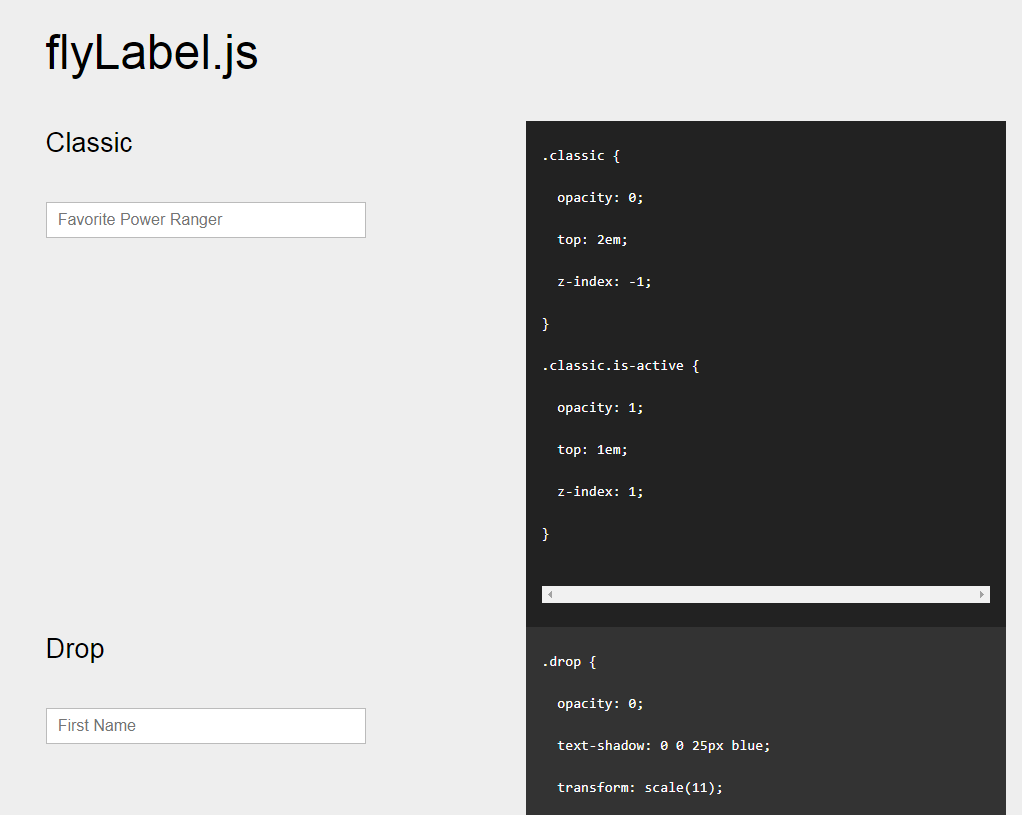
Etiketten-Plug-in flyLabel.js
Ein flexibler Platzhalter für schwebende Beschriftungen. Mit flyLabel.js lässt sich das Verhalten von Formularbeschriftungen ganz einfach anpassen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verhindert man die Textauswahl in HTML-Etiketten?
Wie verhindert man die Textauswahl in HTML-Etiketten?
11 Nov 2024
So verhindern Sie effektiv die Textauswahl in HTMLBeim Erstellen einer Webseite müssen Sie möglicherweise Beschriftungen hinzufügen, die von... nicht ausgewählt werden können.
 Wie aktiviere ich den Zeilenumbruch in Windows Forms-Etiketten?
Wie aktiviere ich den Zeilenumbruch in Windows Forms-Etiketten?
05 Jan 2025
Sicherstellen des Textumbruchs für Beschriftungen in Windows FormsWenn der Text innerhalb einer Beschriftung den zugewiesenen Platz überschreitet, wird die Funktion des Zeilenumbruchs schwieriger...
 So erstellen Sie Etiketten in Wort aus einem Excel -Blatt
So erstellen Sie Etiketten in Wort aus einem Excel -Blatt
05 Jul 2025
Um Tags in Word aus Excel -Tabellen zu erstellen, müssen Sie die E -Mail -Merge -Funktion verwenden, um nacheinander zu arbeiten. Die Schritte sind wie folgt: 1. Erstellen Sie Excel -Daten, stellen Sie sicher, dass der Spaltenentitel klar ist, es gibt keine leeren Zeilen und verschmolzenen Zellen und überprüfen Sie die Richtigkeit des Formats. 2. Wählen Sie die Registerkarte "Mail" in Wort, klicken Sie auf "Etikett" und wählen Sie die Etikettengröße aus oder passen Sie sie an. 3. Nachdem Sie die Excel -Datei angeschlossen haben, fügen Sie das entsprechende Feld in die Beschriftungsvorlage ein und passen Sie das Format ein. 4. Wählen Sie nach dem korrekten Vorschauergebnis die zum Ausdrucken ausgewiesene Druckoption aus und achten Sie darauf, dass die Druckereinstellungen mit der Vorlage übereinstimmen. Befolgen Sie diesen Vorgang, um die Tag -Erstellung reibungslos zu vervollständigen.
 Wie kann ich den Zeilenumbruch in Windows Forms-Etiketten einfach aktivieren?
Wie kann ich den Zeilenumbruch in Windows Forms-Etiketten einfach aktivieren?
05 Jan 2025
Zeilenumbruch für Etiketten in Windows Forms ohne KomplikationenIn Windows Forms-Anwendungen können Etiketten zum Anzeigen von Text verwendet werden, aber was passiert ...
 Wie behebt man „IllegalAccessError' beim Erstellen von Etiketten in JavaFX 11?
Wie behebt man „IllegalAccessError' beim Erstellen von Etiketten in JavaFX 11?
30 Oct 2024
JavaFX 11: IllegalAccessError beim Erstellen eines Labels Dieses Problem tritt auf, wenn versucht wird, eine JavaFX-Anwendung mit Label in JavaFX 11 zu erstellen.
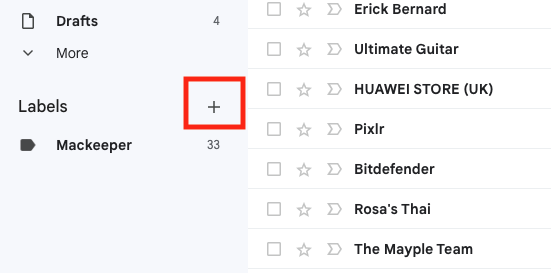
 Wie erstelle ich Ordner in Google Mail? Wie mache ich Etiketten?
Wie erstelle ich Ordner in Google Mail? Wie mache ich Etiketten?
03 Mar 2025
Master Google Mails Etikettierungssystem: Organisieren Sie Ihren Posteingang wie ein Profi! Das Etikettierungssystem von Googleail bietet eine optimierte Möglichkeit, Ihre E -Mails zu verwalten und die Einschränkungen herkömmlicher Ordner weit zu übertreffen. Dieser Leitfaden führt Sie durch Erstellen, Bearbeiten und UT
 WordPress Inquiry Plug-In
WordPress Inquiry Plug-In
20 Apr 2025
Das WordPress -Anfrage -Widget hilft Websites, Leadinformationen zu sammeln, das Engagement zu verbessern, Feedback zu sammeln und Prozesse zu automatisieren. Zu den Faktoren gehören: Funktionalität, Benutzerfreundlichkeit, Preis, Support und Kommentare. Empfohlene Plugins sind WPForms, Kontaktformular 7, Ninja -Formulare, Schwerkraftformulare und Everflow.
 VSCODE-Installation Chinesische Plug-in VSCODE So installieren Sie chinesische Plug-in-VSCODE
VSCODE-Installation Chinesische Plug-in VSCODE So installieren Sie chinesische Plug-in-VSCODE
15 Apr 2025
Das chinesische Plug-In von VS Code kann die Entwicklungseffizienz erheblich verbessern, insbesondere für nicht einheimische englische Entwickler. Es wird empfohlen, Plug-Ins auszuwählen, die von offiziellen oder bekannten Entwicklern veröffentlicht wurden und Benutzerbewertungen anzeigen, um potenzielle Fallstricke wie ungenaue Übersetzungen oder Konflikte mit anderen Erweiterungen zu vermeiden.
 So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
So erhalten Sie das Webstorm-Plug-In So verwenden Sie das Webstorm-Plug-In-Tutorial
06 Mar 2025
In diesem Artikel werden Webstorm -Plugins über seinen Marktplatz oder manuell installiert und bietet einen strukturierten Leitfaden zur Verwendung von Webstorms, zur Abdeckung der Schnittstellennavigation, des Projektsaufbaus, der Code -Bearbeitung, der Versionskontrolle, des Debuggens und der erweiterten Funktionen. Essenti


Heiße Werkzeuge

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.