Vue.js Devtools V5.1.1
Nachdem Sie die CRX-Datei von Vue.js devtools heruntergeladen haben, öffnen Sie die Erweiterungsseite von Chrome (chrome://extensions/ oder drücken Sie das Chrome-Menüsymbol > Weitere Tools > Extension Finder) und ziehen Sie dann die CRX-Datei per Drag & Drop auf die Erweiterungsseite „Installieren“. it;
4. Klicken Sie auf „Erweiterung hinzufügen“, um die Installation abzuschließen.

5. Das Vue.js Devtool-Plugin kann nach der Installation nicht verwendet werden und die Meldung „vue.js nicht erkannt“ wird angezeigt. Zu diesem Zeitpunkt können wir die folgende Methode verwenden:

Zuerst müssen wir das Installationsverzeichnis von Vue.js finden Devtool-Plugin. (Wenn Sie den Installationsort des Plug-Ins wirklich nicht finden können, können Sie auf Ihrem lokalen Computer nach der Plug-In-ID suchen: nhdogjmejiglipccpnnnanhbledajbpd.) Der Installationsort des Chrome-Plug-Ins ist je nach Betriebssystem unterschiedlich. Zum Beispiel der Installationsort des Chrome-Plug-Ins im Win8-System: C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensionsnhdogjmejiglipccpnnnanhbledajbpd
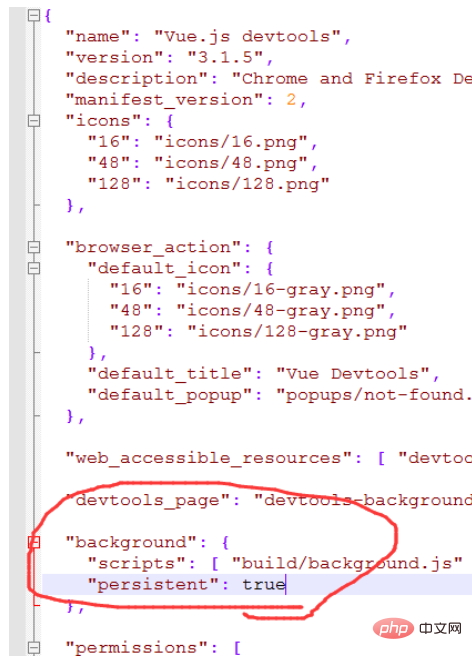
Zweitens, nachdem Sie das Installationsverzeichnis des Vue.js Devtool-Plug-Ins gefunden haben, öffnen Sie die Datei mainifest.json (dies ist die Schlüssel).

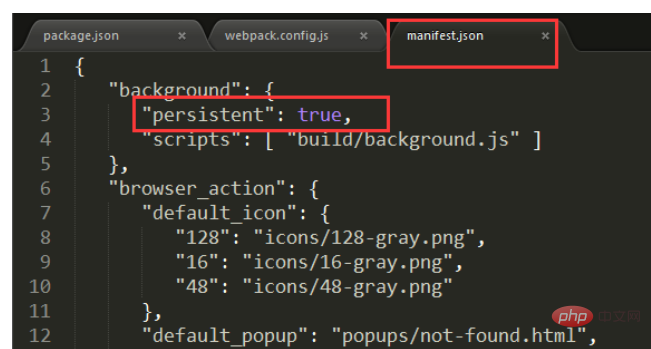
Ändern Sie den Code persistent: false in mainfest.json in persistent: true. Wie in der folgenden Abbildung dargestellt:

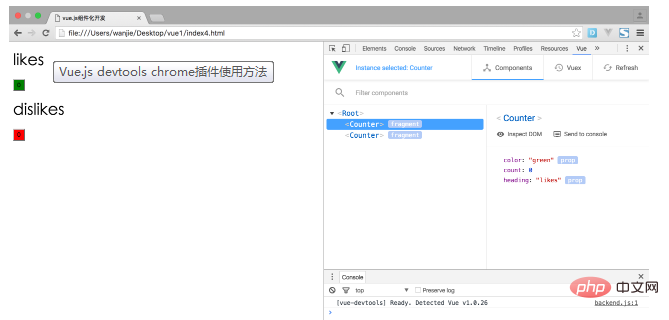
Unter normalen Umständen wird der Code an der obigen Position geändert. Nachdem Sie das Vue-Projekt geöffnet haben, wählen Sie Vue in der Konsole aus und es sollte normal verwendet werden können.

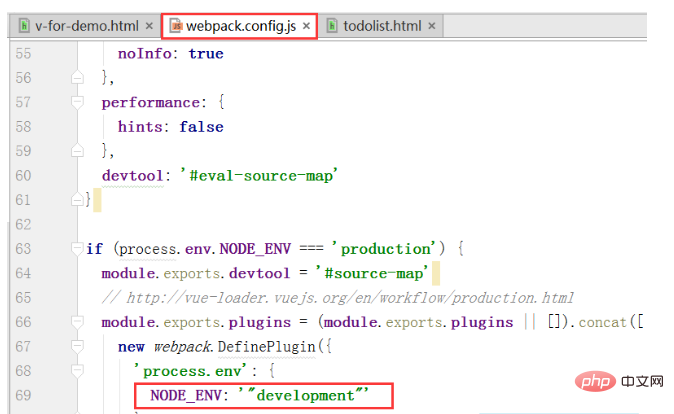
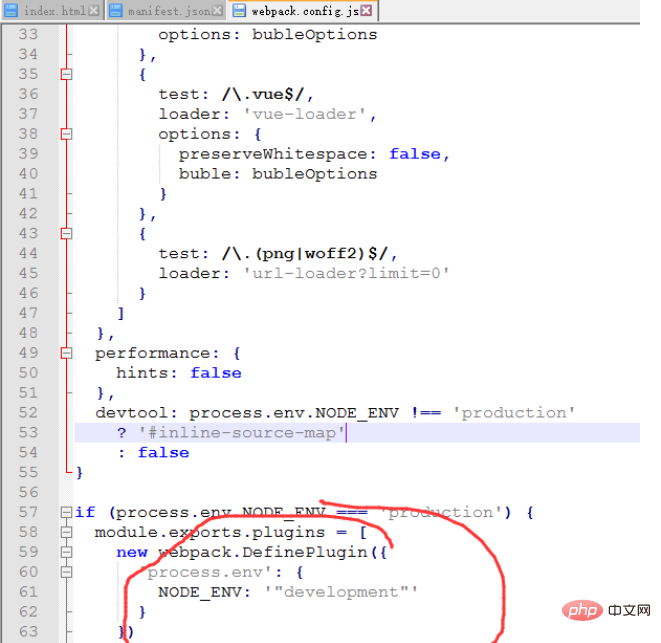
Drittens: Wenn es nach der Anpassung mit der oben genannten Methode immer noch nicht verwendet werden kann, können Sie den Code von webpack.config.js anpassen, wie in der Abbildung gezeigt Abbildung unten:
 Zum Schluss starten Sie Ihr Vue-Projekt neu und es sollte einsatzbereit sein.
Zum Schluss starten Sie Ihr Vue-Projekt neu und es sollte einsatzbereit sein.

2. Quellcode-Installationsmethode
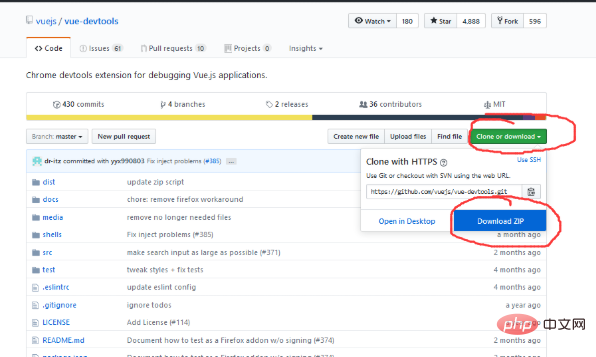
1. Laden Sie den Devtools-Quellcode von Github herunter, Adresse: https: // github.com/vuejs/vue-devtools.

