
Dieses Mal erkläre ich Ihnen ausführlich, wie Sie das Bildbetrachtungs-Plug-in Magnify verwenden ein Blick. Vorwort
Aufgrund einiger besonderer Geschäftsanforderungen habe ich nach mehr als einem Monat des Ruhens und Nachdenkens dieses jQuery-Bildbetrachter-Plug-in Magnify entwickelt, das alle Funktionen des Windows-Fotos implementiert Viewer-Funktionen wie Ziehen, Ändern der Größe und Maximieren modaler Fenster, Zoomen, Drehen, Schwenken und Tastatursteuerung von Bildern usw. Bei den Stilen des Plug-Ins handelt es sich ausschließlich um grundlegendstes CSS, das sehr einfach anzupassen und leicht an den gewünschten Stil angepasst werden kann. React- und Vue-bezogene Versionen von Plug-Ins werden später veröffentlicht. In diesem Artikel werden hauptsächlich die Eigenschaften und die Verwendung von Plug-Ins vorgestellt. Einzelheiten zur Plug-In-Entwicklung werden in nachfolgenden spezifischen Artikeln erläutert.
Entwicklungsnotizen
Aufgrund meines vollen Arbeitsplans komme ich fast jeden Tag um zehn Uhr abends nach Hause und beginne dann, Plug-Ins zu schreiben wenn ich ins Bett gehe, und jetzt bin ich körperlich und geistig erschöpft. Da keine relevanten Plug-Ins gefunden wurden, habe ich mir den Kopf zerbrochen und über viele Themen unabhängig nachgedacht, wie z. B. das Skalieren von Bildern mit der Maus als Mittelpunkt, Einschränkungen bei der Bildbewegung beim Ändern der Größe des Popup-Fensters, Skalieren und Schwenken danach Bilddrehung usw. Bei der Entwicklung von Plug-Ins sind die Details am problematischsten, und die meiste Zeit wird sogar damit verbracht, einzelne Funktionsfehler zu beheben.
Darüber hinaus besteht die größte Schwierigkeit bei der Entwicklung von Plug-Ins nicht in der Funktionsimplementierung, sondern darin, wie das Plug-In gestaltet wird und wie die Verwendung des Plug-Ins einfacher und bequemer gestaltet werden kann. Das Entwerfen von Plug-Ins steht nicht im Mittelpunkt dieses Artikels. Ich werde später einen speziellen Artikel schreiben, in dem Ideen für das Plug-In-Design vorgestellt werden.
Fast der gesamte Code des Plug-Ins passt die Breite, Höhe, den linken und oberen Rand des Popup-Fensters oder Bildes an, sodass das Kompatibilitätsproblem nicht groß ist. Es handelt sich hauptsächlich um ein 2D-Rotationsproblem IE 9 und niedriger müssen Filter verwenden, um dies zu erreichen. Um die Anpassung von Stilen zu erleichtern, gibt es viele Berechnungen der relativen Position.
Magnify ist dateigetrennt geschrieben und mithilfe von NPM-Plug-Ins verpackt. Es verwendet keine neue Syntax oder gängige Verpackungstools. Die Verwendung des npm-Tools ist zu einem Trend in der Projektentwicklung und Verpackung für die Veröffentlichung geworden.
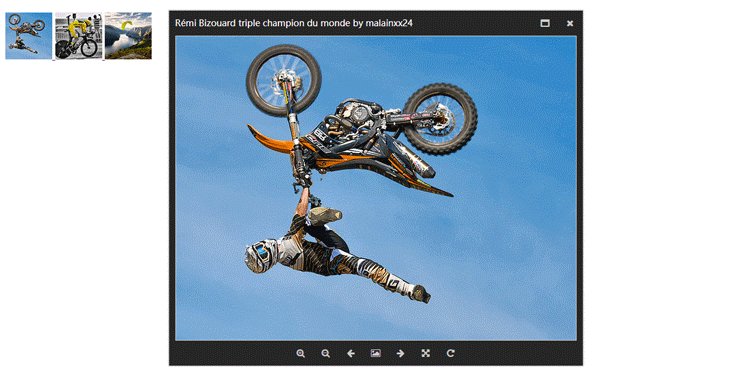
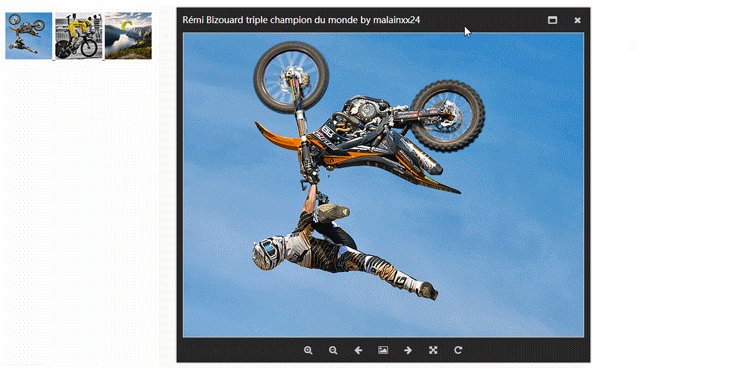
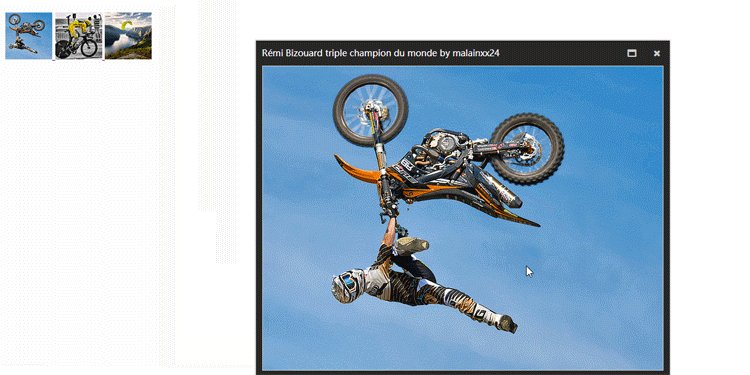
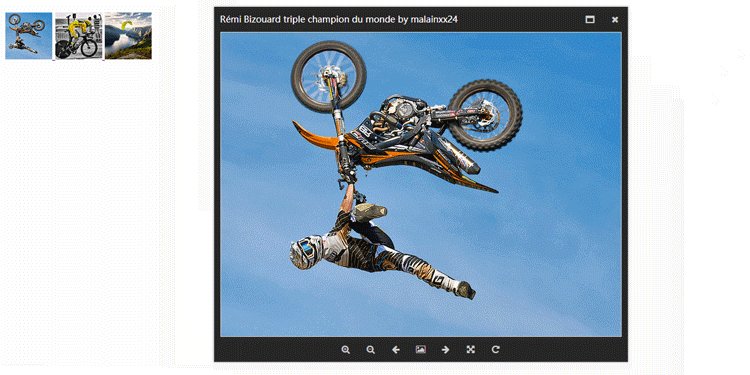
Demonstration
Wenn Sie nicht auf die URL klicken möchten, um das Beispiel anzuzeigen, können Sie den Plug-in-Effekt über den CodePen unten anzeigen. Es gibt keinen Unterschied zwischen den beiden Methoden:
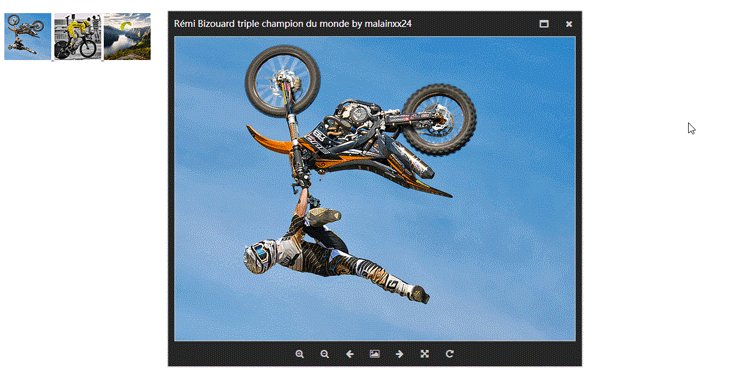
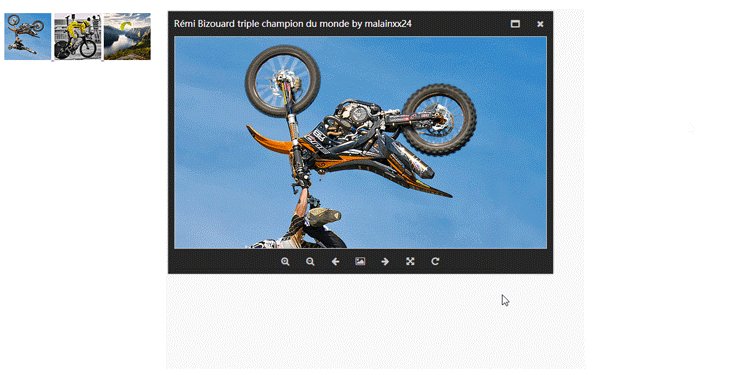
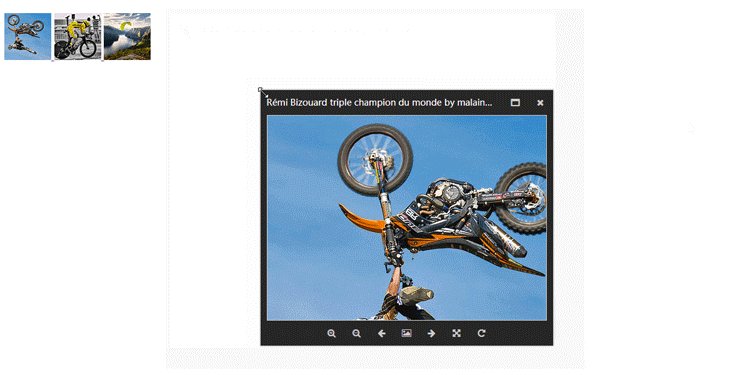
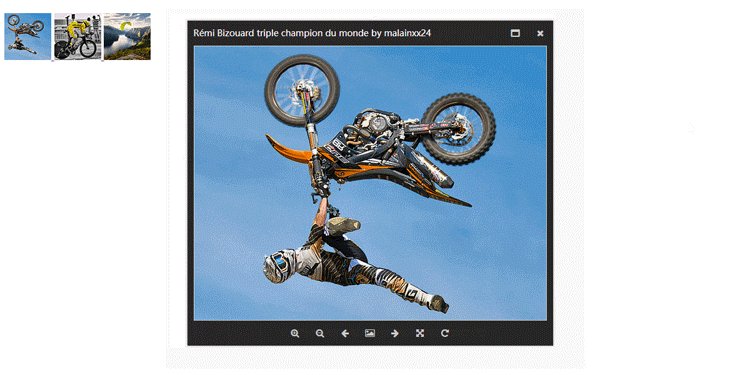
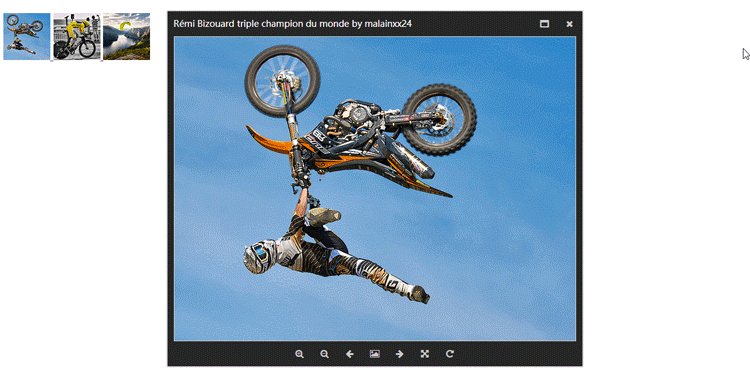
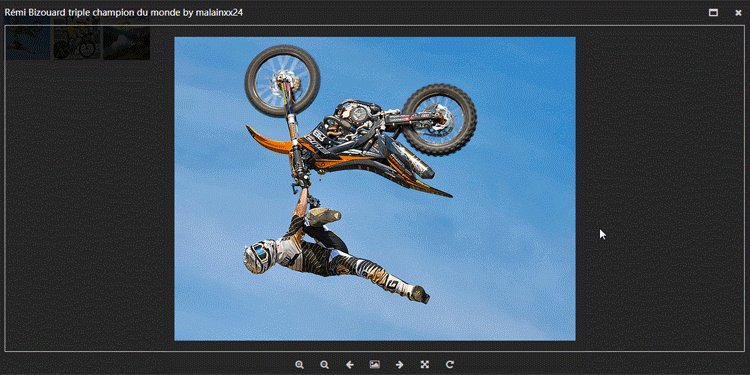
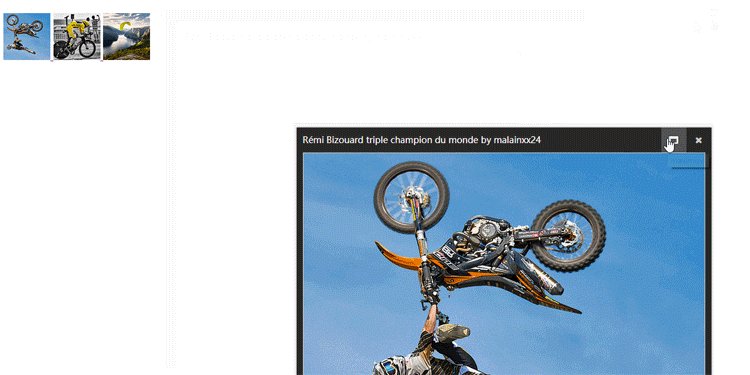
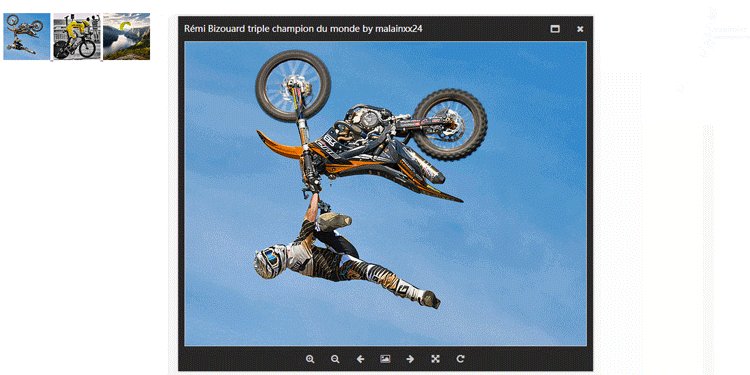
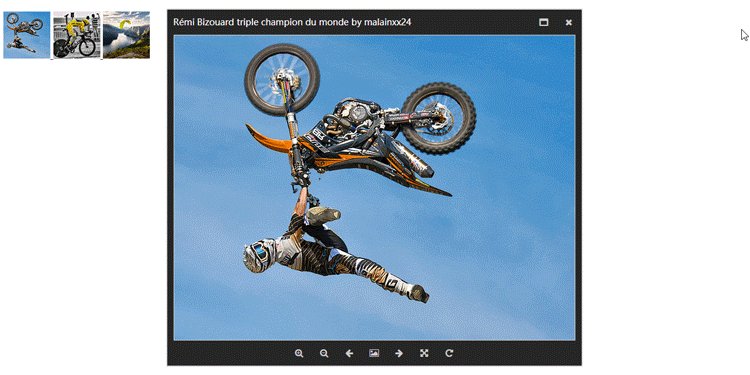
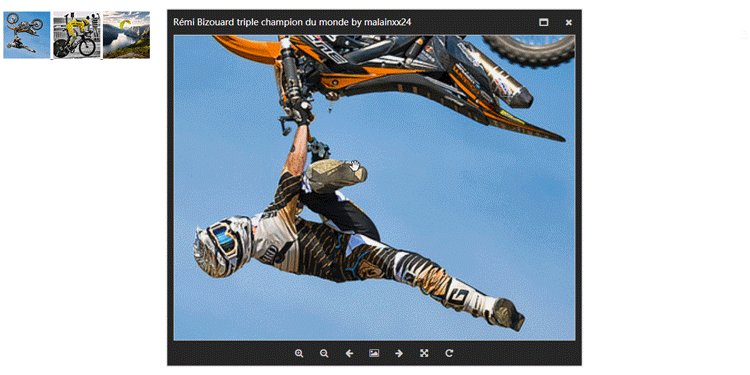
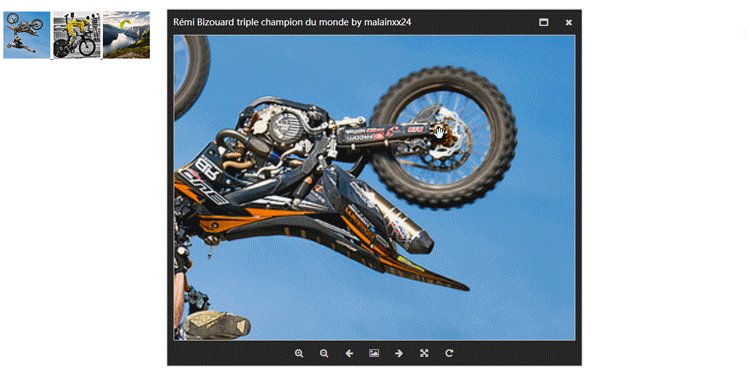
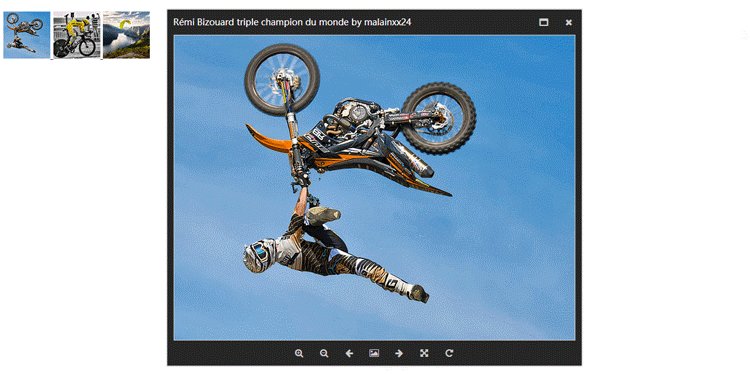
