jQuery-Mouse-Over-Anzeigeeffekt

Wenn die Maus auf dem Bild platziert wird, werden die detaillierten Einführungsinformationen des Bildes angezeigt.
Wenn die Maus auf dem Bild platziert wird, werden die detaillierten Einführungsinformationen des Bildes angezeigt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Maus über das Bild, um den Text umzukehren
JQuery-Maus über das Bild, um den Text umzukehren
08 May 2023
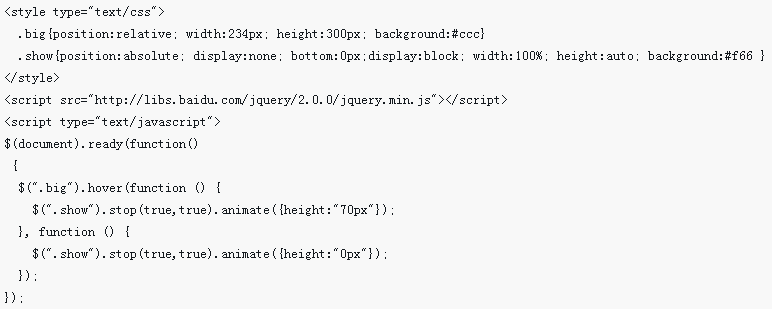
Mit der Entwicklung von Webseiten sind dynamische Effekte zu einem wichtigen Bestandteil des Designs geworden, und unter diesen Effekten ist der Effekt des abwechselnden Erscheinens von Bildern und Text besonders häufig. In diesem Artikel wird eine jQuery-basierte Implementierungsmethode zum Umkehren von Text auf Mouseover-Bildern vorgestellt. 1. Implementierungsprinzip: Platzieren Sie Bilder und Text im selben Elementcontainer und erreichen Sie durch die Steuerung des CSS-Stils eine alternative Anzeige von Bildern und Text. Wenn Sie mit der Maus darüber fahren, wird jqury verwendet, um die Bilder und Texte im Container umzukehren und den CSS-Stil zu ändern, um dynamische Effekte zu erzielen. 2. Implementierungsschritte 1. Erstellen Sie zunächst eine HTML-Struktur
 jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
jQuery-Maus über (Hover) Ereignisverzögerungsverarbeitung example_jquery
16 May 2016
Unter normalen Umständen verzögern wir die Verarbeitung von Mausbewegungsereignissen nicht. Um jedoch unnötige Störungen zu vermeiden, wird das Mouseover-Ereignis manchmal verzögert.
 Jquery MouseMove Event Maus gleitet über das Bild
Jquery MouseMove Event Maus gleitet über das Bild
28 Jun 2017
Mein erster Eindruck ist die Verwendung von Mausereignissen: Mousemove kann das entsprechende Anzeigeereignis auslösen, wenn er/sie auf dem Bild bleibt, und das versteckte Ereignis auslösen, wenn Mouseout es verlässt.
16 May 2016
In diesem Artikel wird das Vorsprechen von Jquery-Mouse-Over-Click-Event-Soundeffekten und die mit dem JQuery-Plugin erzielten Spezialeffekte vorgestellt. Interessierte Freunde können gemeinsam lernen.
 jQuery betreibt DIV, um Mouseover-Ereignisse zu binden (Code im Anhang)
jQuery betreibt DIV, um Mouseover-Ereignisse zu binden (Code im Anhang)
04 Jun 2018
Dieses Mal bringe ich Ihnen jQuery zum Binden eines Maus-Rollover-Ereignisses an ein DIV (mit Code). Das Folgende ist ein praktischer Fall, schauen wir uns das an.
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung von jQuery-Ausblend- und Anzeigeeffekten vorgestellt. Freunde in Not können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich die Implementierungsmethode des einfachen Bildwechsel-Anzeigeeffekts in jquery vorgestellt. Sie kann eine einfache Bildwechselfunktion realisieren und hat einen bestimmten Referenzwert.
16 May 2016
本文为大家详细介绍下使用jQuery实现鼠标滑过遮罩高亮显示效果,想必这种效果在网上大家都有见到过,下面是具体的示例,感兴趣的各位可以参考下哈,希望对大家有所帮助


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.