jquery-Bildanzeige-Plug-in
Ein Multiform-Bildanzeige-Plug-in, das automatisch abgespielt oder manuell angezeigt werden kann. Es unterstützt Funktionen wie Vergrößern, Verkleinern, vollständige Kacheln und Listenanzeige. Es wird sorgfältig verarbeitet, und ich hoffe, dass Sie dies tun gefällt mir.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So verwenden Sie das Bildanzeige-Plug-in in jQuery
So verwenden Sie das Bildanzeige-Plug-in in jQuery
15 Jun 2018
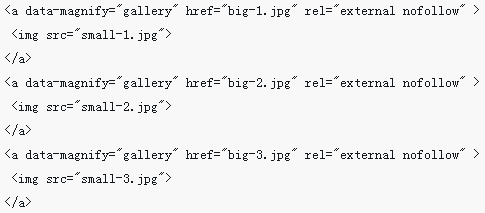
In diesem Artikel erfahren Sie hauptsächlich eine detaillierte Analyse der Entwicklung des jQuery-Bildbetrachtungs-Plug-ins Magnify. Freunde, die Hilfe benötigen, können sich darauf beziehen.
 Empfehlen Sie 6 Plug-ins für Bildeffekte basierend auf jQuery
Empfehlen Sie 6 Plug-ins für Bildeffekte basierend auf jQuery
16 May 2016
Hier ist eine Zusammenfassung der am häufigsten verwendeten Plug-Ins für Bildspezialeffekte auf Basis von jQuery. Ich persönlich finde sie sehr gut und möchte sie daher hier mit Ihnen teilen.
 Das JQuery-Plug-In implementiert die Wasserfall-Flow-Bildanzeige example_jquery
Das JQuery-Plug-In implementiert die Wasserfall-Flow-Bildanzeige example_jquery
16 May 2016
Dieser Artikel zeigt Ihnen ein Beispiel für die Anzeige von Bildern wunderschöner Wasserfälle mithilfe der Mauerwerksbibliothek und der Infinitescroll-Bibliothek. Ich kann es jedem empfehlen, der es braucht.
 So verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery
So verwenden Sie das Bildanzeige-Plugin highslide.js in jQuery
02 Jun 2018
Dieses Mal zeige ich Ihnen, wie Sie das Bildanzeige-Plug-In highslide.js in jQuery verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Bildanzeige-Plug-Ins highslide.js in jQuery gelten. Das Folgende ist ein praktischer Fall sehen.
 Ausführliche Erklärung zur Verwendung des Bildanzeige-Plug-Ins Magnify
Ausführliche Erklärung zur Verwendung des Bildanzeige-Plug-Ins Magnify
15 Mar 2018
Dieses Mal erkläre ich Ihnen ausführlich die Verwendung des Bildbetrachtungs-Plug-Ins Magnify. Welche Vorsichtsmaßnahmen sind bei der Verwendung des Bildbetrachtungs-Plug-Ins Magnify zu beachten?
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert
16 May 2016
jqPagination ist ein einfaches und benutzerfreundliches, leichtes jQuery-Paginierungs-Plug-in, das mithilfe von HTML5- und CSS3-Technologien implementiert wird. Dieses Plug-in bietet mehrere Optionen zur Parametereinstellung und durch einfache Konfiguration können Paging-Steuerelemente generiert werden. Darüber hinaus ist sein Erscheinungsbild anpassbar und hochgradig skalierbar.
 jQuery-Plug-in Resizable
jQuery-Plug-in Resizable
29 Jun 2017
Nehmen Sie an, dass p im gesamten blauen Rand ein Objekt ist, dessen Größe geändert werden muss. Wenn Sie dann mit der Maus am „Griff“ ziehen, ändert sich die Größe von p Sie können den Quellcode zuerst hier herunterladen: jQuery.resizable.js API-Einführung: handler(String|Object): Ziehgriff, z. B. ein allgemeines Fenster, die untere rechte Ecke ist der Ziehgriff, wenn Sie auf den Ziehgriff klicken, die Länge und die Breite des gesamten Objekts wird geändert. Der Standardwert ist null und muss angegeben werden. Es kann sich um ein jQuery-Filterobjekt wie „.resize“ oder „#resize“ oder ein jQuery-Objekt wie „$(“ handeln. Größe ändern


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt