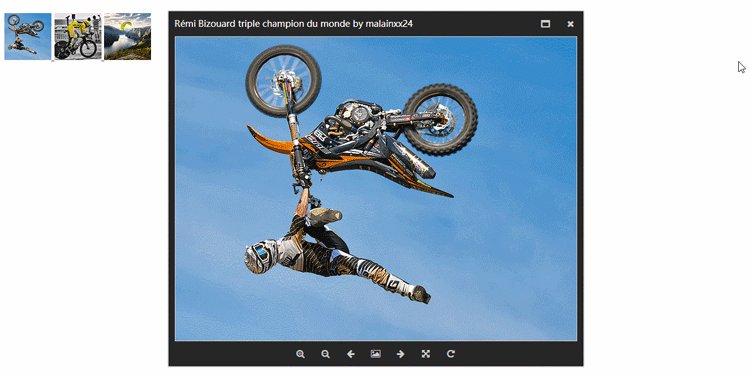
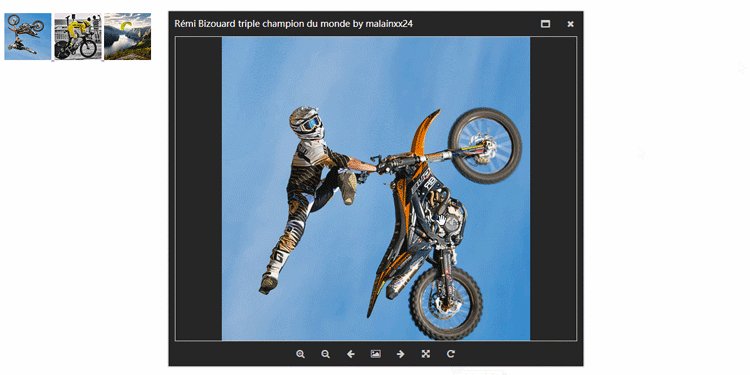
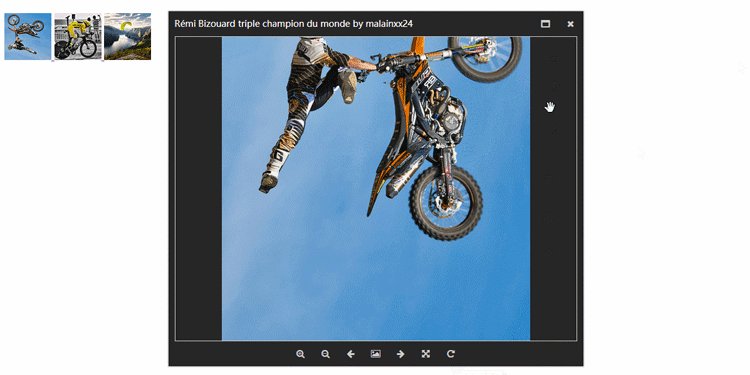
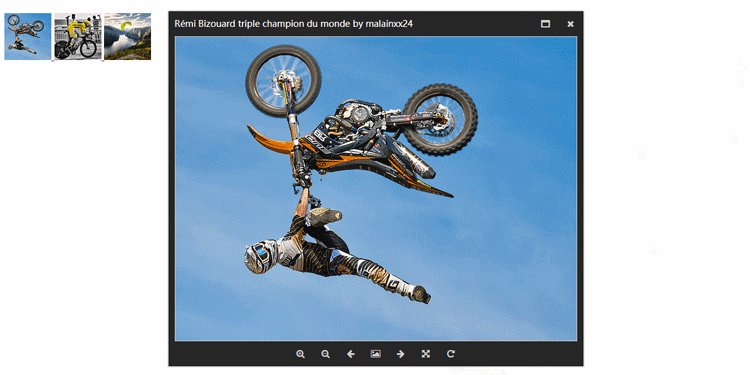
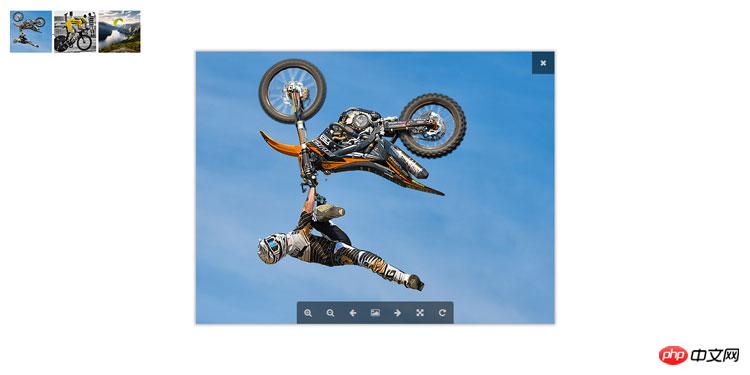
Wenn Sie CodePen aufgrund der Netzwerkgeschwindigkeit oder aus anderen Gründen nicht öffnen können, können Sie sich die Bilddemonstration unten ansehen.
Hauptfunktionen
Die Funktionen von Magnify können mit dem Windows Photo Viewer verglichen werden, der grundsätzlich alle erreichbaren Funktionen abdeckt.
1. Modales FensterziehenWenn die Bildgröße nicht größer als der Anzeigebereich ist, können Sie auch das Popup-Fenster ziehen durch den Bildanzeigebereich. Dies ist dasselbe wie der QQ-Bildbetrachter.

2. Modale Fenstergröße Es gibt einen kleinen Fehler in der aktuellen Größenänderung, aber es hat keinen Einfluss auf die Gesamtnutzung.

3. Maximieren Sie das modale FensterZusätzlich zur Maximierung des Popup-Fensters ist auch in der frühen Entwicklungsphase entworfen Die Minimierungsfunktion wurde hinzugefügt, fühlte sich aber etwas geschmacklos an und wurde daher vorerst nicht hinzugefügt.

4. Bildzoomkann per Mausrad, Tasten, Tastatur usw. bedient werden.

5. Bildrotation Die aktuelle Bildrotationsfunktion hat keinen Code hinzugefügt, um die folgenden Versionen zu unterstützen IE9.

6. TastatursteuerungDie Tasten für Vergrößern und Windows Photo Viewer sind die gleichen
← Vorheriges → Nächstes + Vergrößern - Verkleinern ctrl + alt + 0 Tatsächliche Größe ctrl + , Nach links drehen ctrl + . Nach rechts drehen 7. Vollbild
Vollbild vergrößern display implementiert nur grundlegende Anzeigefunktionen und implementiert noch keine automatische Foliendrehung. Verwenden Sie die Tastatur, um Bilder im Vollbildmodus zu steuern.
So verwenden Sie
Die Verwendung von Magnify unterscheidet sich nicht von der der meisten anderen Lightbox-Plug-Ins, wenn Sie an die Verwendung anderer Plug-Ins gewöhnt sind , es wird keinen Unterschied geben, wenn Sie Magnify verwenden.
1. Sie müssen auf Dateien verweisen
<link href="/path/to/magnify.css" rel="external nofollow" rel="stylesheet"> <script src="/path/to/jquery.js"></script> <script src="/path/to/jquery.magnify.js"></script>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet">
<a data-magnify="gallery" href="big-1.jpg" rel="external nofollow" > <img src="small-1.jpg"> </a> <a data-magnify="gallery" href="big-2.jpg" rel="external nofollow" > <img src="small-2.jpg"> </a> <a data-magnify="gallery" href="big-3.jpg" rel="external nofollow" > <img src="small-3.jpg"> </a>
<img data-magnify="gallery" src="big-1.jpg" src="small-1.jpg"> <img data-magnify="gallery" src="big-2.jpg" src="small-2.jpg"> <img data-magnify="gallery" src="big-3.jpg" src="small-3.jpg">
hinzu, um eine Verknüpfung herzustellen großes Bild. Wenn es innerhalb eines src-Tags verwendet wird, überschreibt es den Wert des <a>-Attributs. Fügen Sie das Attribut href hinzu, um den Titel anzuzeigen. Wenn Sie dieses Attribut nicht verwenden, zeigt das Plugin den Bildnamen in der URL an. Fügen Sie das Attribut data-caption zu data-group Gruppenbildern hinzu. 3.Initialisieren Sie das Plug-in
-Attribut in HTML hinzufügen, wird das Plug-in automatisch initialisiert. data-magnify
$('[data-magnify=gallery]').magnify(options);options = {
draggable: true,
resizable: true,
movable: true,
keyboard: true,
title: true,
modalWidth: 320,
modalHeight: 320,
fixedContent: true,
fixedModalSize: false,
initMaximized: false,
gapThreshold: 0.02,
ratioThreshold: 0.1,
minRatio: 0.1,
maxRatio: 16,
headToolbar: [
'maximize',
'close'
],
footToolbar: [
'zoomIn',
'zoomOut',
'prev',
'fullscreen',
'next',
'actualSize',
'rotateRight'
],
icons: {
maximize: 'fa fa-window-maximize',
close: 'fa fa-close',
zoomIn: 'fa fa-search-plus',
zoomOut: 'fa fa-search-minus',
prev: 'fa fa-arrow-left',
next: 'fa fa-arrow-right',
fullscreen: 'fa fa-photo',
actualSize: 'fa fa-arrows-alt',
rotateLeft: 'fa fa-rotate-left',
rotateRight: 'fa fa-rotate-right'
}
}
Miniaturansichten wurden jedoch noch nicht implementiert.
Einem solchen Bildbetrachter gegenüberzutreten ist erfrischend~Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website! Empfohlene Lektüre:jquery führt Zellen dynamisch zusammen
JS realisiert die Zusammenführung derselben Zellen in der Tabelle
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des Bildanzeige-Plug-Ins Magnify. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Verwendung der Strtok-Funktion
Verwendung der Strtok-Funktion
 Audiokomprimierung
Audiokomprimierung
 So erstellen Sie Screenshots auf Huawei-Handys
So erstellen Sie Screenshots auf Huawei-Handys
 So verwenden Sie Google Voice
So verwenden Sie Google Voice




