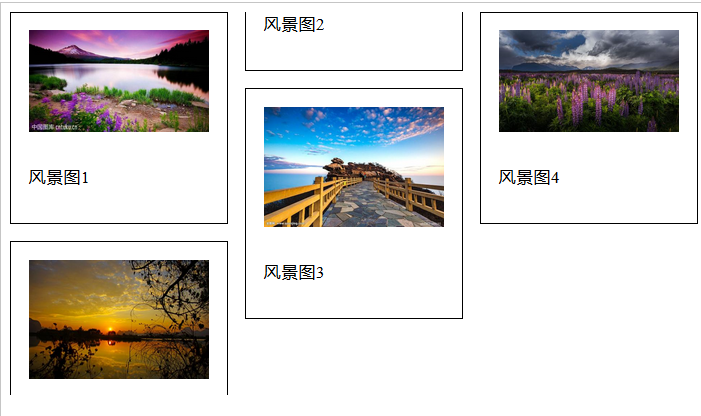
js ziehbarer Positions-Wasserfall-Flow-Layout-Code

Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.
js ziehbare Position Wasserfall-Flow-Layout-Code-Einführung:
Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JS-Implementierung eines Wasserfall-Flow-Layout-Beispiels
JS-Implementierung eines Wasserfall-Flow-Layout-Beispiels
04 Jan 2018
Dieser Artikel stellt hauptsächlich die JS-Implementierung der Wasserfall-Flow-Layout-Effektanzeige vor. Ich hoffe, dass er für alle hilfreich ist.
 JS-Code zur Implementierung des Wasserfall-Flow-Plug-Ins
JS-Code zur Implementierung des Wasserfall-Flow-Plug-Ins
07 Feb 2018
Die Bilder im Wasserfall-Flow-Layout haben ein Kernmerkmal: gleiche Breite und variable Höhe. Das Wasserfall-Flow-Layout wird in einem bestimmten Maßstab auf inländischen Websites wie Pinterest, Petal.com usw. verwendet. In diesem Artikel wird hauptsächlich ein natives JS-Wasserfall-Flow-Plugin und codebezogene Erklärungen analysiert. Ich hoffe, es kann Ihnen helfen.
 Erfahren Sie mehr über das Wasserfall-Flow-Layout von js
Erfahren Sie mehr über das Wasserfall-Flow-Layout von js
03 Jan 2017
Dieser Artikel hilft vor allem jedem, das js-Wasserfall-Flow-Layout besser zu verstehen. Interessierte Freunde können darauf verweisen.
 Teilen Sie JS-Code, um den Wasserfall-Flow-Ladebildeffekt zu implementieren
Teilen Sie JS-Code, um den Wasserfall-Flow-Ladebildeffekt zu implementieren
25 Apr 2017
Heute habe ich einen Wasserfall-Flow-Ladeeffekt kennengelernt. Hier werde ich Ihnen zeigen, wie Sie mit JS einen einfachen Wasserfall-Flow-Ladeeffekt erzielen können.
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung des Wasserfall-Flow-Layouts und zum dynamischen Hinzufügen von Daten auf Basis von Javascript vorgestellt. Freunde in Not können darauf verweisen.
 Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie das Wasserfall-Flow-Layout mit js implementieren
05 Apr 2023
In diesem Artikel geht es hauptsächlich um die Verwendung von js zur Implementierung des Wasserfall-Flow-Layouts. Ich hoffe, dass es für alle hilfreich ist.
22 Jul 2017
Die erste Stufe: HTML + CSS: HTML für Fortgeschrittene, CSS für Fortgeschrittene, Div + CSS-Layout, HTML + CSS-Entwicklung für die gesamte Website, JavaScript-Grundlagen: JS-Grundlagen-Tutorial, allgemeine Methoden für integrierte JS-Objekte, allgemeine DOM-Baumoperationen, ECMAscript, DOM , Stückliste, Timer und Fokuskarte. Grundlegende JS-Spezialeffekte: gängige Spezialeffekte wie Tabs, Navigation, ganzseitiges Scrollen, Karussellbilder, JS-Folien, Popup-Ebenen, Akkordeonmenüs, Wasserfall-Flow-Layout, Scroll-Ereignisse und Scroll-Ansichten. Erweiterte JS-Funktionen: reguläre Ausdrücke
 So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
So implementieren Sie ein Wasserfall-Flow-Layout mit HTML und CSS
24 Oct 2023
So verwenden Sie HTML und CSS zum Implementieren des Wasserfall-Layouts (Wasserfall-Layout). Es kann dazu führen, dass der Inhalt einer Webseite wie ein Wasserfall-Layout aussieht Die Webseite sieht unterhaltsamer und actionreicher aus. In diesem Artikel stellen wir anhand spezifischer Codebeispiele vor, wie man HTML und CSS zur Implementierung des Wasserfall-Layouts verwendet. Schauen wir uns zunächst die erforderliche HTML-Struktur an. Um das Wasserfall-Flow-Layout zu implementieren, müssen wir verwenden
 Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout
Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout
28 Sep 2018
Beim Layouten einer Webseite wird manchmal eine Layoutmethode namens Wasserfall-Flow-Layout verwendet. Wie sieht also ein Wasserfall-Flow-Layout aus? In diesem Artikel erfahren Sie, wie Sie das Wasserfall-Flow-Layout implementieren.


Hot Tools

jquery Random Picture Waterfall Flow unbegrenztes Laden
JQuery Random Picture Waterfall Flow Unlimited Loading ist ein einfacher Demo-Download für JQuery Random Picture Waterfall Flow Unlimited Loading.

jQuery-Ein- und Ausblenden des Wasserfall-Flow-Effekts
Der jQuery-Wasserfalleffekt zum Ein- und Ausblenden ist ein einfacher und effektiver jQuery-Wasserfalleffekt.

jQuery-Wasserfallfluss-Webseitenlayouteffekte
jQuery-Wasserfallfluss-Webseitenlayouteffekte

jquerycss3 implementiert Spezialeffekte für Wasserfall-Flow-Fotowände
Jquery+css3 realisiert den Wasserfall-Flow-Fotowand-Spezialeffekt. Es handelt sich um eine sehr coole Fotowandarbeit. Der Effekt der Anzeige von Fotos ist sehr großartig.

jQuery Grid Layout Waterfall Plugin Freewall
jQuery-Rasterlayout-Wasserfall-Plug-in Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Rasterlayout-Plug-in mit mehreren Arten von Rasterlayouts: flexibles Layout, Bildlayout, verschachteltes Raster, flüssiges Raster, Metro-Layout, Pinterest-Layout





