
Hallo zusammen, in Bezug auf das jQuery EasyUI-Tutorial geht es in den ersten beiden Artikeln hauptsächlich um das grundlegende Verständnis des jQuery EasyUI-Parsers und -Loaders. Für die Einführungsphase benötigen wir nur ein kurzes Verständnis. Schließlich wird die erste Phase nicht zu tiefgreifend sein.
Verwenden Sie $.fn.draggable.defaults, um das Standardwertobjekt zu überschreiben.
Anwendungsfall:
Erreicht durch zwei Methoden: Tags und Javascript.
1. Erstellen Sie ein ziehbares Element über eine Beschriftung.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Verwenden Sie Javascript, um ein ziehbares Element zu erstellen.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});Kennen Sie die beiden oben genannten Methoden? Als Nächstes stelle ich Ihnen die Eigenschaften, Ereignisse und Methoden des Draggable-Plug-Ins vor.
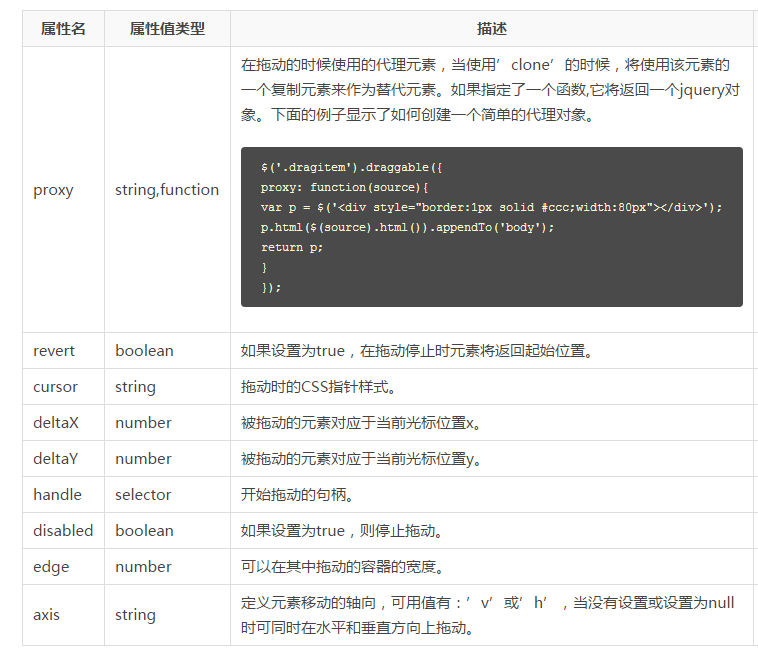
Eigenschaften:

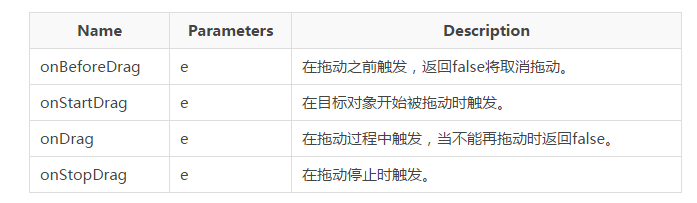
Ereignisse:

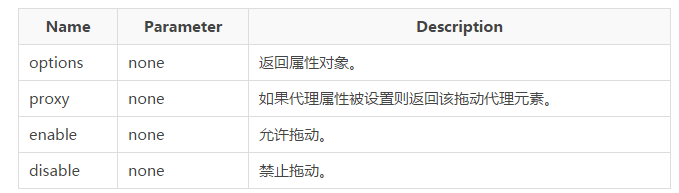
Methoden:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – Draggable (Drag). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (m.sbmmt.com)!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in häufig verwendete Windows-Registrierungsbefehle
Einführung in häufig verwendete Windows-Registrierungsbefehle




