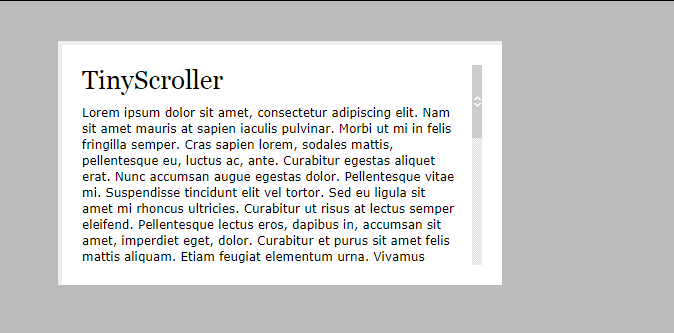
Bildlaufleiste implementiert durch js+css
Anpassbare Bildlaufleiste implementiert durch js+css
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Mehrstufiger Webmenüeffekt mit horizontalem Layout, implementiert durch jquery CSS
Mehrstufiger Webmenüeffekt mit horizontalem Layout, implementiert durch jquery CSS
16 May 2016
In diesem Artikel wird hauptsächlich der von jquery CSS implementierte mehrstufige Webmenüeffekt vorgestellt und die Implementierungstechnik des dynamischen Transformationseffekts von jquery-Seitenelementattributen beschrieben. Freunde, die ihn benötigen, können darauf zurückgreifen.
 js implementiert eine einfache vertikale Bildlaufleiste
js implementiert eine einfache vertikale Bildlaufleiste
23 Feb 2017
In diesem Artikel wird hauptsächlich der Beispielcode für die Implementierung einer einfachen vertikalen Bildlaufleiste in js vorgestellt, der einen guten Referenzwert hat. Schauen wir uns ihn mit dem Editor an.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von JS JQUERY vorgestellt, mit der die Bildlaufleiste automatisch nach unten scrollt. Freunde, die sie benötigen, können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich der von jQuery CSS implementierte Uhreffekt vorgestellt. Er verwendet die setTimeout-Methode von js, um die Funktion der dynamischen Anzeige der Uhr zu realisieren dazu.
16 May 2016
In diesem Artikel wird hauptsächlich das von jQuery CSS implementierte Tab-Switching-Tag vorgestellt, das mit verschiedenen Browsern kompatibel ist und verwandte Techniken für jQuery zum dynamischen Bedienen von Seitenelementen als Reaktion auf Mausereignisse umfasst. Freunde in Not können sich auf Folgendes beziehen
 Klassischer Tab-Navigationseffekt der japanischen Portal-Website, implementiert durch JS CSS
Klassischer Tab-Navigationseffekt der japanischen Portal-Website, implementiert durch JS CSS
16 May 2016
In diesem Artikel wird hauptsächlich der klassische Tab-Navigationseffekt japanischer Portal-Websites vorgestellt, der das dynamische Durchlaufen von Seitenelementen und die dynamische Änderung von Stilen umfasst. Freunde, die es brauchen, können sich darauf beziehen.
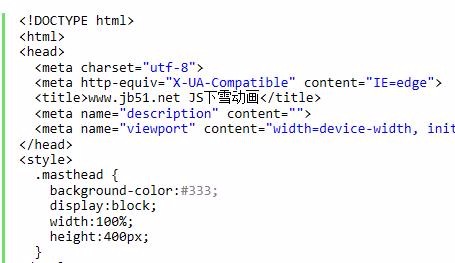
 Schneeflocken-Animationseffekt, implementiert durch natives JS
Schneeflocken-Animationseffekt, implementiert durch natives JS
05 May 2018
In diesem Artikel wird hauptsächlich der von nativem JS implementierte Schneeflocken-Animationseffekt vorgestellt, der Implementierungstechniken im Zusammenhang mit numerischen Javascript-Operationen und dynamischen Operationen von Seitenelementattributen umfasst
16 May 2016
In diesem Artikel wird hauptsächlich der von JS + CSS implementierte Code für schöne Verlaufshintergrund-Spezialeffekte vorgestellt, einschließlich 6 Verlaufseffekten, die JavaScript-bezogene Fähigkeiten für den dynamischen Betrieb von Seitenelementattributen beinhalten.
16 May 2016
In diesem Artikel wird hauptsächlich JS CSS vorgestellt, um den vertikalen Navigations-Barcode mit Kollisionspuffereffekt zu implementieren, der den Navigationseffekt des elastischen Vibrationseffekts des Schiebereglers realisieren kann. Er erfordert dynamische Betriebsfähigkeiten von jQuery und benötigt Seitenelementstile beziehen Sie sich darauf


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER