Leichtes Kreuzungsüberwachungs-Plug-in scrollama.js
Scrollama ist eine schlanke JavaScript-Bibliothek, mit der erkannt wird, ob sich Elemente beim Scrollen der Seite überlappen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Leichtes natives JS-Kalender-Plug-in-Kalender.js-Nutzungshandbuch
Leichtes natives JS-Kalender-Plug-in-Kalender.js-Nutzungshandbuch
06 Feb 2017
Der native js-Kalendercode auf der Webseite: Wenn Sie mit der Maus auf die Textaufforderung klicken, wird ein Kalenderfenster mit Jahr, Monat und Tag angezeigt. Das Jahr, der Monat, das ausgewählte Datum usw. können angepasst werden Wird auf der Webseite verwendet, um jedem die Auswahl von Daten zu erleichtern und das Benutzererlebnis zu verbessern. Alle gängigen Browser können normal ausgeführt werden, Freunde in Not können sich darauf beziehen.
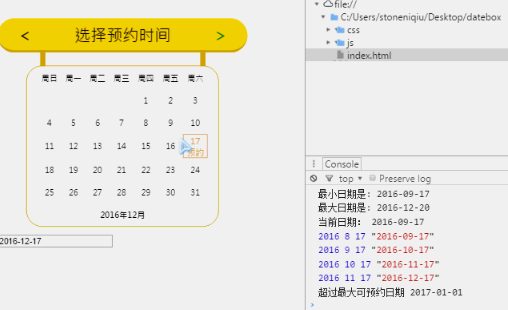
 Mobiles, leichtes Datums-Plug-in basierend auf zepto--date_picker_jquery
Mobiles, leichtes Datums-Plug-in basierend auf zepto--date_picker_jquery
16 May 2016
In diesem Artikel wird hauptsächlich das leichte Datums-Plug-in für mobile Endgeräte vorgestellt, das auf zepto - date_picker - basiert. Freunde, die es benötigen, können darauf verweisen.
16 May 2016
Der native js-Kalendercode auf der Webseite: Wenn Sie mit der Maus auf die Textaufforderung klicken, wird ein Kalenderfenster mit Jahr, Monat und Tag angezeigt. Das Jahr, der Monat, das ausgewählte Datum usw. können angepasst werden Wird auf der Webseite verwendet, um jedem die Auswahl von Daten zu erleichtern und das Benutzererlebnis zu verbessern. Alle gängigen Browser können normal ausgeführt werden, Freunde in Not können sich darauf beziehen.
 Ein besonders einfach zu verwendendes, leichtes Datums-Plug-in in JS
Ein besonders einfach zu verwendendes, leichtes Datums-Plug-in in JS
16 Mar 2018
Dieses Mal bringe ich Ihnen ein besonders benutzerfreundliches, leichtes Datums-Plug-In in JS. Was sind die Vorsichtsmaßnahmen für die Verwendung eines besonders benutzerfreundlichen, leichten Datums-Plug-Ins in JS? Das Folgende ist ein praktischer Fall ein Blick.
16 May 2016
In diesem Artikel wird hauptsächlich ein leichtgewichtiges Eingabeaufforderungs-Plug-in vorgestellt, das auf regulären Ausdrücken basiert, ein Textfeld-Erkennungs-Plug-in mit starker Kompatibilität und leichtgewichtigen Dateien. Es wird allen Freunden empfohlen, die es benötigen.
 Ein leichtes Bootstrap-Table-Plug-in, das es wert ist, geteilt zu werden
Ein leichtes Bootstrap-Table-Plug-in, das es wert ist, geteilt zu werden
04 Jan 2017
In diesem Artikel stellen wir Ihnen das leichtgewichtige Bootstrap Table-Plugin vor, das Daten in Form einer Tabelle anzeigt und Vorgänge wie Radioauswahl, Kontrollkästchen, Sortieren, Paging, Anzeigen/Ausblenden von Spalten usw. unterstützt. Interessierte Freunde können sich einmal darauf beziehen
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER