
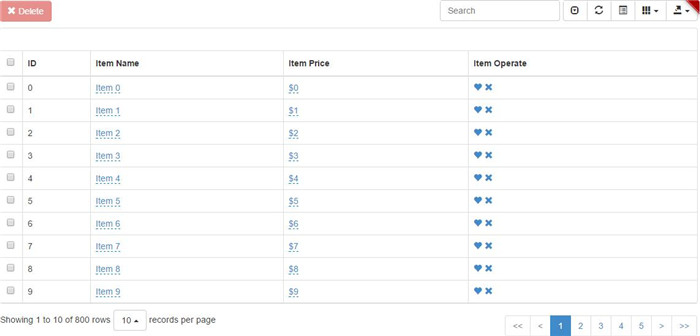
Bootstrap Table, ein leichtes Tabellen-Plug-in basierend auf Bootstrap, benötigt nur eine einfache Konfiguration, um über leistungsstarke Funktionen wie feste Header, Einzel-/Mehrfachauswahl, Sortierung, Paging, Suche und benutzerdefinierte Header usw. zu verfügen und so die Entwicklung besser zu verbessern Effizienz und kürzere Entwicklungszeit.

1. Plug-in-Beschreibung: Bootstrap Table zeigt das Datentabellenformat an und bietet umfassende Unterstützung, Optionsfelder, Kontrollkästchen, Sortierung, Paginierung usw.
2. Funktionen:
Entwickelt auf Basis von Bootstrap 3 (unterstützt auch Bootstrap 2)
Responsive Schnittstelle
Fester Header
Vollständig verfügbare Konfiguration
Unterstützungsdatenattribut
Spalten anzeigen/ausblenden
Tabellenkopf anzeigen/ausblenden
AJAX verwenden, um JSON-Daten abzurufen
Klicken Sie auf Tabellenüberschriften können einfach sortiert werden
Unterstützt benutzerdefinierte Spaltenanzeige
Unterstützt Einzel-/Prüfauswahl
Leistungsstarke Paging-Funktion
Unterstützt Visitenkartenlayout
Unterstützt mehrere Sprachen
3. Verwendung:
1) Führen Sie die Bootstrap-Bibliothek (falls Ihr Projekt sie noch nicht verwendet) und die Bootstrap-Tabelle im Head-Tag ein HTML-Seite.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2 Führen Sie die jQuery-Bibliothek und die Bootstrap-Bibliothek im Head-Tag oder vor dem Schließen des Body-Tags ein (empfohlener) (falls Ihr Projekt hat noch keine) mit) und bootstrap-table.js.
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
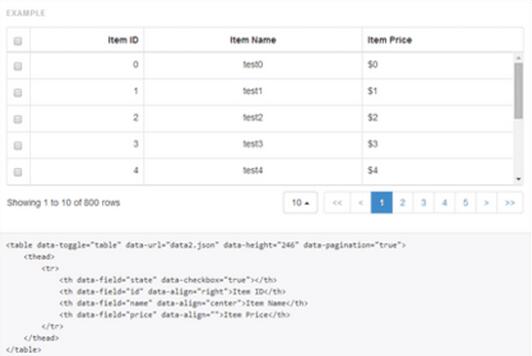
3) Geben Sie die Datenquelle an. Es gibt zwei Möglichkeiten
Methode 1: Durch das Datenattribut-Tag
in einem gewöhnlichen Durch das Festlegen von data-toggle="table" in der Tabelle kann Bootstrap Table aktiviert werden, ohne JavaScript zu schreiben.
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
Methode 2: Legen Sie die Datenquelle über JavaScript fest
Aktivieren Sie die Tabelle mit dem ID-Attribut über JavaScript.
$('#table').bootstrapTable({
url: 'data.json'
});:
4. Fehlerbeschreibung:

Beim Festlegen des Feldformatierers mithilfe von Beschriftungsattributen, Keine Auswirkung gefunden
Zum Beispiel:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
Geändert:
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}Es ist hilfreich, die Verwendung von Bootstrap Table gut zu beherrschen.
Weitere Artikel zum leichtgewichtigen Bootstrap Table-Plug-in, die es wert sind, geteilt zu werden, finden Sie auf der chinesischen PHP-Website!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Lösung zur Aufteilung der Worttabelle in zwei Seiten
Lösung zur Aufteilung der Worttabelle in zwei Seiten
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 Was ist ein optisches Laufwerk?
Was ist ein optisches Laufwerk?
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Welche Plattform ist Fengxiangjia?
Welche Plattform ist Fengxiangjia?
 Welche Verzeichnissuchmaschinen gibt es?
Welche Verzeichnissuchmaschinen gibt es?
 Welche Software ist Penguin?
Welche Software ist Penguin?




