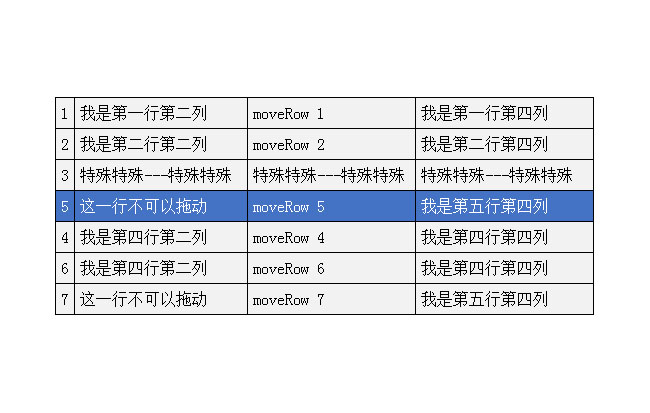
jQuery-Tabellenlisten-Drag-Sortiercode

Der Drag-Sortiercode für die jQuery-Tabellenliste wird beim Ziehen hervorgehoben und unterstützt die automatische Rückkehr nach jedem Ziehen.
jQuery-Tabellenlisten-Ziehsortierungscode , der beim Ziehen hervorgehoben wird, unterstützt die automatische Rückkehr nach jedem Ziehen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 JQuery-Maus-Drag-Implementierung
JQuery-Maus-Drag-Implementierung
23 May 2023
jQuery ist eine beliebte JavaScript-Bibliothek, die das DOM einfach manipulieren kann, um Funktionen wie Drag & Drop mit der Maus zu implementieren. In diesem Artikel stellen wir detailliert vor, wie Sie mit jQuery die Mausziehfunktion implementieren. 1. Fügen Sie zunächst die jQuery-Bibliothek in Ihre HTML-Datei ein. Sie können es von der offiziellen jQuery-Website herunterladen oder CDN verwenden: „<script src="https://code.jquery.com/jquery-3.4".
 jquery implementiert Drag & Drop
jquery implementiert Drag & Drop
25 May 2023
Mit der Popularität moderner Webseiten sind ziehbare Elemente, die mit Benutzern interagieren, zu einem integralen Bestandteil des Designs geworden. JQuery ist eine sehr beliebte JavaScript-Bibliothek, die viele gängige Vorgänge in der Entwicklung vereinfacht. Eines der Features ist die Implementierung ziehbarer Elemente. In diesem Artikel erfahren Sie, wie Sie ziehbare Elemente mit JQuery implementieren. 1. HTML und CSS erstellen Bevor wir mit dem Schreiben von JQuery-Code beginnen, benötigen wir eine HTML-Seite, um ziehbare Elemente zu implementieren. Wir erstellen ein einfaches HTML-Layout mit
 jQuery EasyUI Tutorial-Draggable (Ziehen)
jQuery EasyUI Tutorial-Draggable (Ziehen)
27 Dec 2016
Hallo zusammen, in Bezug auf das jQuery EasyUI-Tutorial geht es in den ersten beiden Artikeln hauptsächlich um das grundlegende Verständnis des jQuery EasyUI-Parsers und -Loaders. Für die Einführungsphase benötigen wir nur ein kurzes Verständnis. Schließlich wird die erste Phase nicht zu tiefgreifend sein.
 jquery implementiert den Drag-Effekt
jquery implementiert den Drag-Effekt
08 Feb 2017
In diesem Artikel wird hauptsächlich der Beispielcode von jquery geteilt, um einen Drag-Effekt zu erzielen. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
16 May 2016
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um einen einfachen DIV-Drag-Effekt zu implementieren, der die Reaktion von jQuery auf Mausereignisse und die dynamischen Betriebsfähigkeiten von Seitenelementen umfasst
16 May 2016
In diesem Artikel wird hauptsächlich die Verwendung von jQuery div Drag & Drop vorgestellt und die zugehörigen Techniken von jQuery in Kombination mit UI-Plug-Ins analysiert, um die Drag & Drop-Funktion in Form eines vollständigen Beispiels zu realisieren
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Implementieren von Div-Drag-and-Drop-Effekten vorgestellt und die Techniken und zugehörigen Vorsichtsmaßnahmen für die Reaktion von jQuery auf Mausereignisse analysiert, um Änderungen im Seitenelementstil als Reaktion auf Mausereignisse zu implementieren.
 Jquery zum Löschen horizontal ziehen
Jquery zum Löschen horizontal ziehen
11 May 2023
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie wird die Nachfrage nach Interaktivität von Website-Seiten immer größer. Horizontales Ziehen und Löschen ist eines der häufigsten Interaktionsszenarien. Bei der Implementierung dieser Funktion ist jQuery ein sehr nützliches Tool, das uns helfen kann, diese Funktion schnell zu implementieren. In diesem Artikel wird ausführlich beschrieben, wie Sie mit jQuery die horizontale Drag-and-Delete-Funktion implementieren. 1. Funktionale Anforderungen Vor der konkreten Umsetzung werfen wir zunächst einen Blick auf die umzusetzenden funktionalen Anforderungen: 1. Wenn mit der Maus auf ein Element geklickt wird, wird das Element ziehbar. 2. Wenn die Maus horizontal gezogen wird, bewegt sich das Element mit der Maus. 3


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER





