Insgesamt10000 bezogener Inhalt gefunden

Die Rolle des Reaktiven in Vue
Artikeleinführung:reaktiv ist eine Funktion in Vue.js, die zum Erstellen reaktiver Daten verwendet wird. Ihre Funktion besteht darin, gewöhnliche JavaScript-Objekte in reaktive Objekte umzuwandeln, damit diese die Ansicht automatisch aktualisieren können. Wenn sich mit einem Abhängigkeitsverfolgungssystem der Wert reaktiver Daten ändert, werden alle Ansichtskomponenten, die von diesen Daten abhängen, automatisch aktualisiert, was die Entwicklung vereinfacht und die Leistung optimiert.
2024-05-02
Kommentar 0
1185

Benutzerdefinierter Validator für Reactive Form
Artikeleinführung:Dieses Mal bringe ich Ihnen den benutzerdefinierten Validator von Reactive Form. Was sind die Vorsichtsmaßnahmen für die Verwendung des benutzerdefinierten Validators von Reactive Form?
2018-03-19
Kommentar 0
2163

So verwenden Sie Ref und Reactive in Vue3
Artikeleinführung:1. Was sind „Ref“ und „Reactive“? Dies sind die APIs, die zur Implementierung der Datenreaktionsfähigkeit verwendet werden. Im Allgemeinen definiert „Ref“ den Basisdatentyp und „Reactive“ definiert den Referenzdatentyp Typ (am Beispiel von Objekten und Arrays). Es kann interne Eigenschaften oder Datenelemente komplexer Datentypen als reaktionsfähige Daten deklarieren. Die unterste Ebene besteht darin, die Datenreaktionsfähigkeit über den ES6-Proxy zu implementieren Die Object.defineProperty von Vue2 kann Hinzufügungen und Löschungen überwachen und Änderungen in Objekteigenschaften überwachen. Verwenden Sie reaktiv, um die Anzahl der Objekte zu definieren.
2023-05-12
Kommentar 0
1076

Die Bedeutung von obj in der Funktion reactive() in vue
Artikeleinführung:Der Parameter obj in der Funktion reactive() in Vue stellt das ursprüngliche Objekt dar, das in ein reaktives Proxy-Objekt umgewandelt werden soll. Diese Funktion macht ein Objekt reaktiv, indem sie seine Eigenschaften kapert und Vue über Änderungen benachrichtigt. Dadurch wird sichergestellt, dass sich das Proxy-Objekt genauso verhält wie das ursprüngliche Objekt, und es wird ein Proxy-Objekt erstellt, das von Vue beobachtet werden kann. Zu den Verwendungsszenarien gehört es, Datenobjekte reaktiv zu machen, in andere reaktive Objekte zu verschachteln und Bibliotheksobjekte von Drittanbietern in reaktive Objekte umzuwandeln.
2024-05-09
Kommentar 0
478

Vue.js da (ref va reactive) farqi
Artikeleinführung:Bei der Wahl zwischen Vue.js-daref und reaktiven Hooks ist es wichtig, deren Unterschiede zu verstehen und zu verstehen, in welchen Situationen man sie verwenden sollte. Beide Hooks werden zum Erstellen reaktiver Daten verwendet, ihre Funktionalität ist jedoch unterschiedlich
2024-10-17
Kommentar 0
682

So verwenden Sie die Flow API für die reaktive Programmierung in Java 9
Artikeleinführung:So verwenden Sie FlowAPI zur Implementierung reaktiver Programmierung in Java 9 Einführung: Da die Komplexität moderner Anwendungen weiter zunimmt, ist reaktive Programmierung zu einem immer beliebter werdenden Programmierparadigma geworden. Mit Java 9 wurde FlowAPI eingeführt und bietet Entwicklern eine einfache und zuverlässige Möglichkeit, reaktive Programmierung zu implementieren. In diesem Artikel wird die Verwendung von FlowAPI zur Implementierung reaktiver Programmierung in Java9 vorgestellt und deren Verwendung anhand von Codebeispielen demonstriert. Was ist reaktive Programmierung: Reaktive Programmierung ist ein
2023-07-31
Kommentar 0
1700

Vue3 responsive Core-reaktive Quellcode-Analyse
Artikeleinführung:1. Reaktiver Quellcode 1. Pfad zum reaktiven Quellcode: packets/reactivity/src/reactive.tsexportfunctionreactive(target:object){//iftryingtoobserveareadonlyproxy,returnthereadonlyversion.//Ist es ein schreibgeschütztes responsives Objekt if(isReadonly(target)) {returntarget} returncreateReactiveObject(target,false,mut
2023-05-23
Kommentar 0
1776

Warum haben wir die reaktive Systemarchitektur aus unserem Code verworfen?
Artikeleinführung:In diesem Artikel geht es um unsere Entscheidung, in unserem Softwareprojekt von der reaktiven Architektur abzuweichen. Wir befassen uns mit den Kernprinzipien reaktiver Systeme, den Vorteilen nicht blockierender E/A und den Herausforderungen, denen wir bei einem reaktiven Ansatz gegenüberstanden.
2024-08-30
Kommentar 0
1008

