
Anwendungsplattformumgebung: Android Webview;
Technische Punkte:
(1) : Während der Entwicklung klickt Android Webview standardmäßig auf Dateiauswahl und Kamerafotografie kann nicht aufgerufen werden (andere Geräte wie iOS und andere Browser haben dieses Problem nicht), und Android-Entwicklungsstudenten müssen den Code anpassen
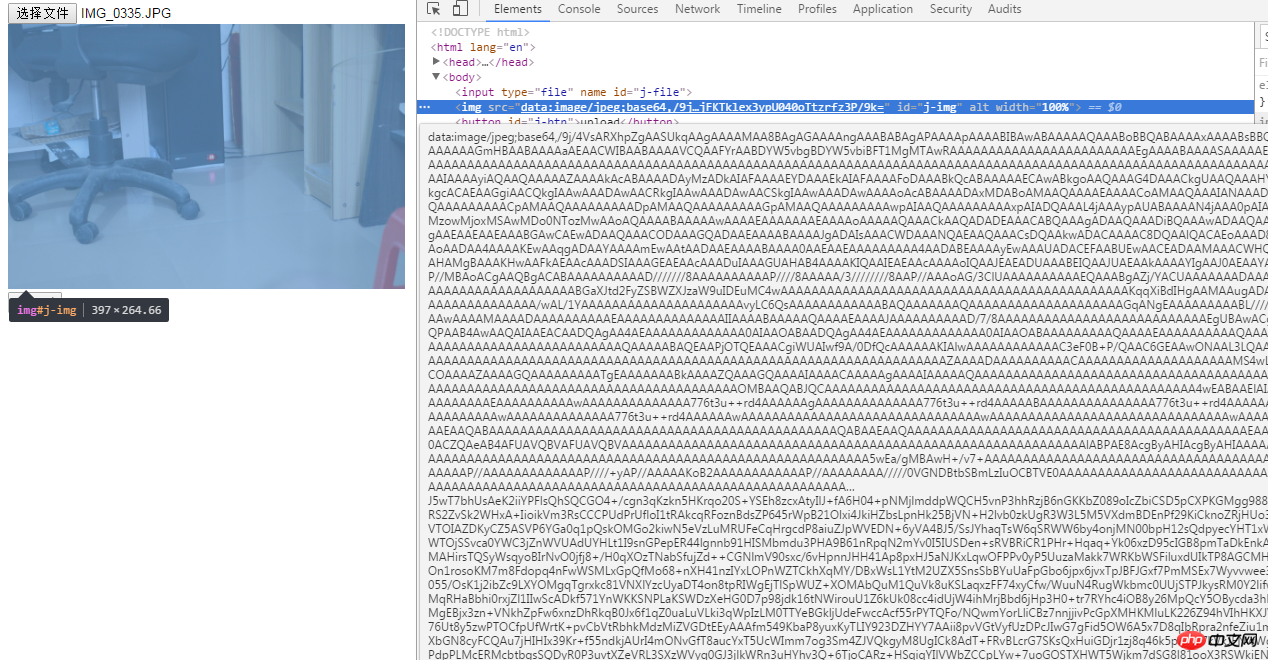
(2) So zeigen Sie das Bild anschließend auf der Seite an klicken, um es auszuwählen? Viele Entwickler erhalten this.value wahrscheinlich direkt, was falsch und nicht machbar ist. Es stehen zwei APIs zur Verfügung: new FileReader und window.URL.createObjectURL (optimal);
Die Implementierung des neuen FileReader ist wie folgt:
upload

In der tatsächlichen Android-Webansicht ist die Lese- und Schreibgeschwindigkeit recht langsam, nicht empfohlen
//----------- - ------------------------------------------------- - --------------
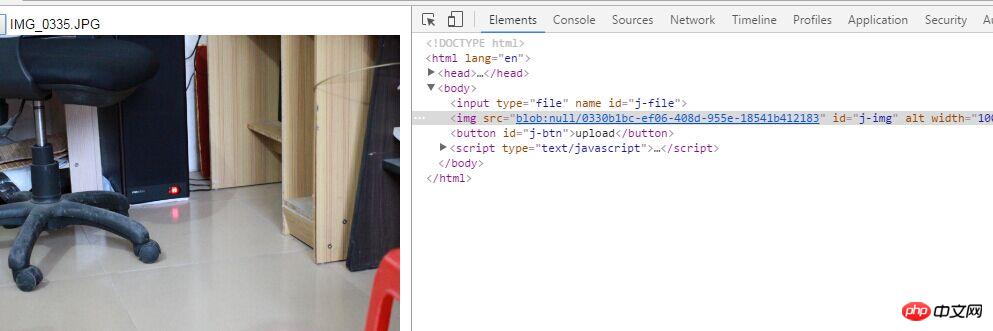
window.URL.createObjectURL wird wie folgt implementiert:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>
Der Vorteil dieser Technologie besteht darin, dass Sie den Dateiinhalt nicht in Javascript einlesen müssen, sondern die Datei verwenden Inhalte direkt, was sehr schnell ist;
(3) Wie werden Bilddaten über das XHR-Objekt an den Server weitergeleitet? new FormData() bietet eine Implementierung zum Serialisieren von Formularen und zum Erstellen von Daten im gleichen Format wie das Formular (XHR-Übertragung muss den Anforderungsheader nicht explizit auf das xhr-Objekt setzen (wenn es sich um einen Bild-Upload im Formular handelt). enctype muss multipart/form -data festlegen), XHR kann die Instanzmethode .append(key, value) automatisch identifizieren, um die Daten anzupassen
Das vollständige Codebeispiel lautet wie folgt:
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img'),
target_file = null;
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return;
target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData();
data.append('key',target_file);
var xhr = new XMLHttpRequest(); if(xhr.upload){
xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+'%');//进度 }, false);
}
xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) {if (xhr.status >=200&&xhr.status<300||xhr.status==304) {//上传成功 }
}
};
xhr.onloadend = function(){//无论失败或成功 }
xhr.onerror = function(){
//网络失败 } // 开始上传 xhr.open("POST",'上传地址', true);
xhr.send(data);
} </script>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele zum Hochladen von HTML5-Bildern in Android. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 was ist h5
was ist h5
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Ist Huaweis Hongmeng-Betriebssystem Android?
Ist Huaweis Hongmeng-Betriebssystem Android?
 Zählt Hongmeng OS als Android?
Zählt Hongmeng OS als Android?
 Das Installationsprogramm kann keine neue Systempartitionslösung erstellen
Das Installationsprogramm kann keine neue Systempartitionslösung erstellen




