JQuery-Maus-Highlight-Bildeffekt
jquery macht das Bild heller, wenn die Maus darüber fährt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Empfohlene jQuery/CSS3-Bildeffekt-Plugins_jquery
Empfohlene jQuery/CSS3-Bildeffekt-Plugins_jquery
16 May 2016
Hier haben wir 10 jQuery/CSS3-Bild-Spezialeffekt-Plugins zusammengestellt und zusammengefasst. Die Effekte sind alle sehr gut. Ich kann sie jedem empfehlen, der sie benötigt.
 So ändern Sie mit CSS den Bildeffekt, wenn die Maus darüber fährt
So ändern Sie mit CSS den Bildeffekt, wenn die Maus darüber fährt
08 Dec 2021
In CSS können Sie den Selektor „:hover“ und das Attribut „background-image“ verwenden, um den Effekt einer Bildänderung zu erzielen, indem Sie mit der Maus darüber fahren. Sie müssen nur „image element:hover{background-image:url“ hinzufügen (neuer Bildpfad)“ zum Bildelement. ;“ Stil reicht aus.
 So markieren Sie Jquery
So markieren Sie Jquery
12 May 2023
In der Webentwicklung ist Hervorhebung ein sehr häufig verwendeter Effekt, der es Benutzern ermöglicht, die Wichtigkeit oder den Status bestimmter Elemente auf der Seite intuitiver zu erkennen. In der Frontend-Entwicklung kann uns jQuery als sehr leistungsfähige JavaScript-Bibliothek dabei helfen, schnell Hervorhebungseffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit jQuery Hervorhebungseffekte erzielen, einschließlich der folgenden: 1. jQuery-Selektor 2. jQuery-Stiloperation 3. jQuery-Hervorhebungsimplementierung ## jQuery-Selektor Wählen Sie in jQuery aus
 JQuery-Maus-Drag-Implementierung
JQuery-Maus-Drag-Implementierung
23 May 2023
jQuery ist eine beliebte JavaScript-Bibliothek, die das DOM einfach manipulieren kann, um Funktionen wie Drag & Drop mit der Maus zu implementieren. In diesem Artikel stellen wir detailliert vor, wie Sie mit jQuery die Mausziehfunktion implementieren. 1. Fügen Sie zunächst die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es von der offiziellen jQuery-Website herunterladen oder CDN verwenden: „<script src="https://code.jquery.com/jquery-3.4".
 So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
So implementieren Sie eine Blasenbox, wenn die Maus darüber fährt
22 Jan 2018
Mittlerweile tauchen endlos Maus-Spezialeffekte auf. Dieser Artikel zeigt Ihnen hauptsächlich ein einfaches Beispiel einer Blasenbox, die erscheint, wenn die Maus darüber fährt Referenz. Folgen wir dem Editor, um einen Blick darauf zu werfen, in der Hoffnung, die Mauseffekte besser zu beherrschen.
16 May 2016
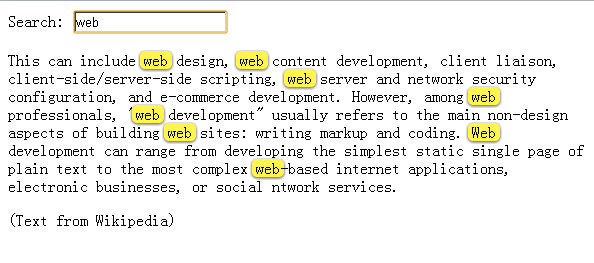
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Hervorheben von Seitenschlüsselwörtern vorgestellt. Er analysiert die Techniken des jQuery-Plug-Ins, um das Hervorheben zu realisieren. Freunde, die es benötigen, können darauf verweisen.
 jQuery-Methode zum Hervorheben von Webseiten-Schlüsselwörtern
jQuery-Methode zum Hervorheben von Webseiten-Schlüsselwörtern
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Hervorheben von Webseiten-Schlüsselwörtern vorgestellt, einschließlich der Techniken von jQuery zum Durchlaufen von Seitenzeichenfolgen und zum regelmäßigen Ersetzen. Freunde, die sie benötigen, können darauf verweisen.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.