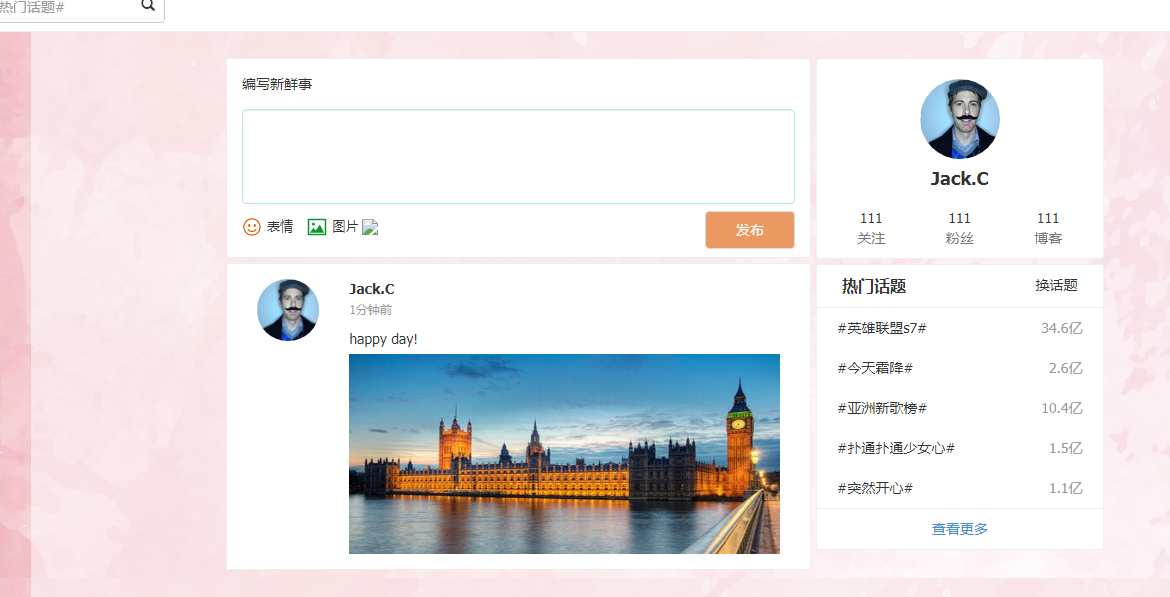
Sina Weibo-Release-Seitencode
<!DOCTYPE html>
<html>
<Kopf>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, Minimum-scale=0.5, Maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav class="navbar navbar-fixed-top" role="navigation" style="background: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</form>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="margin: 0;padding: 0;color:#222;width: 100%">
</nav>
<div class="container container_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<span>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </span> -->
<button type="button" id="send" class="btn btn-default pull-right deaktiviert">发布</button>
</div>
</div>
</form>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: Bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">schönen Tag!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: Bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding: 10px;font-size:16px;font-weight: Bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34,6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#content").keyup(function(){
//判断输入的字符串长度
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("已经输入" content_len "个字");
if(content_len==0){
// alarm(content);
$(".tips").text("");
$("#send").addClass("disabled");
return false;
}sonst{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// Funktion bestätigen(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//点击按钮发送内容
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// var time = min-(min-1);
// //alert(time);
var content=$("#content").html();
//判断选择的是否是图片格式
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
Alert("图片格式需为png,gif,jpeg,jpg格式");
}sonst{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: Bold;''>Jack.C</span> <br><small class='date' style='color:#999 '>刚刚</small><div class='msg_content'>" content "<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///" imgPath "' ></div></div></div>");
}
}sonst{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: Bold;''>Jack.C</span> <br><small class='date' style='color:#999 '>刚刚</small><div class='msg_content'>" content "</div></div></div>");
}
});
//Emoticon-Paket 1 hinzufügen
für (var i = 1; i < 60; i ) {
$(".emoji_1").append("<img src='img/f" i ".png' style='width:35px;height:35px' >");
}
//Emoticon-Paket 2 hinzufügen
für (var i = 1; i < 61; i ) {
$(".emoji_2").append("<img src='img/h" i ".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//Klicken Sie auf eine leere Stelle, um die Popup-Ebene auszublenden
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//Emoticons zum Eingabefeld hinzufügen
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='" url "' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Vorschaubild vergrößern oder verkleinern
$(".mypic").click(function(){
var oWidth=$(this).width(); //Ermitteln Sie die tatsächliche Breite des Bildes
var oHeight=$(this).height(); //Ermitteln Sie die tatsächliche Höhe des Bildes
if($(this).height()!=200){
$(this).height(200);
}else{
$(this).height(oHeight 200/oWidth*oHeight);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
Dies ist ein Veröffentlichungsseitencode für Sina Weibo. Freunde, die ihn benötigen, können ihn direkt auf der chinesischen PHP-Website herunterladen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
13 Jul 2016
新浪微博登陆开发流程,新浪微博流程。新浪微博登陆开发流程,新浪微博流程 宋正河整理 百度文库在线观看: http://wenku.baidu.com/view/5cec6858f01dc281e53af03a.html?st=1 csdn免积分下载:
 So erstellen Sie einen Gruppenchat in der Sina Weibo-App. So erstellen Sie einen Gruppenchat in der Sina Weibo-App
So erstellen Sie einen Gruppenchat in der Sina Weibo-App. So erstellen Sie einen Gruppenchat in der Sina Weibo-App
14 Mar 2024
Wie erstelle ich einen Gruppenchat in der Sina Weibo-App? Die Sina Weibo-App ist eine Software, mit der Benutzer hier einander folgen und private Nachrichten an andere Benutzer senden können. Darüber hinaus können Benutzer mit dieser Software Kontakte knüpfen Benutzer können Gruppenchats erstellen und dann chatten. Der folgende Editor hat als Referenz Methoden zum Erstellen von Gruppenchats zusammengestellt. So erstellen Sie einen Gruppenchat in der Sina Weibo-App: 1. Öffnen Sie zunächst die Software, suchen Sie die Option „Zahnrad“ in der oberen rechten Ecke der „Nachricht“-Oberfläche und klicken Sie darauf. 2. Klicken Sie dann auf das Popup-Optionsfeld
 So aktivieren Sie die Sina Weibo-Mitgliedschaft_Einführung zur Aktivierung der Sina Weibo-Mitgliedschaft
So aktivieren Sie die Sina Weibo-Mitgliedschaft_Einführung zur Aktivierung der Sina Weibo-Mitgliedschaft
29 Mar 2024
1. Melden Sie sich bei Weibo an, sehen Sie sich persönliche Informationen an und klicken Sie auf das kleine Kronensymbol, wie im Bild gezeigt. 2. Klicken Sie, um die Mitgliedschaft zu aktivieren. 3. Wählen Sie Ihre Aktivierungszeit und Zahlungsmethode aus und klicken Sie zur Aktivierung auf Bestätigen. Nachdem Sie die oben genannten Methoden zur Aktivierung der Sina Weibo-Mitgliedschaft gelesen haben, sollten Sie in der Lage sein, dies selbst zu tun.
 JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
31 Jan 2018
In diesem Artikel wird Ihnen hauptsächlich die Funktion zur sofortigen Eingabe von Wörtern vorgestellt, die die von JavaScript implementierte ursprüngliche Ökologie von Sina Weibo nachahmt und JavaScript-Ereignisreaktionen sowie String-Durchquerung, Konvertierung, Beurteilung und andere damit verbundene Betriebsfähigkeiten umfasst. Ich hoffe, es kann allen helfen.
13 Jun 2016
求救 新浪微博API PHP接口今天遇到个问题,要用PHP 调用新浪微博API , 各种查资料 说要获得新浪APPKEY 可是我申请的时候要填网址,而且申请过后还要三天审核时间,请问各位谁做过这个功能的 能告诉我这个本地环境可以使用新浪微博的API吗 怎样快速获得授权验证 最好能有多详细就有 多详细 谢谢各位了新手 分少 忘见谅------解决方
 Scrapy implementiert den Sina Weibo-Crawler
Scrapy implementiert den Sina Weibo-Crawler
28 Apr 2019
In diesem Artikel geht es hauptsächlich um die Verwendung von Scrapy zur Implementierung des Sina Weibo-Crawlers. Interessierte Freunde können es auch selbst ausprobieren.
 PHP implementiert die Sina Weibo-Anmeldung
PHP implementiert die Sina Weibo-Anmeldung
28 May 2023
Im aktuellen sozialen Internetumfeld ist Sina Weibo zu einem unverzichtbaren Bestandteil des sozialen Lebens der Menschen geworden. Als Entwickler kann die Implementierung der Sina Weibo-Anmeldefunktion in Ihrer eigenen Website oder Anwendung dazu beitragen, das Benutzererlebnis zu verbessern und die Benutzerbindung zu erhöhen. Als leicht zu erlernende Sprache mit hoher Entwicklungseffizienz kann PHP auch die Sina Weibo-Anmeldung problemlos verarbeiten. Die Anmeldung bei Sina Weibo basiert auf dem OAuth2.0-Autorisierungsmechanismus, einem offenen Autorisierungsprotokoll, das derzeit von den meisten sozialen Plattformen verwendet wird. Beim Anmelden bei Sina Weibo müssen sich Benutzer zunächst anmelden
 Geben Sie Tipps zum Erfassen von Sina Weibo-Daten mit PHP und phpSpider!
Geben Sie Tipps zum Erfassen von Sina Weibo-Daten mit PHP und phpSpider!
21 Jul 2023
Geben Sie Tipps zum Erfassen von Sina Weibo-Daten mit PHP und phpSpider! Mit der Entwicklung des Internets sind Social-Media-Plattformen zu einer wichtigen Möglichkeit für Menschen geworden, sich zu informieren und zu kommunizieren. Als eine der größten Social-Media-Plattformen Chinas verfügt Sina Weibo über eine große Nutzerbasis und umfangreiche Informationsressourcen. Wenn Sina Weibo-Daten erhalten werden können, werden sie für Geschäftsanalysen, die Überwachung der öffentlichen Meinung und andere Arbeiten von großer Bedeutung sein. In diesem Artikel erfahren Sie, wie Sie mit PHP und phpSpider Sina-Weibo-Daten erfassen


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!