
Dieses Mal werde ich Ihnen die benutzerdefinierten Einstellungen von Bootstrap 4 vorstellen. Was sind die Vorsichtsmaßnahmen für benutzerdefinierte Einstellungen von Bootstrap 4? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Bootstrap ist derzeit das beliebteste CSS-Framework, und die Stile vieler Websites und Backend-Verwaltungssysteme basieren auf Bootstrap. Allerdings hat Bootstrap immer den Blau- und Hellgrau-Farbton beibehalten, und das gilt auch für das neueste Bootstrap 4. Nach längerem Anschauen ist es unvermeidlich, dass man eine gewisse ästhetische Ermüdung verspürt.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Wie ändere ich das Farbthema von Bootstrap? In diesem Artikel erfahren Sie, wie Sie Bootstrap 4 anpassen, um Ihre Seite einzigartiger zu gestalten.
0. Erforderliche Tools
Node.js-Kompilierung
Bootstrap4, laden Sie Bootstrap herunter Auf dem Paket müssen Sie Node.jsBootstrap4 auf Ihrem Computer installieren. Um den Quellcode von Boosttrap zu ändern, benötigen Sie eine Kopie des Quellcodes, indem Sie die offizielle Bootstrap-Website besuchen (https://getbootstrap .com).
Einige Orte können möglicherweise nicht auf die offizielle Website von Bootstrap4 zugreifen. Sie können daher auch die chinesische Website von Bootstrap besuchen, um den Quellcode herunterzuladen.
1. Angepasstes Farbthema
Um die Anpassung zu erleichtern, hat Bootstrap einige Variablen extrahiert und in der Datei scss/_varaibles.scss abgelegt.
Öffnen Sie diese Datei und Sie werden feststellen, dass es viele Konfigurationen gibt:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
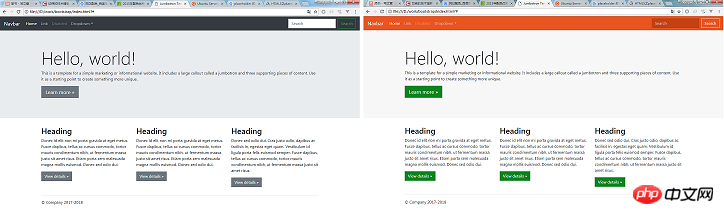
Hier konfigurieren Sie die Grundfarben von Bootstrap um das Aussehen der Website zu ändern. Sehr unterschiedliche Stile. Zusätzlich zur Hauptfarbe gibt es viele farbbezogene Variablen, die gesteuert werden können, und auch die Nachtfarbe des Randes eines Eingabefelds kann angepasst werden. Du kannst es langsam versuchen.
Wenn Sie beispielsweise diese Variablen in _variables.scss ändern:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
, erhalten Sie einen ähnlichen Farbstil wie auf der Ubuntu-Website:

2. Feinabstimmung des Erscheinungsbilds der Komponente
Zusätzlich zur Anpassung der Farbe verfügt _variables.scss auch über viele Variablen, mit denen das Erscheinungsbild der Komponente optimiert werden kann B.:
$enable-shadows. Steuern Sie, ob Schatten um einige Popup-Komponenten angezeigt werden

$enable-rounded und ob gerundet wird Ecken werden um Komponenten herum angezeigt (Schaltflächen, Eingabefelder, Dropdown-Boxen usw.)

$enable-gradients, steuert, ob der Hintergrund der Komponente einen schwachen Verlaufseffekt zeigt

Dadurch werden viele Variablen gesteuert, die unterschiedlich sind. Eine Liste.
4. Kompilieren Sie Bootstrap
Wie generieren Sie nach dem Ändern der Variablen Ihre eigene Bootstrap-CSS-Datei? Erfordert Kompilierung mit npm.
Vor dem Kompilieren müssen Sie verschiedene Abhängigkeitspakete herunterladen, was über den Installationsbefehl erfolgen kann:
npm install
Tipp: Node.js lädt standardmäßig Abhängigkeitspakete von der offiziellen npm-Website herunter , was langsam sein kann. Es wird empfohlen, vom Taobao NPM-Spiegel herunterzuladen, was sehr schnell ist:
führen Sie zuerst npm install -g cnpm --registry=https://registry.npm.taobao.org
aus und dann können Sie überall dort, wo der Befehl npm verwendet wird, cnpm anstelle von
Abhängigkeit Führen Sie nach dem Herunterladen die Kompilierung aus:npm run dist
5. Anpassen von Bootstrap im Webpack-Projekt
Im obigen Inhalt geht es um das Anpassen von Bootstrap 4 durch Kompilieren des Quellcodes. Was soll ich tun, wenn ich Bootstrap4 in meinem Webpack-Projekt anpassen möchte? Es ist nicht angebracht, den Bootstrap-Quellcode in node_modules direkt zu ändern. Die offiziell empfohlene Methode besteht darin, eine neue Datei „custom.scss“ im Projekt zu erstellen und die Variablen, die Sie ändern möchten, darin zu schreiben:// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
Also, wie schreibe ich webpack.config.js?
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So ändern Sie den Status des Radios mit JS
var foo = function () {} und Funktion Der Unterschied zwischen foo()
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte Einstellungen für Bootstrap 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ein Index?
Was ist ein Index?
 Einführung in häufig verwendete Windows-Registrierungsbefehle
Einführung in häufig verwendete Windows-Registrierungsbefehle
 Deaktivieren Sie die automatischen Win10-Updates
Deaktivieren Sie die automatischen Win10-Updates
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Einführung in das Dokument in JS
Einführung in das Dokument in JS
 CSS-Bildlaufleistenstil
CSS-Bildlaufleistenstil