
1. Über das Mouse-Hover-Ereignis und die Verzögerung
Das Mouse-Passing-Ereignis ist eines der häufigsten Ereignisse auf Webseiten. Einfaches Hover kann mit der CSS-Pseudoklasse :hover implementiert werden, und komplexere können mit js implementiert werden.
Unter normalen Umständen verzögern wir die Verarbeitung von Mausbewegungsereignissen nicht. Um jedoch unnötige Störungen zu vermeiden, wird das Mouseover-Ereignis manchmal verzögert. Die sogenannte Interferenz bedeutet, dass, wenn der Benutzer versehentlich einen Link, einen Tab oder einen anderen Bereich mit der Maus berührt, die ausgeblendete Ebene nicht angezeigt oder der Tab gewechselt wird, sondern weil das Hover-Ereignis (oder Mouseover-Ereignis) an diese gebunden ist Elemente) und ohne Verzögerung werden diese Zeiten sofort ausgelöst, was die Benutzer stört.
Zum Beispiel sind auf der Tencent-Homepage fast alle Mausbewegungsereignisse verzögert, wie zum Beispiel die Registerkarte: 
oder die Soso-Navigationsleiste oben. siehe das Bild unten: 
2. Beispiele und Demonstrationen
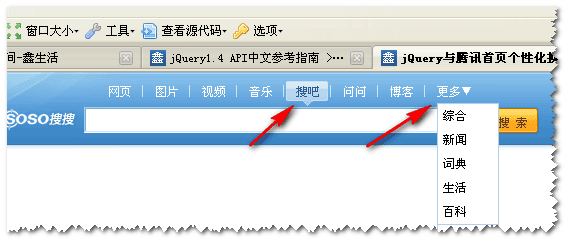
Der Hauptinhalt dieses Artikels besteht darin, die Mausverzögerungsmethode zu zeigen, die ich vor ein paar Tagen geschrieben habe unter jQuery ist von schlechter Qualität und dient nur als Referenz. In diesem Artikel werden einige Mausbewegungseffekte der Soso-Suchleiste auf der Homepage von Tencent als Beispiel verwendet, um die Verzögerungsverarbeitung unter jQuery zu demonstrieren. Das Bild unten ist ein Screenshot der Wirkung der Demoseite: 
3. Code und Implementierung
Apropos Verzögerung: Auf die setTimeout-Methode unter Windows können wir nicht verzichten . In diesem Beispiel ist der Kern der jQuery-Methode auch setTimeout. Der Code ist nicht lang, der vollständige Code lautet wie folgt:
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 So verwenden Sie Hover in CSS
So verwenden Sie Hover in CSS
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 Verwendung von Oracle-Einsätzen
Verwendung von Oracle-Einsätzen
 So überprüfen Sie die FTP-Serveradresse
So überprüfen Sie die FTP-Serveradresse
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
So entsperren Sie die Passwortsperre auf Ihrem Apple-Telefon, wenn Sie sie vergessen
 So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt
So löschen Sie leere Seiten in Word, ohne dass sich dies auf andere Formate auswirkt




