
Dieser Artikel beschreibt einen mit CSS3 implementierten Timeline-Effekt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Empfohlenes Tutorial: CSS-Video-Tutorial】
Wenn ich kürzlich meinen Computer einschalte, kann ich eine praktische Pfadkartenseite sehen:

Es ist ein bisschen so Eine Zeitleiste, und jedes Mal, wenn Sie mit der Maus darüber fahren, wird ein Dropdown-Effekt angezeigt, um die Screenshot-Informationen zu erweitern und einzuführen, und der Effekt ist ziemlich gut. Es scheint jedoch, dass dieser Effekt für die dynamische Hinzufügung nicht sehr flexibel ist, da die Höhe nicht so flexibel ist wie die Breite, sodass Sie sie einzeln hinzufügen müssen. Viele von ihnen sind für den Präsentationseffekt konzipiert.
Natürlich habe ich auf der Grundlage dieser Idee auch einige einfachere ähnliche Effekte erstellt, hauptsächlich den gesamten Layouteffekt, und ich werde nicht jeden einzelnen Inhalt nachahmen, und ich habe auch die Eröffnungsanimation selbst hinzugefügt, um es unterhaltsamer zu machen. ..
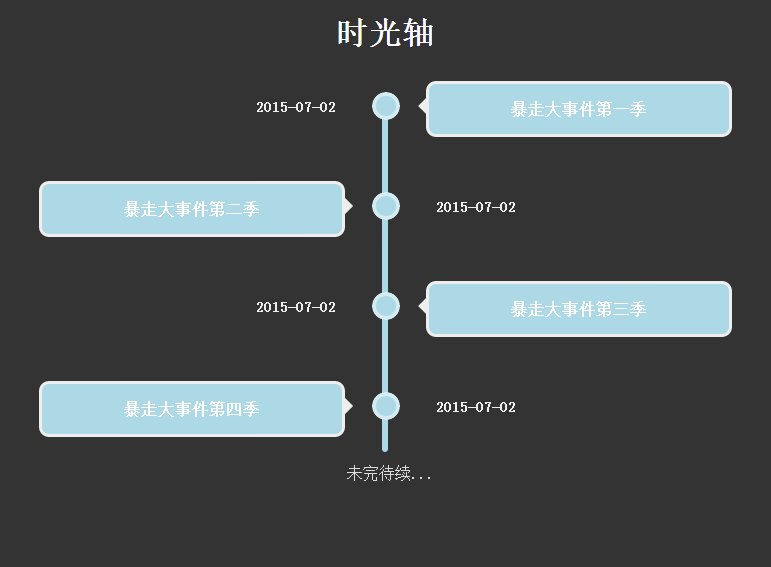
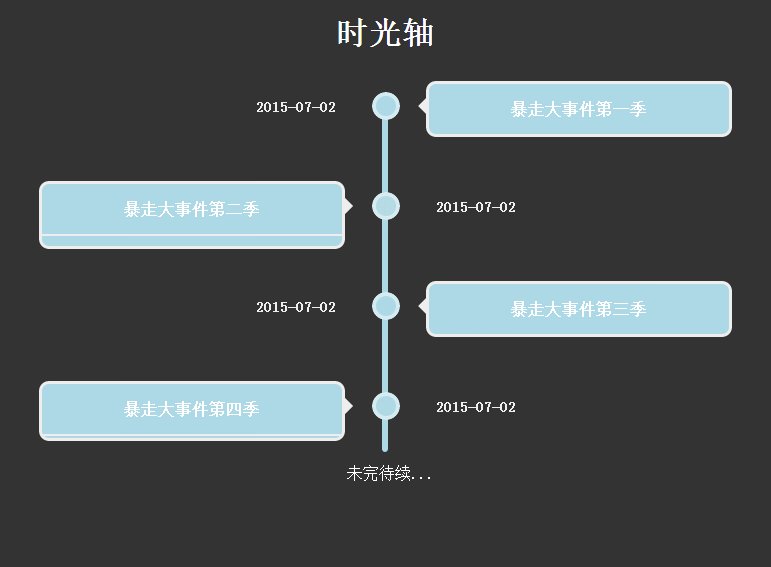
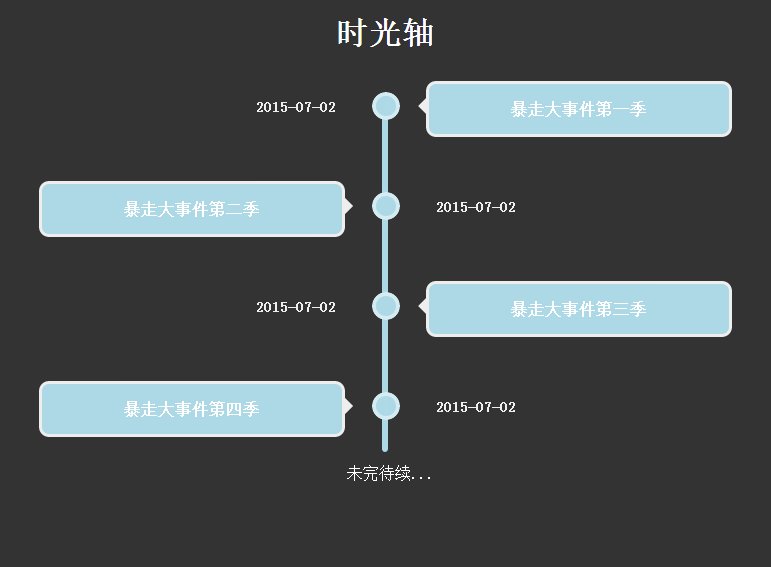
Schauen wir uns zuerst den Effekt an:

Der Effekt ist wahrscheinlich so: Kommen wir ohne weitere Umschweife direkt zum Thema:
HTML-Struktur:
<div class="timezone">
<div class="time">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>Hier ist eine vereinfachte HTML-Struktur , .time-Klasse Es bedeutet, dass es sich rechts befindet, .timeLeft bedeutet, dass es sich links befindet. Fügen Sie dann einfach einige Ränder hinzu, und ich werde den Inhalt in jedem Block löschen.
Der CSS-Stilcode lautet wie folgt:
rrreeDieser CSS-Stilcode dient nur als Referenz. Er ist nicht sehr praktisch und wurde nicht organisiert. Die Hauptsache ist, den Animationseffekt und das Gesamtlayout zu verstehen. Beste Wünsche!
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um einen einfachen Timeline-Effekt zu erzielen (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Abfragetool für Registrierungsdomänennamen
Abfragetool für Registrierungsdomänennamen
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 So entschlüsseln Sie das WLAN-Passwort
So entschlüsseln Sie das WLAN-Passwort
 Lösung dafür, dass Google Chrome nicht funktioniert
Lösung dafür, dass Google Chrome nicht funktioniert