JS-Spezialeffekte
JS-Spezialeffekte
 HTML5-Spezialeffekte
HTML5-Spezialeffekte
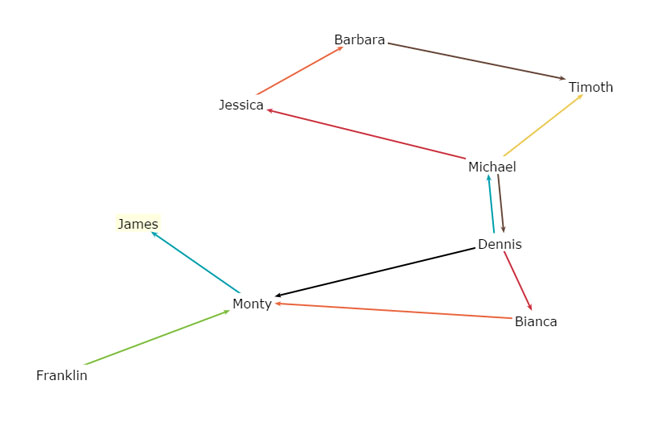
 HTML5-Canvas ziehbarer Code für Zeichenbeziehungsdiagramme
HTML5-Canvas ziehbarer Code für Zeichenbeziehungsdiagramme
HTML5-Canvas ziehbarer Code für Zeichenbeziehungsdiagramme
代码片段:
graph.newEdge(dennis, michael, {color: '#00A0B0'});
graph.newEdge(michael, dennis, {color: '#6A4A3C'});
graph.newEdge(michael, jessica, {color: '#CC333F'});
graph.newEdge(jessica, barbara, {color: '#EB6841'});
graph.newEdge(michael, timothy, {color: '#EDC951'});
graph.newEdge(franklin, monty, {color: '#7DBE3C'});
graph.newEdge(dennis, monty, {color: '#000000'});
graph.newEdge(monty, james, {color: '#00A0B0'});
graph.newEdge(barbara, timothy, {color: '#6A4A3C'});
graph.newEdge(dennis, bianca, {color: '#CC333F'});
graph.newEdge(bianca, monty, {color: '#EB6841'});
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 HTML5 Canvas implementiert Code-Sharing für das Backgammon-Spiel (Bilder und Text)
HTML5 Canvas implementiert Code-Sharing für das Backgammon-Spiel (Bilder und Text)
22 Mar 2017
Da ich bereits GDI+ in WinForm in C# und das Java-Grafikpaket zum Erstellen von Backgammon verwendet habe, bin ich mit dieser logischen Idee vertraut. Kürzlich wollte ich jedoch die Canvas-Zeichenfunktion von HTML5 überprüfen (Unternehmen verwenden diese im Allgemeinen nicht). Ich habe ein Backgammon erstellt. Natürlich habe ich nicht auf den vorherigen Client-Code verwiesen, wir verwenden nur den vorherigen Gewinn- und Verlust-Beurteilungsalgorithmus und den Computer-KI-Algorithmus (Network Borrowing). Natürlich gibt es viele Backgammon-Algorithmen, die von HTML5 erstellt wurden und Baidu, aber es ist immer eine gute Sache, eine Seite selbst umzusetzen. Okay, kein Unsinn, kommen wir zur Sache. ^_^
 Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
09 Mar 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos, starke visuelle Wirkung Es gibt viele HTML5-Video-Spezialeffekte, aber diese Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie auf eine beliebige Stelle im Video, und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese zerbrochenen Videofragmente automatisch wieder zusammengesetzt. Es ist ein sehr gutes HTML5-Video.
 Detaillierte Einführung in CSS3
Detaillierte Einführung in CSS3
15 Jun 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos Es gibt viele HTML5-Videoplayer, aber diese Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie irgendwo im Video und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese kaputten Videofragmente automatisch wieder zusammengesetzt ...
 Empfohlene 3 Artikel über Videofragmentierung und -reorganisation
Empfohlene 3 Artikel über Videofragmentierung und -reorganisation
15 Jun 2017
Auf HTML5 basierende Anwendungen sind mittlerweile weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos Es gibt viele HTML5-Videoplayer, aber diese Spezialeffekte für die Aufteilung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie irgendwo im Video und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese kaputten Videofragmente automatisch wieder zusammengesetzt ...
 Einführung in den benutzerdefinierten HTML5 Canvas-Code für abgerundete Rechtecke und gepunktete Linien
Einführung in den benutzerdefinierten HTML5 Canvas-Code für abgerundete Rechtecke und gepunktete Linien
03 Mar 2017
Implementieren Sie eine Demonstration des Hinzufügens benutzerdefinierter Funktionen zum HTML Canvas 2D-Kontextzeichnungsobjekt, wie Sie gepunktete Linien zeichnen und die Intervallgröße gepunkteter Linien steuern, und erlernen Sie die Fähigkeiten zum Zeichnen abgerundeter Rechtecke
16 May 2016
In diesem Artikel werden hauptsächlich die Video-Spezialeffekte der Fragmentierung und Reorganisation mithilfe der JavaScript-HTML5-Leinwand vorgestellt.
16 May 2016
In diesem Artikel werden hauptsächlich die Spezialeffekte des HTML5-Fortschrittsbalkens vorgestellt. Freunde, die ihn benötigen, können darauf verweisen.
 Teilen Sie einen HTML5-E-Magazin-Flipbook-Spezialeffektcode
Teilen Sie einen HTML5-E-Magazin-Flipbook-Spezialeffektcode
28 Apr 2017
HTML5-E-Magazin-Flip-Book-Animations-Spezialeffekte, erstellen Sie ein Fotoalbum von Ihnen oder jemandem mit Ihren Fotos.
![Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]](https://img.php.cn/upload/article/000/000/020/5fe29c923b2df538.png) Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
Zehn coole Weihnachtscodeeffekte für Programmierer [Kostenloser Download]
23 Dec 2020
Dang Dang Dang~ Die neuesten coolen und wunderschönen Spezialeffekte für Weihnachtsanimationen sind da! Einschließlich in HTML5, CSS3, JQuery und anderen Sprachen implementierter Spezialeffekte, die einfach und schön sind. Sie können auf den Link im Text klicken, um eine Vorschau der Animationen anzuzeigen


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.