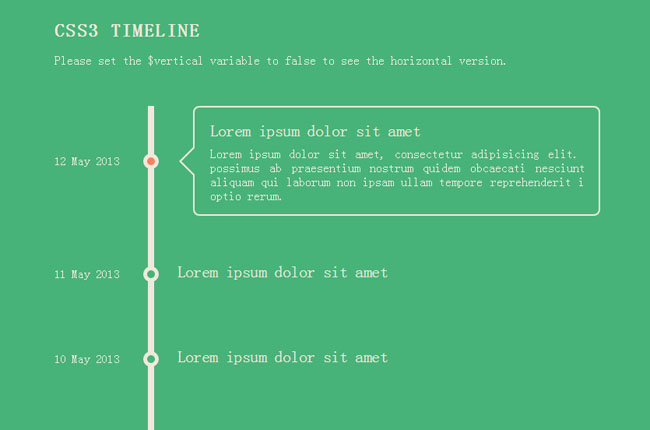
CSS3-Timeline-Code mit Datumsereignissen

Der CSS3-Timeline-Code mit Daten und Ereignissen ist ein reiner CSS3-Timeline-Stilcode, der aus dem Ausland importiert wurde.
CSS3-Timeline-Code mit Datumsereignissen ist ein reiner CSS3-Timeline-Stilcode, der aus dem Ausland importiert wurde.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code)
Wie erreicht man den konkaven und konvexen Effekt von Schriftarten in CSS3? (mit Code)
29 Sep 2018
In diesem Artikel wird hauptsächlich die Verwendung von CSS3 vorgestellt, um den konkaven oder konvexen Effekt von Schriftarten zu erzielen. Wenn wir Webseiten entwerfen, müssen wir oft die Benutzererfahrung berücksichtigen, damit eine Webseite, die schön genug ist, Benutzer anziehen kann. Um den Inhalt der Webseite reicher und schöner zu machen, können wir PS verwenden, um viele Spezialeffekte zu erstellen. Tatsächlich können zusätzlich zu PS auch CSS3-Attribute verwendet werden, um verschiedene schöne Spezialeffekte zu erstellen. Im Folgenden stellen wir Ihnen eine CSS3-Spezialeffektmethode zum Erzielen konkaver und konvexer Schriftarten vor, die den Schriftarten einen dreidimensionalen Effekt verleihen soll.
 Verwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code)
Verwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code)
24 Feb 2021
In diesem Artikel wird ein mit CSS3 implementierter Timeline-Effekt beschrieben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 So erzielen Sie mit CSS3 einen 3D-Flop-Effekt (vollständiger Code im Anhang)
So erzielen Sie mit CSS3 einen 3D-Flop-Effekt (vollständiger Code im Anhang)
27 Sep 2018
Vor kurzem habe ich etwas über CSS3 gelernt und finde, dass dies eine sehr praktische und coole Technologie ist, die nicht nur die in früheren Bildern ausgedrückten Muster und Formen ersetzen kann, sondern auch einige Spezialeffekte erzeugen kann.
 So erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang)
So erzielen Sie mit CSS3 einen einfachen Schatteneffekt auf Bildern (vollständiger Code im Anhang)
29 Sep 2018
Der vorherige Artikel zeigte Ihnen, wie Sie mit CSS3 den Schatteneffekt von Text erzielen. In diesem Artikel erfahren Sie, wie Sie den Schatteneffekt von Bildern erzielen, der zwei Spezialeffekte umfasst: den Effekt einer gekrümmten Oberfläche/Ellipse und einen schwebenden Projektionseffekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
 Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
Verwenden Sie reines CSS3, um den Beispielcode für die Timeline-Switching-Focus-Map zu implementieren
20 Mar 2017
Dies ist ein Fokusbildanimations-Plugin, das auf jQuery und CSS3 basiert. Das Plug-in ist sehr klein und verfügt über relativ einfache Funktionen. Seine Funktion ähnelt einer Zeitleiste zum entsprechenden Bild. Wenn Sie auf die Schaltfläche „Umschalten“ klicken, wird die Schaltfläche einen leuchtenden Effekt haben, der während des Bildwechselvorgangs ein- und ausgeblendet wird. Der Übergangseffekt des gesamten Bildes ist sehr weich und die Bildbeschreibung wird auch animiert auf dem Bild angezeigt Es handelt sich um eine sehr gute CSS3-Bildumschaltkomponente. Online-Demo-Quellcode-Download HTML-Code: <div id='gal'> <nav class..
 So erzielen Sie einen Bildlaufeffekt mit CSS3 (mit Code)
So erzielen Sie einen Bildlaufeffekt mit CSS3 (mit Code)
08 Jul 2020
Normalerweise verwenden wir einige Bildlaufeffekte, die alle mit Javascript-Code (JQuery) implementiert werden. In der heutigen Zeit, in der HTML5 und CSS3 vorherrschen, kann Javascript-Code ersetzt werden, um einige gemeinsame Effekte zu erzielen wie CSS3 implementiert ist.
 Erstellen Sie eine einfache Raketenanimation mit CSS3 (mit Code)
Erstellen Sie eine einfache Raketenanimation mit CSS3 (mit Code)
06 Nov 2018
In diesem Artikel erfahren Sie, wie Sie mit CSS3 eine einfache Raketenanimation erstellen (mit Code). Freunde in Not können sich darauf beziehen.
30 Nov 2017
Wir wissen, dass Sie, wenn Sie CSS3 zum Erstellen eines Rotationseffekts verwenden möchten, das Transformationsattribut von CSS3 verwenden müssen, um ihn zu schreiben. Die Syntax lautet transform: skew. Lassen Sie uns als Fallstudie ein gedrehtes Viereck für alle erstellen. Interessierte können es selbst tun.
 Detaillierte Erläuterung der CSS3-Animationseigenschaften (mit Code)
Detaillierte Erläuterung der CSS3-Animationseigenschaften (mit Code)
10 Aug 2018
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der Animationseigenschaften von CSS3 (mit Code). Freunde in Not können darauf zurückgreifen.


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt





