Bootstrap-Builder für benutzerdefinierte Formulare
Angepasstes Formular basierend auf requirejs + jquery + Implementierung
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Beispielcode für Formulare im Bootstrap
Beispielcode für Formulare im Bootstrap
24 Jun 2017
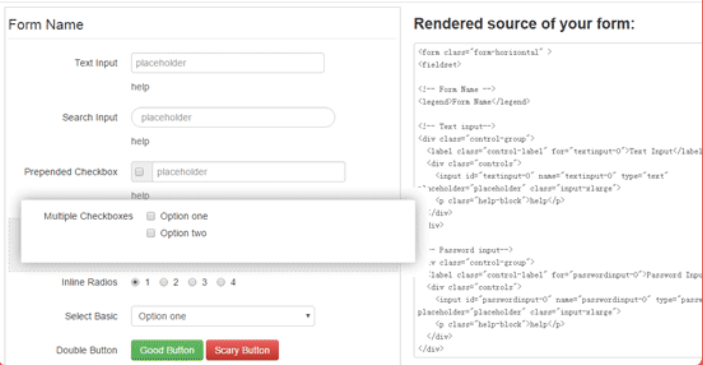
1. Grundformular: Für das Grundformular hat Bootstrap nicht viel angepasstes Effektdesign vorgenommen, sondern nur die Feldsatz-, Legenden- und Beschriftungs-Tags im Formular angepasst. Feldsatz { Mindestbreite: 0; Polsterung: 0; Rand: 0; Rand: 0; } Legende { Anzeige: Block; Breite: 100 %; Polsterung: 0; Margin-Bot
 Benutzerdefinierte Einstellungen für Bootstrap 4
Benutzerdefinierte Einstellungen für Bootstrap 4
17 Mar 2018
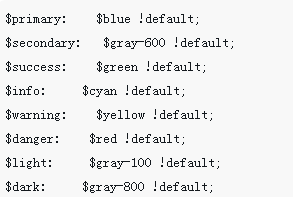
Dieses Mal werde ich Ihnen die benutzerdefinierten Einstellungen von Bootstrap 4 vorstellen. Was sind die Vorsichtsmaßnahmen für benutzerdefinierte Einstellungen von Bootstrap 4? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 Erstellen Sie benutzerdefinierte Formulare in WordPress: Eine Schritt-für-Schritt-Anleitung
Erstellen Sie benutzerdefinierte Formulare in WordPress: Eine Schritt-für-Schritt-Anleitung
06 Sep 2023
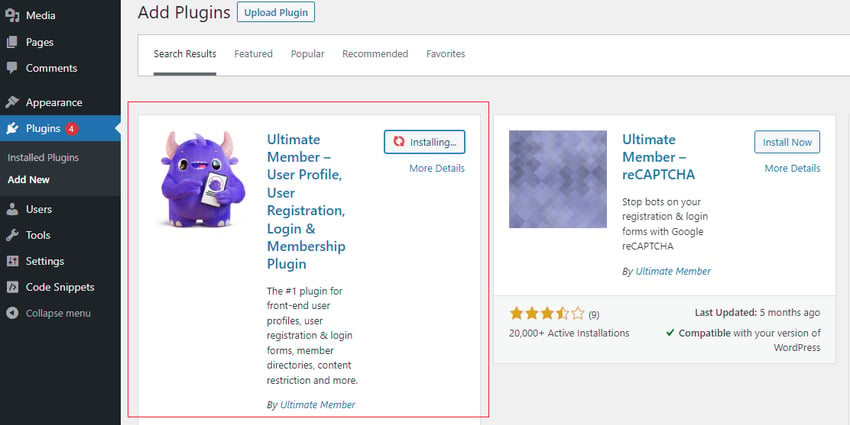
Mithilfe von Formularen können Sie Informationen von Website-Besuchern sammeln. Ganz gleich, ob Sie ein Konto registrieren, sich auf Ihrer Website anmelden, Ihnen Feedback zu einem Produkt geben, Sie kontaktieren oder einen Newsletter abonnieren: Sie können Daten über Formulare sammeln. Mit WordPress ist es sehr einfach, Formulare in Ihre Website zu integrieren. Die meisten Themes stellen Ihnen sofort gängige Formulare zur Verfügung, z. B. Anmelde-, Registrierungs- und Kontaktformulare. Das Problem besteht jedoch darin, dass Ihnen möglicherweise nicht gefällt, was standardmäßig enthalten ist. Vielleicht möchten Sie ein Tool, das besser zu Ihrem Gesamtthema passt oder zusätzliche Daten sammelt. In diesem Artikel zeige ich Ihnen, wie Sie schöne Formulare erstellen, die zu Ihrem Theme-Design und Farbschema passen, ohne HTML- oder CSS-Code schreiben zu müssen. Installieren Sie die WordPress-Mitgliedschaft
 Verwenden Sie JavaScript, um benutzerdefinierte Stile und Eingabeaufforderungen für Formulare zu implementieren
Verwenden Sie JavaScript, um benutzerdefinierte Stile und Eingabeaufforderungen für Formulare zu implementieren
15 Jun 2023
Mit der Popularität von Webanwendungen sind Formulare zu einem unverzichtbaren Bestandteil unserer täglichen Arbeit geworden. Wenn wir ein Formular verwenden, müssen wir normalerweise einige grundlegende Informationen eingeben, um sie zur Verarbeitung an das Backend zu übermitteln. Allerdings weisen traditionelle Formen sowohl hinsichtlich der Ästhetik als auch der Bedienfreundlichkeit einige Mängel auf. Daher konzentrieren wir uns in diesem Artikel auf die Verwendung von JavaScript zur Implementierung benutzerdefinierter Stile und Eingabeaufforderungen für Formulare. 1. Implementieren Sie die Stilanpassung von Formularen. Um die Stilanpassung von Formularen zu implementieren, müssen wir zunächst verstehen
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
07 Dec 2016
Einfache Implementierung herzförmiger Jquery-Like- und Follow-Effekte
 Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
Teilen Sie 33 wunderschöne Maus-Hover-Effekte, die mit jQuery und CSS3_jquery implementiert wurden
16 May 2016
Heute haben wir 33 wunderschöne Maus-Hover-Effekte mit jQuery und CSS3 zusammengestellt. Einige davon sind reines CSS3. Sie können diese Effekte auf Ihren Webseiten verwenden, um Ihrer Website ein besseres Erlebnis zu verleihen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER