Bild-Fade-Plugin crossfade.js
Ein sehr kleines jQuery-Plugin. Wenn die Maus gerollt wird, erzielt das Bild einen Überblendungseffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
01 Sep 2017
Das ursprüngliche jQuery-Plug-in zum Hochladen von Bildern unterstützt serverseitiges Hochladen, Vorschau, Löschen, Vergrößern, Mengen- und Größenbeschränkungen für das Hochladen sowie Rückruffunktionen vor, während und nach dem Hochladen.
 Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
Wie kann ich ganz einfach einen jQuery-Bild-Slider mit Fade- oder Slide-Effekten erstellen?
24 Nov 2024
Vereinfachen Sie die Erstellung von jQuery-Bild-Slider mit Fade- oder Slide-Effekten. Egal, ob Sie ein erfahrener Entwickler sind oder gerade erst mit jQuery beginnen, das Erstellen...
 Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Fade- oder Slide-Effekten?
Wie erstelle ich einen einfachen jQuery-Bild-Slider mit Fade- oder Slide-Effekten?
07 Dec 2024
Erstellen eines einfachen jQuery-Bildschiebereglers mit Deckkraft oder Schiebeeffekten Die Verwendung vorgefertigter Plugins kann zwar praktisch sein, sie können aber auch ... hinzufügen.
 Analyse von Ideen zur Umsetzung mehrerer Bild-Uploads mit PHP (kombiniert mit dem Uploadify-Plugin)
Analyse von Ideen zur Umsetzung mehrerer Bild-Uploads mit PHP (kombiniert mit dem Uploadify-Plugin)
25 Feb 2017
Das Beispiel in diesem Artikel beschreibt, wie Sie mehrere Bild-Uploads in PHP implementieren. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt: 1. Vorhandene Bilder können gelöscht werden. 2. Es gibt eine neue Schaltfläche. 3. Klicken Sie auf die neue Schaltfläche, um aus dem Rahmen zu springen. 4. Asynchrones Hochladen von Bildern und zeitnahe Effekte in 5. Nachdem der Upload erfolgreich war, wird die Rückruffunktion aufgerufen. 6. Das Bild im Popup-Feld kann gelöscht werden. 7. Klicken Sie im Frame-Popup-Feld auf Speichern, um das Bild über js anzuzeigen .
 So erstellen Sie mit dem jSignature-Plugin ein Signaturpad und speichern es als Bild
So erstellen Sie mit dem jSignature-Plugin ein Signaturpad und speichern es als Bild
19 Mar 2018
Worüber wir heute sprechen werden, ist die Verwendung des Jquery-Plug-Ins jSignature zum Erstellen einer Handschrift-Pad-Signaturfunktion und zum Speichern der Signatur-Handschrift als Bild. Folgen Sie dem Editor, um einen Blick darauf zu werfen.
 Bild-Batch-Upload-JS-Plugin imgFileupload.js
Bild-Batch-Upload-JS-Plugin imgFileupload.js
30 Nov 2019
In diesem Artikel wird die Verwendung von imgFileupload.js vorgestellt, einem Plug-in zum Hochladen von Bildern. Ich hoffe, dass es für Schüler, die js lernen, hilfreich sein wird. Wählen Sie Bilder stapelweise aus, begrenzen Sie die Bildtypen durch „Akzeptieren“ und begrenzen Sie die Größe einer einzelnen Datei durch „FileSize“.
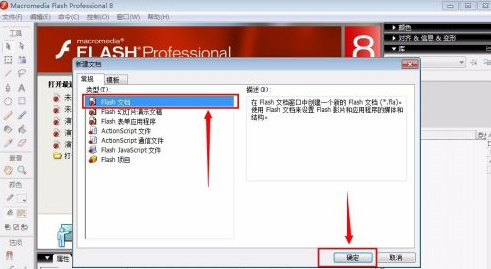
 So erstellen Sie einen Bild-Fade-Effekt in Macromedia Flash 8 - So erstellen Sie einen Bild-Fade-Effekt in Macromedia Flash 8
So erstellen Sie einen Bild-Fade-Effekt in Macromedia Flash 8 - So erstellen Sie einen Bild-Fade-Effekt in Macromedia Flash 8
04 Mar 2024
Kürzlich haben einige neue Benutzer, die gerade mit Macromedia Flash8 in Kontakt gekommen sind, den Editor gefragt, wie man in Macromedia Flash 8 einen Einblendeffekt für Bilder erstellt. Out-Effekt für Bilder in Macromedia Flash 8. Benutzer, die daran interessiert sind, können sich unten Bar ansehen. Klicken Sie auf „Datei“ – „Neu“ in der oberen linken Ecke der Software, um das folgende Dialogfeld zu öffnen, wählen Sie „Flash-Dokument“ und dann „OK“, wie in der Abbildung unten gezeigt. Nach dem Erstellen eines neuen Dokuments wird ein *"unnamed-1*" mit einer Bezeichnung angezeigt, bei dem es sich um Ihre neu erstellte Dokumentdatei handelt. Im neu erstellten Dokument wird die Szene standardmäßig geöffnet und die Ebene ist auch die erste Ebene. Wir klicken direkt auf die Stelle mit der kleinen Kreismarkierung auf Ebene 1. Dies ist die erste Ebene.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER