CSS3-Hintergrundeffekte für Unterwasserblasenanimationen
<!DOCTYPE>
<html>
<Kopf>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS3海底冒气泡动画背景特效</title>
<link type="text/css" rel="stylesheet" href="css/reset.css" />
<link type="text/css" rel="stylesheet" href="css/theme.css" />
<link type="text/css" rel="stylesheet" href="css/global.css" />
</head>
<body>
<div class="sky"></div>
<div class="sun">
<div class="kernel"></div>
<div class="shine"></div>
</div>
<div class="sea">
<div class="bubble bubble1"></div>
<div class="bubble bubble2"></div>
<div class="bubble bubble3"></div>
<div class="bubble bubble4"></div>
<div class="bubble bubble5"></div>
<div class="bubble bubble6"></div>
<div class="bubble bubble7"></div>
<div class="jellyfish jellyfish1">
<div class="jellyfish_head"></div>
<div class="jellyfish_tail">
<div class="jellyfish_tail_in"></div>
</div>
</div>
<div style="text-align:center;margin:50px 0; Schriftart:normal 14px/24px 'MicroSoft YaHei';">
</div>
<div class="jellyfish jellyfish2">
<div class="jellyfish_head"></div>
<div class="jellyfish_tail">
<div class="jellyfish_tail_in"></div>
</div>
</div>
</div>
<div class="page">
<div class="main">
<div class="content"></div>
</div>
</div>
</body>
</html>
这是一款用CSS3实现的大海蓝天海天一色网页背景动画特效。
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie verwende ich CSS3-Eigenschaften, um Hintergrundeffekte für Webseiten zu erstellen?
Wie verwende ich CSS3-Eigenschaften, um Hintergrundeffekte für Webseiten zu erstellen?
08 Sep 2023
Wie verwende ich CSS3-Eigenschaften, um Hintergrundeffekte für Webseiten zu erstellen? Der Hintergrund ist ein sehr wichtiges Element im Webdesign. Er kann die Benutzererfahrung verbessern und Webseiten attraktiver machen. In CSS3 gibt es viele neue Eigenschaften, die uns dabei helfen können, verschiedene Web-Hintergrundeffekte zu erstellen. In diesem Artikel werden einige häufig verwendete CSS3-Hintergrundeigenschaften mit Codebeispielen vorgestellt. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite Ebenen hinzufügen und sie attraktiver machen. In CSS3 können wir linear-gradient() oder rad verwenden
 CSS3-Implementierung des Beispielcodes für benutzerdefinierte Checkbox-Spezialeffekte
CSS3-Implementierung des Beispielcodes für benutzerdefinierte Checkbox-Spezialeffekte
14 May 2017
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS3 zum Implementieren benutzerdefinierter Checkbox-Spezialeffekte ein. Der Artikel enthält einen vollständigen Beispielcode als Referenz und zum Lernen für jeden, der benutzerdefinierte Checkbox-Stile lernt Interessiert Schauen wir uns unten gemeinsam einen Blick darauf.
 So verwenden Sie CSS3, um einen internen Leuchteffekt für die Schriftart zu erzielen (ausführliche Erklärung)
So verwenden Sie CSS3, um einen internen Leuchteffekt für die Schriftart zu erzielen (ausführliche Erklärung)
28 Sep 2018
In der heutigen Gesellschaft werden mit der zunehmenden Entwicklung des Internets die Anforderungen der Menschen an die Benutzererfahrung im Internet immer anspruchsvoller, was zu mehr Derivaten von Spezialeffekten wie Schatteneffekten, Leuchteffekten usw. geführt hat. In diesem Artikel wird dies vorgestellt Sie erfahren, wie Sie CSS3 verwenden. Erzielen Sie Spezialeffekte durch leuchtende Schriftarten
 Implementierung von visuellen CSS3-Effekten
Implementierung von visuellen CSS3-Effekten
22 Mar 2018
Dieses Mal werde ich Ihnen die Implementierung visueller CSS3-Spezialeffekte vorstellen. Was sind die Vorsichtsmaßnahmen für die Realisierung visueller CSS3-Spezialeffekte? Das Folgende ist ein praktischer Fall.
14 Mar 2018
Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 dreidimensionale 3D-Spezialeffekte erzielen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3, um dreidimensionale 3D-Spezialeffekte zu erzielen? Das Folgende ist ein praktischer Fall.
 Beispiel-Tutorial für einen CSS3-Rahmen
Beispiel-Tutorial für einen CSS3-Rahmen
15 May 2017
CSS3-Ränder CSS3-Ränder Mit CSS3 können Sie abgerundete Ränder erstellen, Schattenboxen hinzufügen und Bilder als Ränder hinzufügen, ohne ein Designprogramm wie Photoshop zu verwenden. In diesem Kapitel erfahren Sie mehr über die folgenden Randeigenschaften: border-radius...
 Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
Wie Sie CSS3-Spezialeffekte geschickt einsetzen, um das Benutzererlebnis von Webseiten zu verbessern
09 Sep 2023
Wie man CSS3-Spezialeffekte geschickt einsetzt, um das Benutzererlebnis von Webseiten zu verbessern. Mit der Entwicklung des Internets sind Webdesign und Benutzererfahrung zu wichtigen Verknüpfungen bei der Website-Entwicklung geworden. Die Anwendung von CSS3-Spezialeffekten kann Webseiten Dynamik und visuelle Effekte verleihen und das Benutzererlebnis verbessern. In diesem Artikel werden mehrere gängige CSS3-Spezialeffekte und ihre Codebeispiele vorgestellt, um Entwicklern dabei zu helfen, die Verwendung von CSS3-Spezialeffekten besser zu beherrschen und die Benutzererfahrung von Webseiten zu verbessern. Übergangseffekt (Übergang) Der Übergangseffekt ist einer der grundlegendsten Spezialeffekte in CSS3 durch Ändern eines bestimmten Attributs
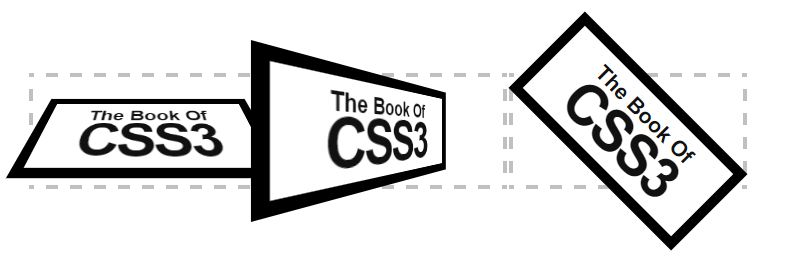
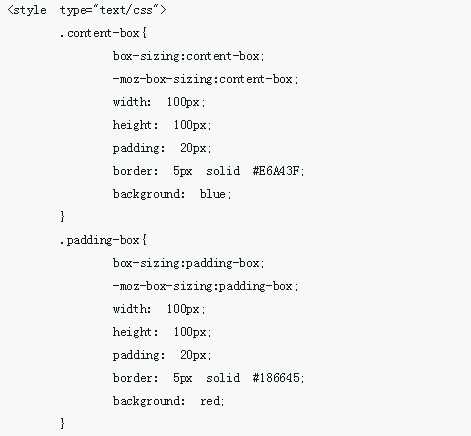
 Grafik-Tutorial für CSS3-Boxgrößeneigenschaften
Grafik-Tutorial für CSS3-Boxgrößeneigenschaften
22 Mar 2018
Dieses Mal bringe ich Ihnen ein grafisches Tutorial zum Box-Sizing-Attribut von CSS3. Was sind die Vorsichtsmaßnahmen für die Verwendung des Box-Sizing-Attributs von CSS3? Hier ist ein praktischer Fall.
 Zusammenfassung der Implementierungsmethoden für Hintergrundeffekte
Zusammenfassung der Implementierungsmethoden für Hintergrundeffekte
15 Jun 2017
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse zur einfachen und schnellen Implementierung des Hintergrundeffekts der Zhihu-Anmeldeseite mithilfe von Canvas vorgestellt, was einen sehr guten Referenzwert hat. Schauen wir uns das mit dem Editor an. Vorwort: Öffnen Sie die Anmeldeseite von Zhihu, und Sie können sehen, dass der Hintergrund einen Animationseffekt hat, der ziemlich gut aussieht: Dieser Effekt ist mit Canvas nicht schwer zu erreichen Erklären und erreichen Sie diesen Effekt Schritt für Schritt. Analyse Bevor Sie mit der Arbeit beginnen, analysieren Sie zunächst, wie die Wirkung wirkt. Das erste, was man verstehen muss, ist, dass, obwohl es den Anschein hat, als seien alle Linien und Kreise in Bewegung, in Wirklichkeit nur Kreise in Bewegung sind und Linien nichts anderes sind als ...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt