
ref und reactive sind APIs, die zur Implementierung von Datenreaktionsfähigkeit in Vue3 verwendet werden?
Im Allgemeinen definiert ref grundlegende Datentypen und reactive Referenzdaten Typenref定义基本数据类型,reactive定义引用数据类型
reactive定义引用数据类型(以对象和数组举例),它能够将复杂数据类型的内部属性或者数据项声明为响应式数据,所以reactive的响应式是深层次的,其底层是通过ES6的Proxy来实现数据响应式,相对于Vue2的Object.defineProperty,具有能监听增删操作,能监听对象属性的变化等优点
使用reactive定义对象数据类型举例
const paginationConfig = reactive({
pageNum: 1,
pageSize: 10
}) // 定义
const onChange = () => {
paginationConfig.pageNum = 2 // js使用
paginationConfig.pageSize = 20 // js使用
}<!-- Vue3模板引用使用 --> <a-pagination v-model:current="paginationConfig.pageNum"></a-pagination>
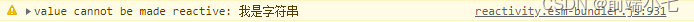
若用reactive定义基本数据类型,Vue3会报警告错误,如图
const str = reactive('我是字符串')


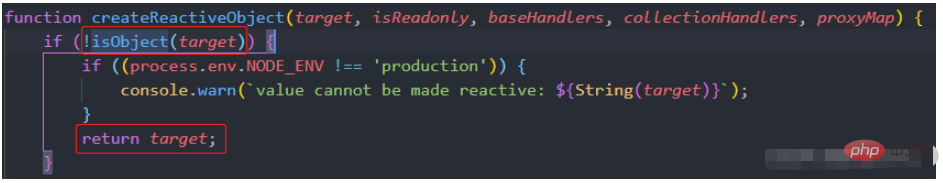
分析Vue3源码可知,使用reactive定义响应式数据时,若数据不是对象类型直接就返回了,就不会进行后续的数据响应式处理了,这也就是我只用reactive定义对象型响应式数据的原因,那数组类型数据怎么办呢?答案在下文中可以找到
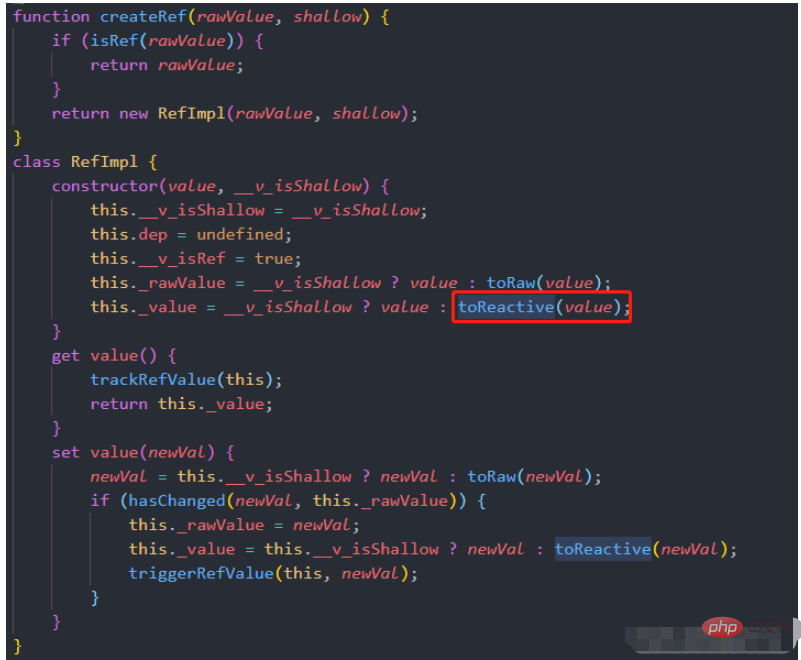
为什么我会理解成ref是reactive的再封装,因为在ref的底层源码里最终还是reactive()来实现的


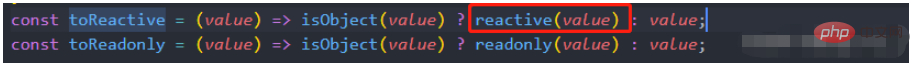
由源码分析得知,如果是对象类型,底层走的还是reactive()的逻辑,另外我们知道,使用ref定义基本数据类型时,在脚本里使用时,需要加.value
Deeply ist
Die unterste Ebene besteht darin, die Datenreaktionsfähigkeit über denProxy von Vue2 zu implementieren und das Hinzufügen und Löschen von Vorgängen und Objekten zu überwachen Beispiel für die Verwendung von Reactive zum Definieren von Objektdatentypenlet num = ref(0) // 定义
let isShow = ref(false) // 定义
const onChange = () => {
num.value++ // js使用
isShow.value = true // js使用
}<!-- Vue3模板引用使用 --> <a-modal v-model:visible="isShow"></a-modal>
const tableData = ref([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData.value = data // 修改
} 🎜🎜
🎜🎜 🎜🎜Die Analyse des Vue3-Quellcodes zeigt, dass bei der Verwendung von reactive zum Definieren von responsiven Daten die Daten nicht vorhanden sind Wenn es sich um einen Objekttyp handelt, wird er nicht direkt zurückgegeben. Aus diesem Grund verwende ich nur reaktive Daten, um Daten vom Typ Array zu definieren. Die Antwort finden Sie unten🎜🎜3. Lassen Sie uns noch einmal über ref sprechen🎜🎜Warum verstehe ich, dass ref eine Neukapselung von reactive ist, weil der zugrunde liegende Quellcode von ref letztendlich durch reactive() implementiert wird🎜🎜
🎜🎜Die Analyse des Vue3-Quellcodes zeigt, dass bei der Verwendung von reactive zum Definieren von responsiven Daten die Daten nicht vorhanden sind Wenn es sich um einen Objekttyp handelt, wird er nicht direkt zurückgegeben. Aus diesem Grund verwende ich nur reaktive Daten, um Daten vom Typ Array zu definieren. Die Antwort finden Sie unten🎜🎜3. Lassen Sie uns noch einmal über ref sprechen🎜🎜Warum verstehe ich, dass ref eine Neukapselung von reactive ist, weil der zugrunde liegende Quellcode von ref letztendlich durch reactive() implementiert wird🎜🎜 🎜🎜
🎜🎜 🎜🎜Aus der Quellcode-Analyse wissen wir, dass es sich um einen handelt Objekttyp, die unterste Ebene ist immer noch reaktiv( ). Darüber hinaus wissen wir, dass Sie bei der Verwendung von ref zum Definieren grundlegender Datentypen das Suffix
🎜🎜Aus der Quellcode-Analyse wissen wir, dass es sich um einen handelt Objekttyp, die unterste Ebene ist immer noch reaktiv( ). Darüber hinaus wissen wir, dass Sie bei der Verwendung von ref zum Definieren grundlegender Datentypen das Suffix .value hinzufügen müssen Dies liegt daran, dass Vue3 Ihnen automatisch hilft. Darüber hinaus ist Ref einfacher als reaktive Definitions-Arrays ist wie folgt🎜<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
const tableData = reactive([]) // 定义
const getTableData = async () => {
const { data } = await getTableDataApi() // 模拟接口获取表格数据
tableData = data // 修改,错误示例,这样赋值会使tableData失去响应式
}<!-- Vue3模板引用使用 --> <a-table v-model:dataSource="tableData"></a-table>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ref und Reactive in Vue3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




