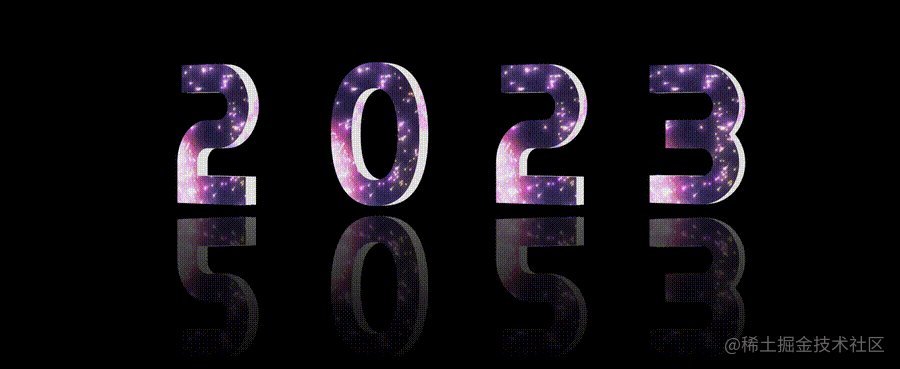
🎜🎜Der letzte Schritt bleibt übrig. Wie erstelle ich den Reflexionseffekt? 🎜🎜Es gibt viele Methoden, die bequemere ist die Verwendung des webkit-box-reflect-Elements. Es ist nur eine Codezeile erforderlich: 🎜rrreee🎜Wenn Sie mit der visuellen Dicke des 3D-Textes, der aus den von den beiden Pseudoelementen generierten Wörtern besteht, nicht zufrieden sind, können Sie natürlich auch die -Transformation der beiden anpassen Pseudoelemente gleichzeitig: TranslateZ(- 6px) Wert, nach einigen Anpassungen haben wir einfach den 2023 3D-Textanimationseffekt reproduziert, wie im Titelbild gezeigt: 🎜🎜🎜🎜🎜Für den vollständigen Code können Sie hier klicken: 🎜🔜 Autor: ChokCoco (Lernvideo-Sharing :
Das obige ist der detaillierte Inhalt vonNutzen Sie Abstand, Winkel, Licht und Schatten, um coole 3D-Texteffekte zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!