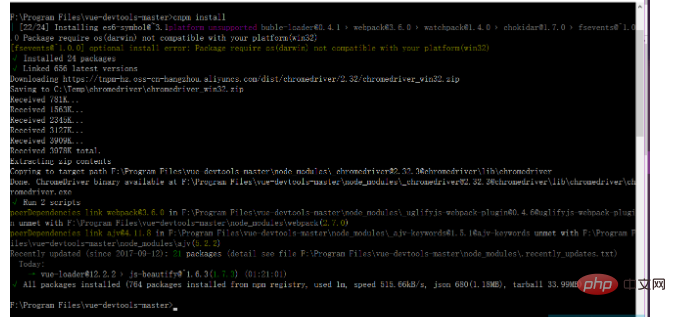
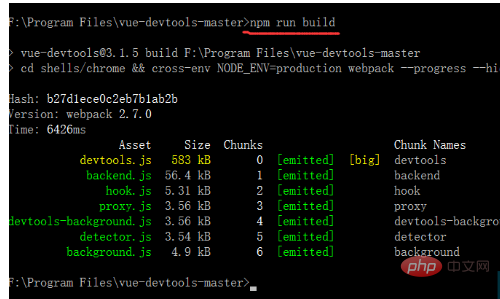
2. Geben Sie nach dem Herunterladen das vue-devtools-master-Projekt ein, führen Sie cnpm install aus, laden Sie die Abhängigkeiten herunter und führen Sie dann npm run build aus, um das Quellprogramm zu kompilieren.


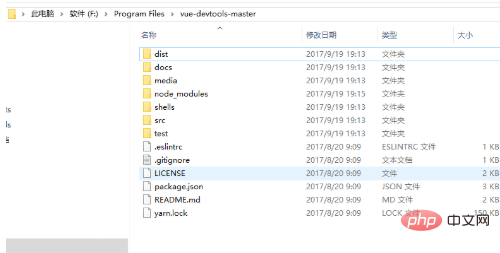
3. Nach Abschluss der Kompilierung sieht die Verzeichnisstruktur wie folgt aus: 
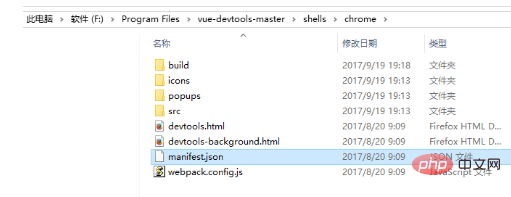
Ändern Sie die persistente Datei mainifest.json im Shells-Chrome-Verzeichnis zu wahr: 

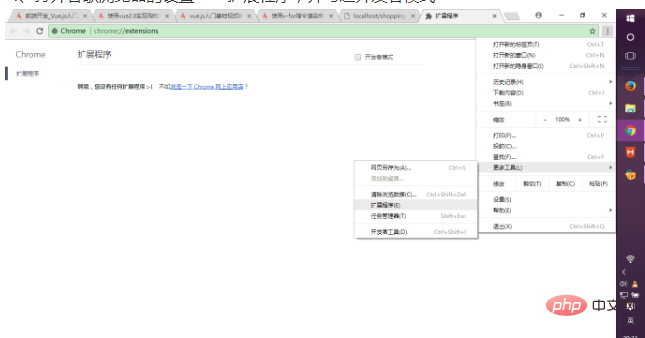
4. Öffnen Sie die Einstellungen von Google Chrome --->Erweiterungen und überprüfen Sie den Entwicklermodus