Die reaktive Programmierung und das reaktionsfähige Systemdesign von Spring Boot
Artikeleinführung:SpringBoot ist ein Framework zum schnellen Erstellen von Anwendungen, während reaktive Programmierung eine Methode zur effizienten und hochlastigen Datenverarbeitung ist, die Anwendungen reaktionsfähiger und robuster machen kann. In diesem Artikel besprechen wir reaktive Programmierung und reaktives Systemdesign mit SpringBoot. Reaktive Programmierung Beim herkömmlichen Programmiermodell wird eine Anfrage an die Anwendung gesendet und die Anwendung blockiert, bis die Anfrage abgeschlossen ist, was dazu führt, dass die Anwendung langsam und unhandlich wird. Deshalb brauchen wir
2023-06-22
Kommentar 0
1509

Java-Backend-Entwicklung: Erstellen reaktiver APIs mit Akka HTTP
Artikeleinführung:Reaktive Programmierung wird in der heutigen Webentwicklung immer wichtiger. AkkaHTTP ist ein leistungsstarkes HTTP-Framework auf Basis von Akka, das sich zum Erstellen reaktiver APIs im REST-Stil eignet. In diesem Artikel wird die Verwendung von AkkaHTTP zum Erstellen einer reaktiven API vorgestellt und einige praktische Beispiele bereitgestellt. Fangen wir an! Warum sollten Sie sich für AkkaHTTP entscheiden? Bei der Entwicklung reaktiver APIs ist es wichtig, das richtige Framework auszuwählen. AkkaHTTP ist eine sehr gute Wahl, weil
2023-06-17
Kommentar 0
1330

Java-Entwicklung: So verwenden Sie Vert.x für die reaktive Programmierung
Artikeleinführung:Java-Entwicklung: Verwendung von Vert.x für reaktive Programmierung Vorwort: In der modernen Anwendungsentwicklung ist reaktive Programmierung zu einem wichtigen Konzept geworden. Es bietet eine effiziente und skalierbare Möglichkeit, asynchrone Ereignisströme und Datenströme zu verarbeiten. Vert.x ist ein hervorragendes reaktives Programmierframework, das auf einer ereignisgesteuerten Architektur basiert und hohe Anforderungen an Parallelität und umfangreiche Datenverarbeitung bewältigen kann. In diesem Artikel wird anhand einiger spezifischer Codebeispiele erläutert, wie Sie Vert.x für die reaktive Programmierung verwenden. Wir stellen vor: Vert.
2023-09-22
Kommentar 0
1349

Reaktive Programmierung mit JavaScript, aber über die Grundlagen hinaus
Artikeleinführung:Reaktive Programmierung (RP) ist mehr als nur ein Programmierparadigma; Es ist ein Umdenken in der Art und Weise, wie Entwickler mit Daten und Ereignissen umgehen. Dieser fortschrittliche Ansatz macht JavaScript bei sorgfältiger Anwendung unglaublich leistungsstark. Lassen Sie uns reaktive Programme erkunden
2024-11-28
Kommentar 0
952

Reaktive Programmierung mit JavaScript und RxJS
Artikeleinführung:Reaktive Programmierung ist ein Programmierparadigma, das asynchrone Datenflüsse verarbeitet. Es handelt sich um eine Möglichkeit, Code zu schreiben, der schneller auf Änderungen reagiert und Ereignisse und Datenflüsse effizienter verarbeitet. Bei der reaktiven Programmierung werden Daten als Ereignisstrom dargestellt. Diese Ereignisse können alles sein, von Benutzereingaben über Netzwerkanfragen bis hin zu Datenbankaktualisierungen. Das Programm abonniert dann diese Ereignisse und reagiert, wenn sie auftreten. Diese Programmiermethode hat viele Vorteile. Erstens erleichtert es die Arbeit mit asynchronen Daten. Bei der herkömmlichen Programmierung kann die Handhabung asynchroner Daten schwierig sein, da es schwierig ist zu wissen, wann die Daten verfügbar sein werden. Reaktive Programmierung hingegen verarbeitet asynchrone Daten auf natürlichere Weise, indem sie sie als Ereignisstrom behandelt. Zweitens trägt reaktive Programmierung dazu bei, die Leistung Ihres Codes zu verbessern. passieren
2023-09-09
Kommentar 0
1152

Die Rolle von Java-Closures in der funktionalen und reaktiven Programmierung
Artikeleinführung:Abschlüsse spielen eine Schlüsselrolle in der funktionalen und reaktiven Programmierung. Bei der funktionalen Programmierung erstellen sie wiederverwendbare Codeblöcke, die Berechnungen für Mengen durchführen. Bei der reaktiven Programmierung werden sie verwendet, um auf Änderungen in Ereignisquellen zu reagieren. Zu den praktischen Beispielen gehören die Berechnung von Durchschnittswerten mithilfe funktionaler Abschlüsse und die Erstellung von Zählern mithilfe reaktiver Abschlüsse.
2024-04-30
Kommentar 0
865

Was sind die Implementierungsmethoden der reaktiven Programmierung in PHP7.0?
Artikeleinführung:Die Computerprogrammierung hat in den letzten Jahrzehnten viele Veränderungen und Entwicklungen durchgemacht. Eines der neuesten Programmierparadigmen ist die sogenannte reaktive Programmierung, die bei der Entwicklung hochwertiger Webanwendungen mit hoher Parallelität immer beliebter wird. PHP ist eine beliebte Web-Programmiersprache, die einen umfangreichen Satz an Bibliotheken und Frameworks zur Unterstützung der reaktiven Programmierung bereitstellt. In diesem Artikel stellen wir die Implementierung der reaktiven Programmierung in PHP7.0 vor. Was ist reaktive Programmierung? Bevor wir PHP7.0 besprechen
2023-05-27
Kommentar 0
906

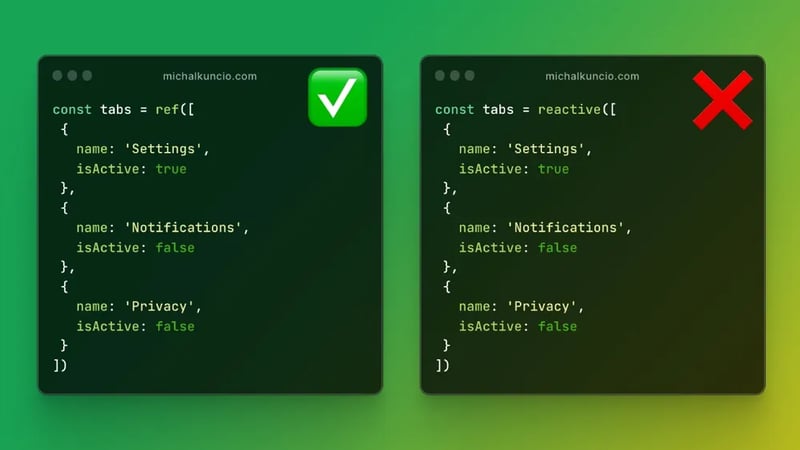
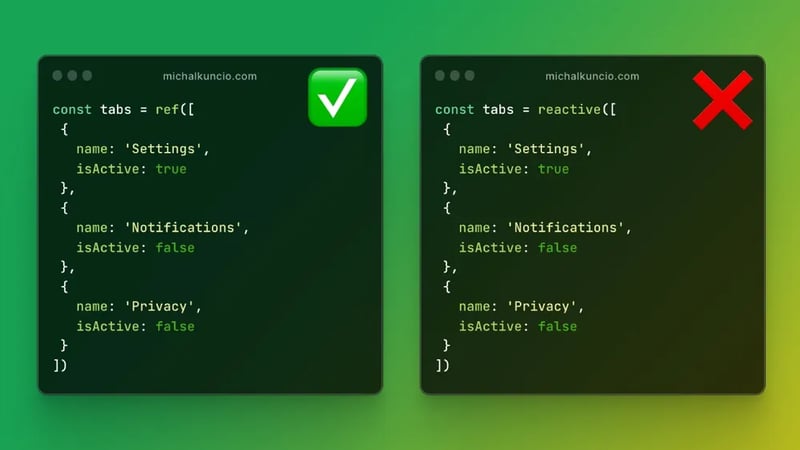
Reaktiv vs. Ref in Vue Was ist der Unterschied?
Artikeleinführung:Vue 3 führte die Composition API ein und bietet Entwicklern flexiblere und leistungsfähigere Tools für die Verwaltung der Reaktivität in ihren Anwendungen.
Unter diesen Tools sind Reactive und Ref zwei Schlüsselmethoden zum Erstellen eines reaktiven Zustands. Während sie simulieren können
2024-12-21
Kommentar 0
737

Reaktive Streams und die Flow API in Java
Artikeleinführung:Reaktive Programmierung ist ein Paradigma, das sich mit asynchronen Datenströmen und der Verbreitung von Änderungen befasst. Die in Java 9 eingeführte Flow-API bietet eine Standard-API zum Definieren und Arbeiten mit reaktiven Streams in Java. Verstehen, wie man t verwendet
2024-08-06
Kommentar 0
860

Der Unterschied zwischen reaktiv und ref in vue
Artikeleinführung:In Vue erstellt reactive reaktionsfähige Objekte und Attributänderungen aktualisieren automatisch die Ansicht; ref erstellt veränderbare Referenzobjekte und das Ändern des .value-Attributs löst keine Aktualisierungen aus. Spezifische Unterschiede: Das reaktive Objekt bleibt unverändert und Sie müssen Vue.set() verwenden, um die Eigenschaften zu ändern. Das Ref-Objekt ist veränderbar und die .value-Eigenschaft kann direkt geändert werden. reactive wird für Daten verwendet, die automatisch aktualisiert werden müssen (z. B. Modelldaten); ref wird zur Steuerung aktualisierter Daten (z. B. Formulareingaben oder Refs) verwendet.
2024-05-09
Kommentar 0
1094