jQuery-Tabs tabellarisch
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
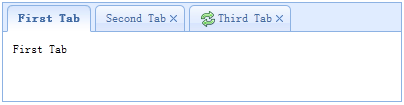
 jQuery EasyUI API 中文文档 - Tabs标签页/选项卡_jquery
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡_jquery
16 May 2016
jQuery EasyUI API 中文文档 - 标签页/选项卡(Tabs),学习jQuery EasyUI的朋友可以参考下。
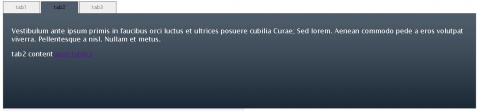
 jquery tools之tabs 选项卡/页签_jquery
jquery tools之tabs 选项卡/页签_jquery
16 May 2016
jquery用这么久了,觉得虽然没ExtJS等框架全面,功能强大,但是也确实做到了“the write less,do more”,而且学起来也方便,只需要仔细研读一下它官方网站的API Reference,操作起来基本问题不是太大。
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung von Registerkarten mit verschachtelten Funktionen durch jquery vorgestellt.
 html+css+jquery, um Tabs zu erstellen
html+css+jquery, um Tabs zu erstellen
09 Feb 2018
Dieses Mal bringe ich Ihnen HTML+CSS+JQuery als Tab. Was sind die Vorsichtsmaßnahmen für die Verwendung von HTML+CSS+JQuery als Tab?
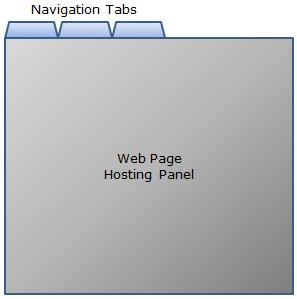
 使用JQUERY Tabs插件宿主IFRAMES_jquery
使用JQUERY Tabs插件宿主IFRAMES_jquery
16 May 2016
这篇文章提供了一个使用asp.net和JQuery UI Tabs plug-in用IFRAME元素去宿主web页面。
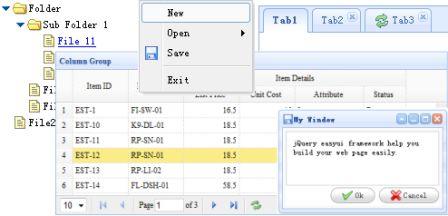
 jquery easyui的tabs使用时的问题_jquery
jquery easyui的tabs使用时的问题_jquery
16 May 2016
相信很多人用过jquery easyui,这个东西非常好用,界面也很美观,你都不需要在界面上花太多的工夫,例子程序也比较完善,基本上看下例子就能很好的使用easyui了,很方便。
 Wie jQuery EasyUI Tab-Panel-Registerkarten bedient
Wie jQuery EasyUI Tab-Panel-Registerkarten bedient
19 Apr 2018
Dieses Mal zeige ich Ihnen, wie jQuery EasyUI Tab-Panel-Tabs bedient und welche Vorsichtsmaßnahmen für die Bedienung von Tab-Panel-Tabs durch jQuery EasyUI gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
 Wählen Sie bestimmte Registerkarten basierend auf JQuery EasyUI aus
Wählen Sie bestimmte Registerkarten basierend auf JQuery EasyUI aus
02 Jul 2018
In diesem Artikel werden hauptsächlich relevante Informationen zur Auswahl bestimmter Registerkarten basierend auf Jquery easyui vorgestellt. Freunde in Not können darauf verweisen.
 Ausführliche Erläuterung der Methode zum Wechseln der Tabs in JQuery
Ausführliche Erläuterung der Methode zum Wechseln der Tabs in JQuery
26 Apr 2018
Dieses Mal werde ich Ihnen die Methode zum Wechseln der Registerkarten in JQuery ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für das Wechseln der Registerkarten in JQuery? Das Folgende ist ein praktischer Fall.


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.







