 JS-Spezialeffekte
JS-Spezialeffekte
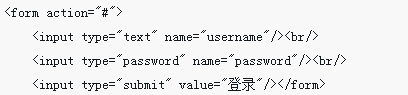
 Formular-Schaltfläche
Formular-Schaltfläche
 jQuery unterstützt das Löschen von Reselect-Formularcode
jQuery unterstützt das Löschen von Reselect-Formularcode
jQuery unterstützt das Löschen von Reselect-Formularcode
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So löschen Sie das letzte Li von UL in JQuery
So löschen Sie das letzte Li von UL in JQuery
17 Nov 2021
JQuery-Methode zum Löschen des letzten Li von UL: 1. Erstellen Sie eine Liste mit dem ul-li-Tag. 2. Erstellen Sie eine Schaltfläche mit dem Button-Tag und binden Sie das Onclick-Click-Ereignis an die Schaltfläche. 3. Rufen Sie das letzte Li über den JQuery-Selektor ab „:last“ Und verwenden Sie zum Löschen die Remove-Methode.
 jquery implementiert das Löschen von IDs
jquery implementiert das Löschen von IDs
08 May 2023
Vorwort jQuery ist eine sehr beliebte JavaScript-Bibliothek. Sie bietet Entwicklern eine praktische und übersichtliche API, die uns hilft, das Document Object Model (DOM) schnell und genau zu bedienen. In der Webentwicklung ist es häufig erforderlich, DOM-Elemente zu löschen, hinzuzufügen, zu aktualisieren und andere Vorgänge durchzuführen, insbesondere auf dynamischen Seiten. In diesem Artikel wird die Methode von jQuery zum Löschen von IDs vorgestellt. jQuery-Lösch-ID In jQuery können wir die Methode .remove() verwenden, um Elemente zu löschen
 Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
Beispielcode-Sharing für CSS3 zur Implementierung von Material Design
26 May 2017
Kontinuierliche Aktualisierung der Vorschau {Code...} Schaltfläche Schaltfläche Initiale Schaltfläche {Code...} Strichschaltfläche {Code...} Schaltfläche Deaktivieren {Code...} Float-Schaltfläche {Code...} Schaltflächengruppe {Code .. } Formular Formular Texteingabe {Code...} Schalter {Code...} Einzelauswahl {Code...} Mehrfachauswahl {Code...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
18 Nov 2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
Der Unterschied zwischen Schaltfläche und Eingabe in einem Formular
19 Mar 2018
Dieses Mal werde ich Ihnen den Unterschied zwischen Schaltfläche und Eingabe im Formular sowie die Vorsichtsmaßnahmen für die Verwendung von Schaltfläche und Eingabe im Formular erläutern. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
 Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
01 Dec 2024
Kann eine Schaltfläche das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltflächen, einer Schaltfläche „Änderungen abbrechen“ und einer Schaltfläche „Senden“, beide mit jQuery gestaltet ...
16 May 2016
Wenn Sie im Namenseingabefeld die Eingabetaste drücken, wird das Formular gesendet. Und es gibt keine Senden-Schaltfläche im Formular. Nach der Suche habe ich festgestellt, dass interessierte Freunde mehr erfahren können, wenn das Formular nur ein Textfeld enthält.
 So löschen Sie das letzte Li von UL in JQuery
So löschen Sie das letzte Li von UL in JQuery
15 Nov 2021
So löschen Sie das letzte LI von UL in JQuery: 1. Erstellen Sie eine neue HTML-Datei. 2. Erstellen Sie eine Liste mit den Tags „ul“ und „li“. . Erstellen Sie eine Delli ()-Funktion, die gelöscht werden kann.


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.





