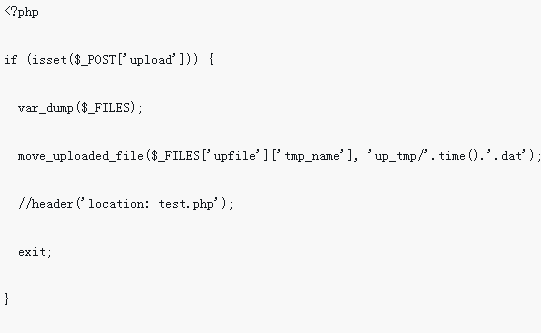
HTML5-Code zum Hochladen von Mobiltelefonbildern

Der HTML5-Code zum Hochladen und Zuschneiden mobiler Bilder ist ein praktisches Plug-in zum Zuschneiden mobiler Bilder, das das Zoomen unterstützt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
11 Jun 2018
In diesem Artikel wird hauptsächlich das H5-Bild-Upload-Plugin vorgestellt, das das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau unterstützt. Interessierte Freunde können sich darauf beziehen.
21 Nov 2017
Die HTML5-Bild-Upload-Vorverarbeitung, ein Plug-In, das nur über eine HTML5-Front-End-Upload-Seite ohne Hintergrundverarbeitung verfügt, kann direkt verwendet werden ~ Freunde, die sich für HTML5 interessieren, können es studieren.
24 Jul 2017
Beim Erstellen einer Website sind Datei-Uploads und -Downloads unvermeidlich. Die in HTML5 bereitgestellte API verfügt über eine Fülle von Front-End-Anwendungen und löst perfekt die Kompatibilitätsprobleme verschiedener Browser, also beeilen Sie sich und holen Sie sich das! Das Tag input[type="file"] im FileList-Objekt und Dateiobjekt-HTML verfügt über ein Mehrfachattribut, das es dem Benutzer ermöglicht, mehrere Dateien auszuwählen. Das FileList-Objekt stellt die Liste der vom Benutzer ausgewählten Dateien dar. Jede Datei in dieser Liste ist ein Dateiobjekt. Datei
 Code zum Hochladen von Ajax-Dateien mit FormData()
Code zum Hochladen von Ajax-Dateien mit FormData()
02 Aug 2018
Dieser Artikel stellt Ihnen den Code zum Hochladen von Ajax-Dateien mit FormData() vor. Er hat einen gewissen Referenzwert. Ich hoffe, er wird Ihnen hilfreich sein.
 Detaillierte Schritte zum Hochladen von Code auf GitHub
Detaillierte Schritte zum Hochladen von Code auf GitHub
31 Mar 2023
Das Hochladen auf GitHub ist ein sehr häufiger Open-Source-Vorgang, da GitHub eine Open-Source-Community ist und Sie Ihren Code mit anderen Entwicklern teilen können. In diesem Artikel stellen wir kurz die Schritte zum Hochladen auf GitHub vor. Schritt 1: Registrieren Sie ein Konto bei GitHub. Bevor Sie Code übermitteln, müssen Sie ein Konto bei GitHub registrieren. Der Vorgang ist sehr einfach: Geben Sie einfach Ihre E-Mail-Adresse und ein Passwort auf der GitHub-Website ein. Beachten Sie, dass zum besseren Schutz Ihres GitHub-Kontos die Verwendung einer doppelten Authentifizierung empfohlen wird
 Einfacher Code zum Hochladen von Dateien in PHP
Einfacher Code zum Hochladen von Dateien in PHP
22 Nov 2016
Man kann sagen, dass das Hochladen von Dateien in der PHP-Programmierung zu häufig vorkommt. Lassen Sie mich einen einfachen Code zum Hochladen von Dateien in PHP teilen, der für Anfänger geeignet ist. 1. Datei-Upload-Schnittstelle up_file.html <HTML> <HEAD> <TITLE>Datei-Upload-Schnittstelle</TITLE> </HEAD> <BODY> <table>...
16 May 2016
HTML 5 verleiht HTML, einer einst einfachen Auszeichnungssprache, einen ausgereiften Charme und macht es zu einem leistungsstarken Werkzeug für Webentwickler. Kürzlich hat das W3C einen neuen Entwurf veröffentlicht – die HTML5-Datei-API. Diese API wird webbasierte Datei-Upload-Vorgänge erheblich verbessern und kann sogar Dateien direkt vom Desktop ins Web ziehen.
 Detaillierte Erläuterung der Beispiele zum Hochladen von HTML5-Bildern in Android
Detaillierte Erläuterung der Beispiele zum Hochladen von HTML5-Bildern in Android
26 Jun 2017
Anwendungsplattformumgebung: Android Webview; Beteiligte technische Punkte: (1) <input type="file" >: Während der Entwicklung kann Android Webview standardmäßig keine Dateiauswahl aufrufen und keine Bilder mit der Kamera aufnehmen (andere Geräte wie iOS und andere Browser haben dieses Problem nicht. Sie müssen Android fragen). Entwicklungsstudenten, um den Code anzupassen; (2) Wie zeige ich das Bild auf der Seite an, nachdem ich darauf geklickt habe? Viele Entwickler erhalten this.value wahrscheinlich direkt, was falsch und nicht machbar ist. Es stehen 2 APIs zur Verfügung, das neue F
 Methoden und Beispiele zum Hochladen von Bildern mit PHP+HTML5+AJAX
Methoden und Beispiele zum Hochladen von Bildern mit PHP+HTML5+AJAX
02 Jun 2018
In diesem Artikel wird hauptsächlich die Methode zum Hochladen von Bildern mit PHP + HTML5 + Ajax vorgestellt und die beiden Methoden zum Hochladen von Bildern mit Ajax, js native und jQuery, sowie die Verarbeitung von PHP-Bildern und andere Techniken verglichen und analysiert siehe Folgendes


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt