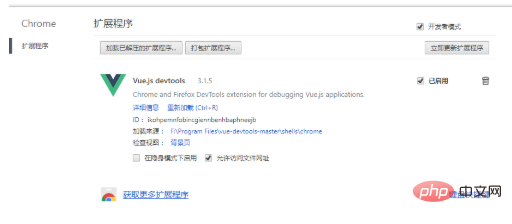
Ziehen Sie dann den gesamten Chrome-Ordner im Shell-Verzeichnis des gerade kompilierten Projekts direkt in den aktuellen Browser und wählen Sie „Aktivieren“, um das zu installieren Plug-in für den Browser. 
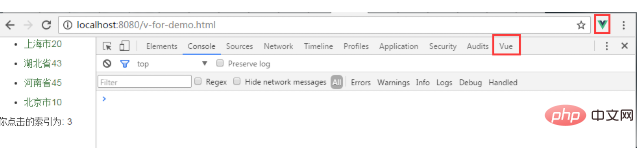
5. Öffnen Sie ein vorhandenes Vue-Projekt, führen Sie das Projekt aus und dann im Browser--->Einstellungen--->Weitere Tools--->Entwicklungstool, Debugging-Modus aufrufen:
festgestellt, dass vue.js nicht erkannt wird, Sie können den Code von webpack.config.js anpassen: 

Zum Schluss starten Sie Ihr Vue-Projekt neu sollte einsatzbereit sein.

Zusammenfassung: Nach der Installation des Vue.js Devtool-Plugins erscheint das Problem „vue.js nicht erkannt“. Wählen Sie zunächst den Entwicklermodus in der Erweiterung aus und öffnen Sie die Installationsverzeichnis des Plug-Ins und Die Beständigkeit in mainifest.json ist wahr. Wenn es immer noch nicht funktioniert, passen Sie den Code von webpack.config.js an und starten Sie schließlich das Vue-Projekt neu, um es zu verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie schalten Sie unnötige PS -Plugins aus?
Wie schalten Sie unnötige PS -Plugins aus?
06 Apr 2025
Das Ausschalten unnötiger PS-Plug-Ins kann die Betriebseffizienz verbessern. Es gibt zwei Möglichkeiten: 1. Deaktivieren Sie vorübergehend das Plug-In: Bearbeiten & GT; Vorlieben & gt; Plugin Deaktivieren Sie das Plug-In, das Sie nicht verwenden müssen. 2. Entfernen Sie das Plug-In gründlich: Finden Sie den Plug-in-Installationsort (normalerweise im Plug-Ins-Ordner) und löschen Sie den unerwünschten Plug-in-Ordner (nach der Sicherung) (nach der Sicherung).
 Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
Wie implementieren Sie die Anmeldeberechtigung über einen Browser?
01 Apr 2025
Mechanismus für Anmeldemacher vom Word-Plug-in zum Browser im täglichen Gebrauch. Wir können auf einige Word-Plug-Ins stoßen. Durch Klicken auf die Schaltfläche Anmeldung im Plug-In, � ...
 So installieren Sie das chinesische Plug-In mit VSCODE
So installieren Sie das chinesische Plug-In mit VSCODE
15 Apr 2025
Schritte zur Installation des chinesischen Plug-Ins in VSCODE: Suchen Sie nach "Chinesen" im erweiterten Markt. Wählen Sie die erforderlichen Plugins aus und installieren Sie sie. Das Plug-In wird nach der Installation automatisch aktiviert. Wenn Sie es manuell aktivieren müssen, klicken Sie in der Plug-in-Liste auf "Aktivieren". Nach dem Installieren und Aktivieren des Plug-Ins ist es bereit.
 Wie können Sie die Leistung einer VUE.JS -Anwendung mithilfe von Browser -Entwickler -Tools und Vue Devtools messen?
Wie können Sie die Leistung einer VUE.JS -Anwendung mithilfe von Browser -Entwickler -Tools und Vue Devtools messen?
27 Mar 2025
In dem Artikel wird die Messung von VUE.JS -App -Leistung mithilfe von Browser -Entwickler -Tools und Vue Devtools erläutert und sich auf wichtige Metriken wie Ladezeit, Bildrate und Komponenten -Render -Zeit konzentriert, um Leistungsprobleme zu identifizieren und zu beheben.
 Was sind benutzerdefinierte Plugins in Vue?
Was sind benutzerdefinierte Plugins in Vue?
26 Jun 2025
Befolgen Sie die folgenden Schritte, um ein vue-benutzerdefiniertes Plug-in zu erstellen: 1. Definieren Sie das Plug-in-Objekt, das die Installationsmethode enthält. 2. Erweitern Sie Vue, indem Sie globale Methoden, Instanzmethoden, Anweisungen, Mischen oder Registrieren von Komponenten in der Installation hinzufügen. 3. Exportieren Sie das Plug-In zum Importieren und Verwenden anderer Stelle; 4. Registrieren Sie das Plug-In über Vue.use (yourplugin) in der Hauptantragsdatei. Sie können beispielsweise ein Plugin erstellen, das die $ formatcurrency -Methode für alle Komponenten hinzufügt, und vue.Prototypen. Achten Sie bei der Verwendung von Plug-Ins, um eine übermäßige Verschmutzung des globalen Namespace zu vermeiden, Nebenwirkungen zu reduzieren und sicherzustellen, dass jedes Plug-In ist
 Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
Strategien zum Deaktivieren des VSCODE -Plugins zur Leistungsverbesserung
15 May 2025
Ja, zu viele Plugins können bei der Verwendung von VSCODE zu Leistungsverschlechterungen führen. Sie können die folgenden Schritte verwenden, um Plug-Ins zu deaktivieren, um die Leistung zu verbessern: 1. Arbeitsanforderungen identifizieren und gelegentlich verwendete Plug-Ins deaktivieren; 2. Verwenden Sie den Leistungsmonitor, um den Plug-in-Ressourcenverbrauch anzuzeigen, und deaktivieren Sie hochrangige und selten verwendete Plug-Ins. 3.. Deaktivieren Sie Plug-Ins im Erweiterungsmanager und konfigurieren Sie sie flexibel in einem bestimmten Arbeitsbereich. 4. Überprüfen Sie die Plug-in-Liste regelmäßig.


Heiße Werkzeuge

Talend API-Tester
Das Talend API Tester-Plug-in, früher bekannt als Restlet Client, wurde von Entwicklern als Tool entworfen und entwickelt, das Programmierern beim Debuggen von Webseiten helfen kann. Talend API Tester erleichtert das Aufrufen, Entdecken und Testen von HTTP- und REST-APIs. Ermöglicht visuelle Interaktion mit REST-, SOAP- und HTTP-APIs.

Karson / Tinytools
Tiny Tools ist eine Chrome-Erweiterung, die viele nützliche Tools enthält, wie z. B. QR-Code-Generator, QR-Code-Dekodierung, Übersetzung, Zeitstempelkonvertierung, Quellformat, JSON-Format, Bild-Base64-Zeichenkodierung usw.

Angular-Debugging-PluginAngularJS Batarang
Das AngularJS-Batarang-Plugin ist ein leistungsstarkes Angular-Debugging-Plugin, das in Google Chrome installiert werden kann. Die Installation und Verwendung dieses AngularJS-Batarang-Plugins kann Ihren Entwicklungsprozess komfortabler gestalten.

Detaillierte SEO-Erweiterung
SEO ist eine Technologie zur Suchmaschinenoptimierung. Website-Betreiber müssen qualitativ hochwertige Inhalte veröffentlichen, um die Bedürfnisse der Benutzer zu erfüllen, um die Gunst der Suchmaschinen zu gewinnen und Suchverkehr von Suchmaschinen zu generieren. Die Messung der Liebe einer Suchmaschine zu einer Website besteht normalerweise aus diesem SEO-Indikator. In Bezug auf SEO haben wir viele Plug-Ins wie SEO-Toolbar eingeführt: SEOquake, META SEO Inspector, 5118 Webmaster Toolbox – Essential SEO Plug-In usw. Warten Sie , heute hat Ihnen der Herausgeber ein Tool zur Verfügung gestellt, mit dem Sie den Titel einer bestimmten Webseite schnell analysieren können.






