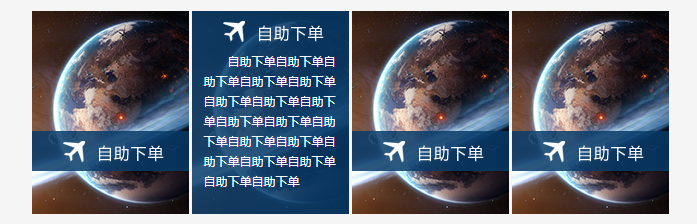
JQuery-Mouseover-Bild- und Textwechseleffekt
JQuery-Mouseover-Bild- und Textwechseleffekt
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
24 Nov 2024
Mouseover-Text auf einem BildBenutzer stoßen oft auf Schwierigkeiten, wenn sie versuchen, Text auf einem Bild anzuzeigen, wenn sie mit der Maus darüber fahren. Herkömmlicher Tooltip...
 Verwendung und Definition von Mouseover im jQuery-Ereignis
Verwendung und Definition von Mouseover im jQuery-Ereignis
28 Jun 2017
In diesem Artikel wird hauptsächlich die Verwendung des Mouseover-Ereignisses in jQuery vorgestellt und die Verwendungsfähigkeiten des Mouseover-Ereignisses analysiert, wenn der Mauszeiger in Form von Beispielen darüber gleitet
 Jquery-Bild drehen und vergrößern
Jquery-Bild drehen und vergrößern
12 May 2023
Mit der Weiterentwicklung der Internettechnologie wird Webdesign immer kreativer. Im Design ist es oft notwendig, Bildrotations- und Vergrößerungseffekte zu verwenden, um die visuelle Wirkung der Seite zu verstärken. Dies ist auch ein Effekt, der den meisten Designern sehr gefällt. Daher stellen wir in diesem Artikel vor, wie man Bilder mit jQuery dreht und vergrößert. 1. Erkennen Sie den Rotationseffekt des Bildes. Bevor wir den Rotationseffekt erkennen, müssen wir zunächst ein gewisses Verständnis des Plug-Ins jQuery.rotate.js haben. Dieses Plug-in ist ein JavaS, das auf Basis von jQuery entwickelt wurde
 Der Unterschied zwischen Mouseover und MouseEnter bei jQuery-Ereignissen
Der Unterschied zwischen Mouseover und MouseEnter bei jQuery-Ereignissen
28 Jun 2017
Auf unseren Seiten werden Mouseover- und Mouseout-Ereignisse häufig verwendet, um der Seite bessere Rendering-Effekte zu verleihen. Wenn das Element, das das Mouseover-Ereignis auslöst, jedoch untergeordnete Elemente enthält, führt dies zu einem Flackereffekt, der sehr unangenehm anzusehen ist denn Mouseover und Mouseout werden unabhängig davon ausgelöst, ob der Mauszeiger durch das ausgewählte Element oder seine Unterelemente verläuft. Die Ereignisse „Mouseenter“ und „Mouseleave“ werden nur ausgelöst, wenn der Mauszeiger über das ausgewählte Element verläuft.
 Der Unterschied zwischen den jQuery-Ereignissen Mouseover, Mouseout und Hover
Der Unterschied zwischen den jQuery-Ereignissen Mouseover, Mouseout und Hover
28 Jun 2017
Vor nicht allzu langer Zeit wollte ich den Effekt eines Dropdown-Menüs nachahmen, das oben im Taobao- und QQ-Bereich angezeigt wird, wenn die Schultasche nach oben geschoben wird. Es stellte sich heraus, dass unter IE6 weiterhin Mouseover-Ereignisse auftreten, wenn die Maus bewegt wird Ich habe mich gefragt und diesen Artikel im Internet gefunden. Tatsächlich gibt es eine Erklärung in der API, aber ich glaube, dass Freunde, die das gleiche Problem haben, nach dem Lesen dieses Artikels aufgeklärt werden .
 Wenn Mouseout und Mouseover untergeordnete Elemente im jQuery-Ereignis haben
Wenn Mouseout und Mouseover untergeordnete Elemente im jQuery-Ereignis haben
28 Jun 2017
Jeder ist mit Mouseout- und Mouseover-Ereignissen vertraut, bei denen es sich um Mouseout- und Mouseover-Ereignisse handelt. Einige Leute wissen jedoch immer noch nicht, dass bei untergeordneten Elementen auch Mouseout- und Mouseover-Unterelemente im Trigger erneut auftreten. Sie können ein Beispiel sehen:
 thinkphp jquery implementiert Bild-Upload- und Vorschaueffekte
thinkphp jquery implementiert Bild-Upload- und Vorschaueffekte
05 May 2018
In diesem Artikel werden hauptsächlich die Bild-Upload-Funktionen von thinkphp und der jquery-Bildvorschaueffekt ausführlich vorgestellt. Interessierte Freunde können darauf verweisen.
 Was ist der Unterschied zwischen Mouseover und Hover im JQuery-Ereignis?
Was ist der Unterschied zwischen Mouseover und Hover im JQuery-Ereignis?
28 Jun 2017
Beim Hover wird die Maus gleichzeitig auf das Objekt bewegt und gleichzeitig aus dem Objekt herausbewegt. Außerdem wird die entsprechende Unterklasse ausgewählt. Und Mouseover bedeutet, dass beim Überfahren des Objekts mit der Maus alle Unterklassen, die es nicht enthalten, gleichzeitig ausgewählt werden.
 jquery verhindert, dass Klick-, Mouseover- und Mouseout-Bubbling-Probleme gelöst werden
jquery verhindert, dass Klick-, Mouseover- und Mouseout-Bubbling-Probleme gelöst werden
28 Jun 2017
In diesem Artikel wird ausführlich beschrieben, wie JQuery Klick-, Mouseover- und Mouseout-Bubbling-Probleme verhindert. Freunde in Not können sich darauf beziehen.


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.