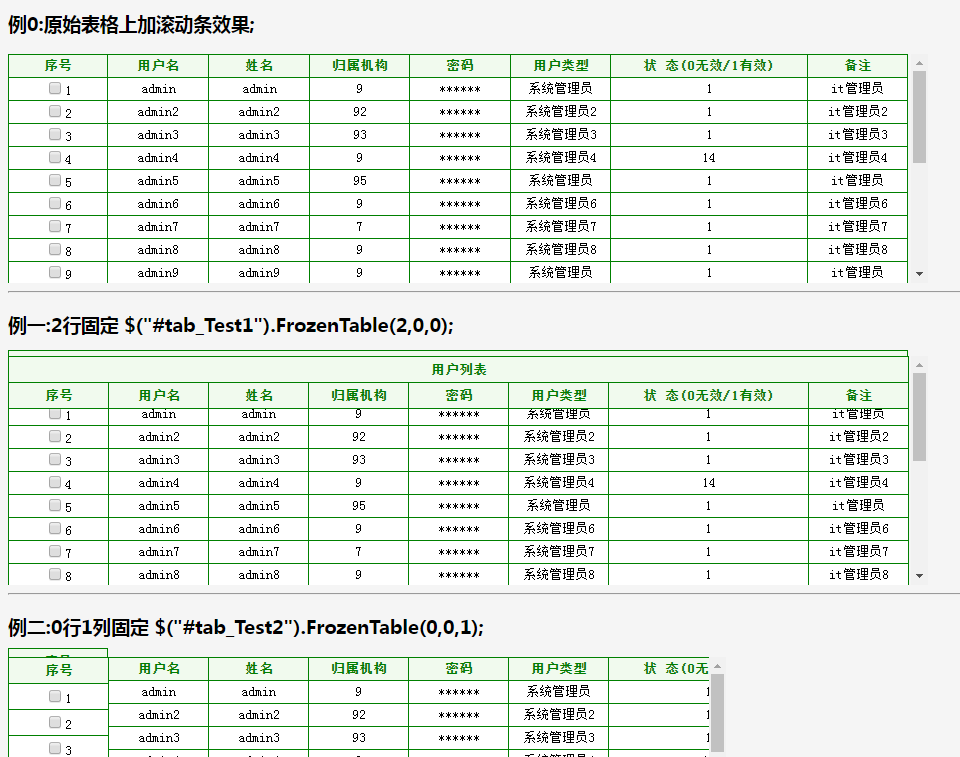
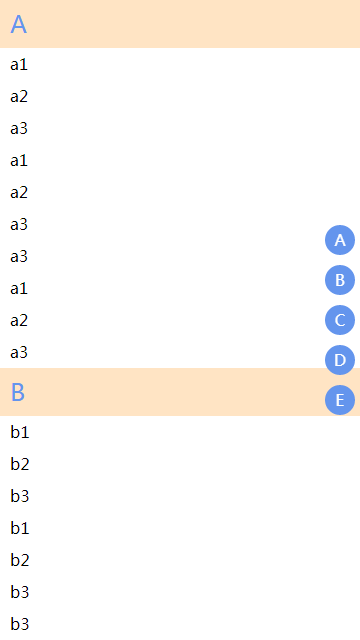
Erzielen Sie den Effekt eines eingefrorenen Headers
Frieren Sie den Header ein, um den Einfriereffekt des Headers zu erzielen
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erzielen Sie mit CSS den Effekt eines Einzelelement-Gitterladers
So erzielen Sie mit CSS den Effekt eines Einzelelement-Gitterladers
10 Jul 2018
In diesem Artikel wird hauptsächlich erläutert, wie Sie mit CSS den Effekt eines Einzelelement-Gitterladers erzielen. Jetzt kann ich ihn mit Ihnen teilen.
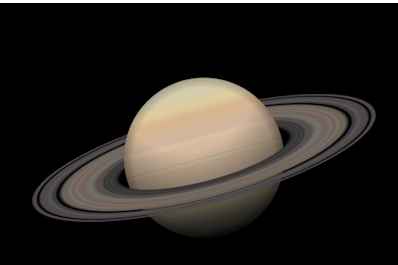
 So erzielen Sie mit reinem CSS den Effekt eines Saturns
So erzielen Sie mit reinem CSS den Effekt eines Saturns
28 Jul 2018
Dieser Artikel stellt Ihnen den Artikel darüber vor, wie Sie mit reinem CSS den Effekt eines Saturn erzielen können. Er hat einen guten Referenzwert und ich hoffe, er kann Freunden in Not helfen.
 So erzielen Sie mit HTML den Effekt eines Meteorschauers (Code)
So erzielen Sie mit HTML den Effekt eines Meteorschauers (Code)
15 Aug 2018
Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML, um den Effekt eines Meteoritenschauers zu erzielen. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
 So erzielen Sie mit reinem CSS den Effekt eines Mobiltelefonadressbuchs
So erzielen Sie mit reinem CSS den Effekt eines Mobiltelefonadressbuchs
17 Oct 2018
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Effekt eines Mobiltelefonadressbuchs zu erzielen. Ich hoffe, dass er für Freunde hilfreich ist.
 So erzielen Sie mit reinem CSS3 den Effekt eines Bildkarussells
So erzielen Sie mit reinem CSS3 den Effekt eines Bildkarussells
22 Aug 2018
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS3, um den Effekt eines Bildkarussells zu erzielen. Ich hoffe, dass er für Freunde hilfreich ist.
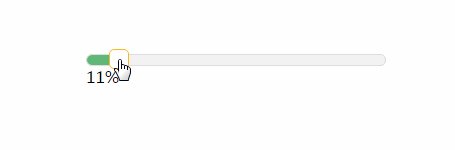
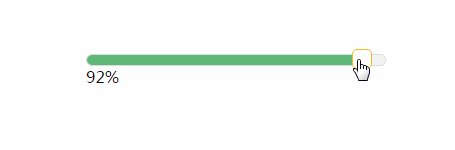
 Verwenden Sie JQuery, um den Effekt eines ziehbaren Fortschrittsbalkens zu erzielen
Verwenden Sie JQuery, um den Effekt eines ziehbaren Fortschrittsbalkens zu erzielen
22 Jun 2017
html <div class="progress"> <div class="progress_bg"> <div class="progress_bar"></div> </div> <div class="prog
 So erzielen Sie mit reinem CSS den Effekt eines Cartoon-Papageien
So erzielen Sie mit reinem CSS den Effekt eines Cartoon-Papageien
11 Jul 2018
Dieser Artikel stellt hauptsächlich vor, wie man mit reinem CSS den Effekt eines Cartoon-Papageis erzielt. Jetzt kann ich ihn mit Ihnen teilen.
 So erzielen Sie mit CSS den Effekt eines chinesischen Knotens (Code)
So erzielen Sie mit CSS den Effekt eines chinesischen Knotens (Code)
07 Sep 2018
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS, um den Effekt des chinesischen Knotens (Code) zu erzielen. Ich hoffe, dass er für Freunde hilfreich ist.
 So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
So erzielen Sie mit reinem CSS den Effekt eines grünen Schweins
07 Aug 2018
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Effekt eines grünen Schweins zu erzielen. Ich hoffe, dass er für Freunde hilfreich ist.


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.