Digitales Animations-Plug-in jquery.countup.js
Ein leichtes digitales JQuery-Animations-Plug-in. Dieses digitale Animations-Plug-in kann die angegebene Zahl beginnend bei 0 animieren und beim Scrollen der Seite ansteigen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
Das Slider Revolution-Plugin ist ein sehr leistungsstarkes Plug-in, mit dem wir verschiedene Effekte erstellen können. Es unterstützt auch mobile Geräte, das Umblättern von Mobiltelefonen und verfügt über integrierte Diashows, Videowiedergabe-Timer und andere Effekte . Konkret kommen wir vorbei und schauen es uns an.
16 May 2016
Dies ist ein sehr praktisches jQuery-Fokus-Map-Animations-Plug-in. Es verfügt über einen horizontalen Schieberegler. Sie können Bilder durch Verschieben des Schiebereglers oder durch Klicken auf das Bild wechseln.
 Einführung in die clevere Verwendung des CSS3-Animations-Animations-Spezialeffekt-Plug-Ins
Einführung in die clevere Verwendung des CSS3-Animations-Animations-Spezialeffekt-Plug-Ins
17 Mar 2017
In diesem Artikel wird die Methode zur geschickten Verwendung des CSS3-Animations-Animations-Spezialeffekt-Plug-Ins vorgestellt.
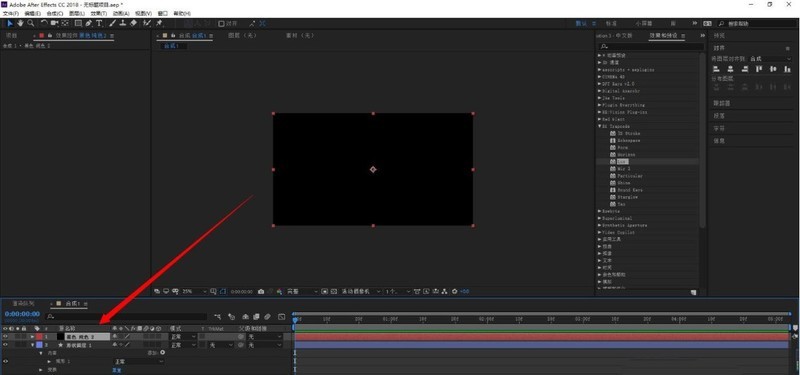
 So verwenden Sie das AE-Animations-LUX-Spotlight-Plug-in_Teilen Sie, wie Sie das AE-Animations-LUX-Spotlight-Plug-in verwenden
So verwenden Sie das AE-Animations-LUX-Spotlight-Plug-in_Teilen Sie, wie Sie das AE-Animations-LUX-Spotlight-Plug-in verwenden
28 Apr 2024
1. Erstellen Sie eine neue Volltonebene, nachdem Sie eine neue Synthese erstellt haben. 2. Erstellen Sie eine neue Punktlichtquelle (zur Wirksamkeit muss Lux hinzugefügt werden). 3. Finden Sie den Lux-Effekt im Effekt und fügen Sie ihn hinzu 4. Sie können die Art der Punktlichtquelle im Dropdown-Menü auswählen. 6. Erhöhen Sie die Helligkeit, um das Licht weicher zu machen.
 So verwenden Sie das Plug-in für digitales Scrollen im WeChat-Miniprogramm
So verwenden Sie das Plug-in für digitales Scrollen im WeChat-Miniprogramm
08 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung des digitalen Scroll-Plug-Ins des WeChat-Miniprogramms vorgestellt. Interessierte Freunde können sich darauf beziehen.
 So implementieren Sie ein Plug-in für digitales Scrollen in Vue3 basierend auf countUp.js
So implementieren Sie ein Plug-in für digitales Scrollen in Vue3 basierend auf countUp.js
10 May 2023
Über countUp CountUp.js ist eine abhängigkeitsfreie, leichte JavaScript-Klasse, mit der schnell Animationen erstellt werden können, die numerische Daten auf interessantere Weise darstellen. CountUp kann abhängig von den übergebenen Start- und Endwerten in beide Richtungen zählen. Obwohl es auf dem Markt viele Vue-Komponenten gibt, die auf der sekundären Kapselung von countUp.j basieren, verwende ich persönlich diese Kapselungen von Drittanbietern nicht, da es schwierig ist, die Aktualisierungshäufigkeit von Komponenten von Drittanbietern zu garantieren. Vielleicht hat der Autor sie nur gekapselt und haben sie aus einer Laune heraus hochgeladen, und es besteht keine Absicht, sie weiterhin zu warten. Wenn sie verwendet wird, bedeutet dies, dass sie in Zukunft überhaupt nicht mehr gewartet werden kann. Daher empfehle ich, diese sekundäre Kapselung selbst zu implementieren Machen Sie sich durch diese Kapselung mit vue3 vertraut.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER