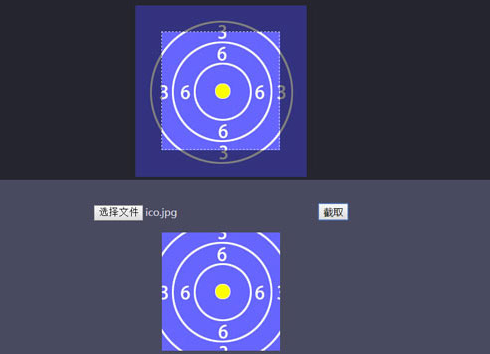
jQuery-photoClip mobiles Bildzuschneiden
代码片段:
Funktion lazyCount() {
var currentBarPie, toValue, itemsCount;
Funktionsschritt(t) {
var itemIdx = Math.round(itemsCount * (toValue / 100) * t);
document.getElementById(currentBarPie.id 'Item' itemIdx).checked = true;
}
for (var i = barPies.length; i--;) {
if (window.CP.shouldStopExecution(2)) {
Pause;
}
currentBarPie = barPies[i];
toValue = currentBarPie.dataset.toValue;
if (toValue) {
itemsCount = currentBarPie.dataset.itemsCount;
barPie.update(currentBarPie, toValue, 1.5, Schritt);
}
}
window.CP.exitedLoop(2);
}
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der Implementierungseffekt der TAB-Touchscreen-Umschaltung auf dem mobilen JQuery-Terminal vorgestellt.
 Was sind die mobilen JQuery-Bibliotheken?
Was sind die mobilen JQuery-Bibliotheken?
25 May 2022
Die mobile jquery-Bibliothek umfasst: 1. Mobiscroll, verwendet für Rotations-Scrolling, Datums- und Uhrzeitauswahl auf Touchscreen-Geräten; 2. „Ion.Sound“, verwendet für sofortige Tonbenachrichtigungen; 3. mmenu, verwendet, um eine reibungslose Schubladennavigation zu erstellen; 4. Naver, wird zum Erstellen einer reaktionsfähigen Navigation verwendet; 5. gShake usw.
16 May 2016
In diesem Artikel werden hauptsächlich die Spezialeffekte der jQuery-Handy-Wählschnittstelle vorgestellt. Die allgemeinen Spezialeffekte sind sehr realistisch und ich kann sie jedem empfehlen, der sie benötigt.
 Kann jquery auf dem mobilen Endgerät verwendet werden?
Kann jquery auf dem mobilen Endgerät verwendet werden?
07 Sep 2022
jquery kann für die mobile Entwicklung verwendet werden, wird jedoch nicht empfohlen. Dies wird jedoch nicht empfohlen, da jquery Browserunterschiede blockiert und nicht das Problem hat, dass unterschiedliche APIs von verschiedenen Browsern unterstützt werden. Außerdem sind verschiedene Front-End-Frameworks äußerst praktisch. Obwohl die Programmentwicklung beendet ist, fördern die meisten dieser Frameworks keine direkte Manipulation des DOM.
 CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen?
11 Sep 2023
CSS3-Animation VS jQuery-Effekte: Welche Technologie eignet sich besser, um verschiedene dynamische Effekte zu erzielen? Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung der Website-Benutzererfahrung spielen dynamische Effekte eine wichtige Rolle im modernen Webdesign. Um vielfältige dynamische Effekte zu erzielen, können Entwickler wahlweise CSS3-Animationen oder jQuery-Effekte verwenden. In diesem Artikel werden wir untersuchen, welche Technik besser geeignet ist, um verschiedene dynamische Effekte zu erzielen. CSS3-Animation ist eine Technologie, die mithilfe von CSS-Stilen verschiedene Animationseffekte erzeugt. C
 jQuery iScroll.js mobiles Bildlaufleisten-Verschönerungs-Plug-in Seite 1/5_jquery
jQuery iScroll.js mobiles Bildlaufleisten-Verschönerungs-Plug-in Seite 1/5_jquery
16 May 2016
In diesem Artikel werden hauptsächlich die relevanten Informationen zum mobilen Bildlaufleisten-Verschönerungs-Plug-in von jQuery vorgestellt. Bedürftige können sich darauf beziehen.
 jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
jQuery-Fokusveranstaltung enthüllt: Schlüsseltechniken zur Implementierung interaktiver Effekte
26 Feb 2024
Enthüllung der Geheimnisse von jQuery-Fokusereignissen: Schlüsseltechniken zum Erzielen interaktiver Effekte jQuery ist eine beliebte JavaScript-Bibliothek, die viele prägnante und leistungsstarke Methoden zum Bearbeiten von HTML-Elementen und zum Erzielen umfangreicher interaktiver Effekte bereitstellt. Unter ihnen sind Fokusveranstaltungen eine der Schlüsseltechniken, um interaktive Effekte zu erzielen. Dieser Artikel befasst sich mit den Fokusereignissen in jQuery und führt Sie in Kombination mit spezifischen Codebeispielen dazu, die Geheimnisse von Fokusereignissen aufzudecken. 1. Fokusereignisse verstehen In jQuery umfassen Fokusereignisse Fokus,
 Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
Sie müssen sich nicht entscheiden: So kombinieren Sie geschickt CSS3-Animationen und jQuery-Effekte, um eine hocheffiziente Webseite zu erstellen
08 Sep 2023
Sie müssen sich nicht entscheiden: Wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine hochwirksame Webseite zu erstellen. Im heutigen hochentwickelten Internetzeitalter ist Webdesign zu einem der Schlüsselelemente geworden, die den Benutzern ein glückliches und einprägsames Gefühl vermitteln. Um dieses Ziel zu erreichen, haben viele Front-End-Entwickler damit begonnen, CSS3-Animationen und jQuery-Effekte sinnvoll zu nutzen, um die visuellen Effekte und das Benutzererlebnis von Webseiten zu verbessern. In diesem Artikel erfahren Sie, wie Sie CSS3-Animationen und jQuery-Effekte geschickt kombinieren, um eine äußerst effektive Webseite zu erstellen, und fügen Codebeispiele hinzu. Verwenden Sie CSS
 So laden Sie den Navigationsverlauf, wenn Sie die mobile jQuery-Klassenbibliothek verwenden
So laden Sie den Navigationsverlauf, wenn Sie die mobile jQuery-Klassenbibliothek verwenden
02 Jul 2018
In diesem Artikel wird hauptsächlich die Methode zum Laden des Navigationsverlaufs in der Entwicklung von jQuery Mobile vorgestellt. jQuery Mobile ist eine von jQuery entwickelte JavaScript-Bibliothek, auf die Freunde zugreifen können, die sie benötigen.


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER