Insgesamt10000 bezogener Inhalt gefunden

CSS3-Rotationsfunktion
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist CSS (Cascading Style Sheets) immer leistungsfähiger geworden, insbesondere mit dem Aufkommen von CSS3, das Webdesignern viele Vorteile gebracht hat. Unter diesen ist die Rotationsfunktion von CSS3 zweifellos eine der praktischsten und am weitesten verbreiteten Funktionen im Webdesign. In diesem Artikel werden die Prinzipien und Anwendungen der CSS3-Rotation vorgestellt. Prinzip der CSS3-Rotationsfunktion Die Rotationsfunktion von CSS3 bietet vier Rotationsmethoden, nämlich Drehung im Uhrzeigersinn, Drehung gegen den Uhrzeigersinn, dreidimensionale Drehung und Ebenendrehung. Im Folgenden stellen wir die Prinzipien dieser vier Rotationsmethoden vor.
2023-05-29
Kommentar 0
768

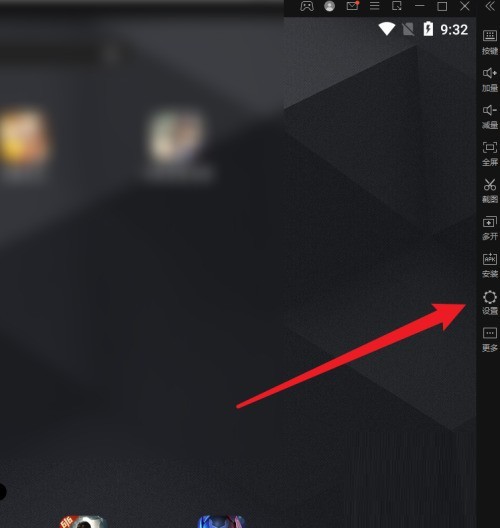
So schalten Sie die Rotationsfunktion des Blitzsimulators aus. Anleitung zum Ausschalten der Rotationsfunktion des Blitzsimulators
Artikeleinführung:Heute bringt Ihnen der Editor ein Tutorial zum Deaktivieren der Rotationsfunktion des Blitzsimulators. Wenn Sie wissen möchten, wie das geht, lesen Sie bitte den folgenden Artikel. Wie schalte ich die Rotationsfunktion im Blitzsimulator aus? Anleitung zum Ausschalten der Rotationsfunktion des Blitzsimulators 1. Rufen Sie zunächst die Hauptoberfläche des Blitzsimulators auf und klicken Sie rechts auf Einstellungen. 2. Anschließend erscheint ein Popup-Fenster. Klicken Sie hier auf „Andere Einstellungen“. 3. Suchen Sie schließlich die automatische Rotationsfunktion, wie im Bild gezeigt, und schalten Sie diese Funktion aus.
2024-08-08
Kommentar 0
511


Was ist die 2D-Rotationsfunktion in CSS3?
Artikeleinführung:In CSS3 ist die 2D-Rotationsfunktion die Funktion „rotate()“. Diese Funktion kann den 2D-Rotationswinkel des Elements im Parameter angeben, und die Einheit ist „Grad“. dreht sich im Uhrzeigersinn, und wenn es auf einen negativen Wert eingestellt ist, dreht sich das Element gegen den Uhrzeigersinn. Die Syntax lautet „element {transform:rotate(rotation angle);}“.
2022-03-30
Kommentar 0
1664

Überblick über die neuen Funktionen von CSS3: Wie Sie mit CSS3 Rotationseffekte erzielen
Artikeleinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Rotationseffekte Einführung: CSS3 ist ein Standard zum Ändern des Stils von HTML-Webseitenelementen. Im Vergleich zu CSS2 führt CSS3 viele neue Funktionen ein, darunter den Rotationseffekt. Mithilfe der Rotationsfunktion von CSS3 können wir ganz einfach Rotationsanimationen zu Webseitenelementen hinzufügen, um die Seite lebendiger und interessanter zu gestalten. In diesem Artikel wird die Rotationsfunktion von CSS3 vorgestellt und einige Beispielcodes bereitgestellt, die jeder lernen und nachschlagen kann. 1. CSS3-Rotationsattribute In CSS3 gibt es zwei
2023-09-12
Kommentar 0
1177

So drehen, vergrößern und verkleinern Sie in CSS3
Artikeleinführung:Methode: 1. Verwenden Sie das Transformationsattribut und die Rotationsfunktion, um die Elementdrehung festzulegen. Die Syntax lautet „transform:scale (angle);“. 2. Verwenden Sie das Transformationsattribut und die Scale-Funktion, um den Elementzoom festzulegen. Die Syntax lautet „transform“. :scale (Zoom um ein Vielfaches); ".
2021-12-16
Kommentar 0
3194

So legen Sie den Winkel in CSS fest
Artikeleinführung:In CSS können Sie den Winkel über die Rotationsfunktion festlegen. Die Syntax lautet „rotate(a)“, wobei der Parameter a den Grad der Drehung angibt. Wenn der Parameter positiv ist, dreht er sich im Uhrzeigersinn negativ ist, dreht es sich im Uhrzeigersinn.
2021-07-27
Kommentar 0
4060

Das zx-image-view-Bildvorschau-Plug-in unterstützt Rotations-, Skalierungs- und Verschiebungsvorgänge.
Artikeleinführung:Bildvorschau-Plug-in, unterstützt das Umschalten, Drehen, Skalieren und Verschieben von Bildern ... Browserunterstützung: IE10+, (IE9 unterstützt keine Rotationsfunktion) Quellcode-Adresse: https://github.com/zx1984/image-view Demo-Adresse : https://zx1984.github.io/image-view/dist/Standardtasten für die Tastaturbedienung: links, links, rechts, rechts zum Wechseln von Bildern, oben, unten, im Uhrzeigersinn, gegen den Uhrzeigersinn, Scrollen ...
2018-06-11
Kommentar 0
3810

So entwerfen Sie ein Golang-Protokoll
Artikeleinführung:Einerseits muss das Golang-Protokolldesign eine Rotationsfunktion haben und die Anzahl der aufbewahrten Protokollkopien begrenzen. Ob der Schnitt nach Dateigröße, Tag oder Stunde erfolgen soll, können wir besprechen. Wenn andererseits die Protokollebene dynamisch angepasst werden kann, ist es praktisch, das reguläre Protokoll zu schließen und die Protokollebene während des Online-Debuggens dynamisch zu senken.
2019-12-03
Kommentar 0
3645

CSS3-Effektrotation
Artikeleinführung:Rotation von CSS3-Spezialeffekten Im Webdesign können dynamische Spezialeffekte die Interaktivität und Kunstfertigkeit von Webseiten erhöhen und dafür sorgen, dass Benutzer glücklicher auf Webseiten surfen. Unter diesen ist der Rotationseffekt ein relativ häufiger Spezialeffekt. In CSS3 können Rotationseffekte über das Transformationsattribut erreicht werden. 1. Verwenden Sie „Transform“, um eine Drehung zu erreichen. Das Transformationsattribut in CSS3 wird verwendet, um Verformungseffekte von Elementen wie Drehung, Bewegung, Skalierung usw. zu erzielen. Wenn Sie den Elementrotationseffekt realisieren, können Sie die Rotationsfunktion verwenden. Die spezifische Syntax lautet wie folgt: tra
2023-05-27
Kommentar 0
1657

Microsoft plant ein Upgrade des Surface Hub 2S Whiteboards: Neue Funktionen und Betriebssystem folgen in Kürze
Artikeleinführung:Laut Nachrichten vom 14. Juni plant Microsoft laut den neuesten Berichten von Windows Central ein umfassendes Upgrade des Surface Hub 2S-Whiteboards. Dieses Upgrade umfasst die Unterstützung der Rotationsfunktion und die Einführung eines neuen TeamsOS-Systems, das den freien Wechsel zwischen Quer- und Hochformat ermöglicht. Microsoft kündigte Surface Hub 2S im Jahr 2018 an und brachte es 2019 auf den Markt. Damals versprach Microsoft auch die Einführung eines Whiteboards namens Surface Hub 2X, das innovative Funktionen wie dynamische Rotation unterstützen und es Benutzern ermöglichen würde, vier Bildschirme nebeneinander zu platzieren. Aus verschiedenen Gründen hat Microsoft jedoch die Veröffentlichung des Surface Hub 2X verschoben und beschlossen, das bestehende Surface Hub 2S weiter zu aktualisieren.
2023-06-16
Kommentar 0
1257

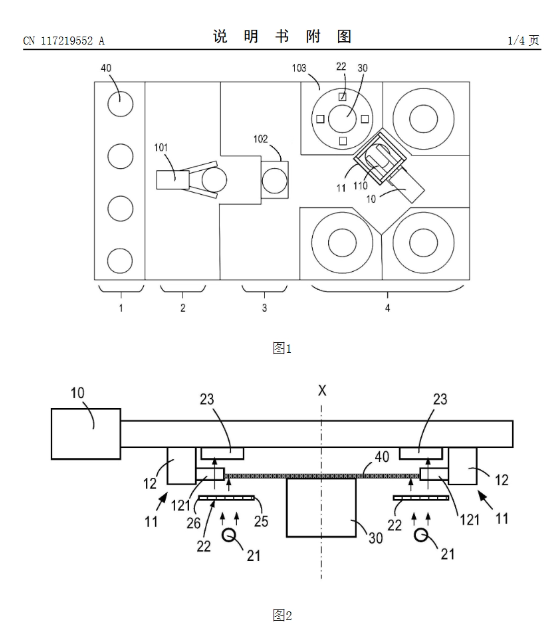
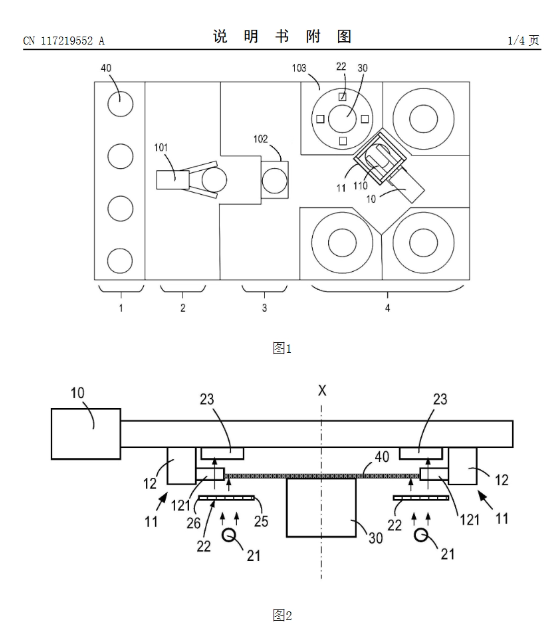
Huawei erhält neues Patent und bringt die Wafer-Verarbeitungstechnologie auf ein neues Niveau
Artikeleinführung:Laut der vom staatlichen Amt für geistiges Eigentum veröffentlichten Liste hat Huawei am 12. Dezember erfolgreich ein neues Technologiepatent erhalten. Dieses Patent wird die Ausrichtungseffizienz und Genauigkeit der Waferverarbeitung erheblich verbessern. Dieses Patent ist ein wichtiges Patent für eine Waferverarbeitungsvorrichtung und ein Waferverarbeitungsverfahren. Die öffentliche Nummer lautet CN117219552A und das Bewerbungsdatum ist Juni 2022. Das Folgende ist eine Zusammenfassung des Patents: Dieses Patent bezieht sich auf eine Wafer-Bearbeitungsvorrichtung und ein Wafer-Bearbeitungsverfahren. Das Wafer-Bearbeitungsgerät umfasst die folgenden Schlüsselkomponenten: Der Wafertisch verfügt über eine Rotationsfunktion und kann sich entlang einer Achse drehen. Der Roboterarm besteht aus einem Manipulator. Seine Hauptaufgabe besteht darin, den Wafer zu bewegen und ihn präzise auf dem Wafertisch zu platzieren. Zu 3. Controller- und Kalibrierungsbaugruppe: Die Kalibrierungsbaugruppe umfasst a
2023-12-16
Kommentar 0
1354

Wie schalte ich die automatische Rotation in iqooz9 aus?
Artikeleinführung:In den Einstellungen von Smartphones kann die Auto-Rotate-Funktion den Nutzern ein flexibleres Erlebnis ermöglichen. Manchmal möchten wir jedoch möglicherweise die Ausrichtung des Bildschirms sperren, um eine bestimmte Aufgabe oder Lektüre besser ausführen zu können. Wenn Sie ein iQOO Z9-Benutzer sind und die automatische Rotationsfunktion deaktivieren möchten, sind Sie hier richtig. In diesem Artikel stellen wir eine einfache Methode vor, die Ihnen dabei hilft, dieses Ziel zu erreichen. Wie schalte ich die automatische Rotation in iqooz9 aus? Methode 1: Zuerst öffnen wir die Einstellungen, klicken auf „Anzeige und Helligkeit“ und schalten den Schalter hinter der vertikalen Bildschirmsperre ein. Methode 2: Wischen Sie vom unteren Bildschirmrand nach oben, um die Menüleiste aufzurufen, und beleuchten Sie die Schaltfläche für die vertikale Bildschirmsperre Sie können die Bildschirmdrehung auch deaktivieren, um Dokumente besser lesen oder Videos ansehen zu können
2024-03-18
Kommentar 0
831

So stellen Sie die Bildschirmausrichtung so ein, dass sie sich im MX-Player automatisch dreht
Artikeleinführung:Als leistungsstarkes Tool zur Videowiedergabe unterstützt MX Player nicht nur eine Vielzahl von Videoformaten, sondern bietet auch eine Fülle individueller Einstellungsmöglichkeiten, um den unterschiedlichen Bedürfnissen der Benutzer gerecht zu werden. Besonders wichtig für das Erlebnis beim Ansehen von Videos ist dabei die automatische Rotationsfunktion der Bildschirmausrichtung. Im folgenden Artikel stellt Ihnen der Herausgeber dieser Website eine detaillierte Schritt-für-Schritt-Anleitung zum Einrichten der automatischen Bildschirmausrichtung vor. Benutzer, die mehr darüber erfahren möchten, können diesem Artikel folgen und ihn ausführlich lesen. So richten Sie die automatische Rotation im MX-Player ein 1. Öffnen Sie den MX-Player. 2. Klicken Sie auf das Symbol mit den drei Linien in der oberen linken Ecke. 3. Klicken Sie auf Lokale Player-Einstellungen. 4. Klicken Sie auf den Player. 5. Klicken Sie auf den Bildschirm. 6. Klicken Sie auf das Dropdown-Symbol der Richtung. 7. Wählen Sie die automatische Drehung.
2024-07-15
Kommentar 0
503

So erstellen Sie eine Animation fallender Blätter in PPT_Ein einfaches Tutorial zum Erstellen einer Animation fallender Blätter in PPT
Artikeleinführung:Bereiten Sie das Bild vor: Bevor Sie beginnen, müssen Sie ein Bild eines Blattes vorbereiten. Am besten finden Sie ein Bild eines Blattes im PNG-Format. (Transparenter Hintergrund) und fügen Sie das Bild in PPT ein. Wählen Sie in den Betriebseinstellungen das Bild aus und klicken Sie auf „Diashow – Benutzerdefinierte Animation“. 1. Klicken Sie auf „Effekt hinzufügen – Operationspfad“ > „Benutzerdefinierte Pfadkurve zeichnen“. Zeichnen Sie eine Kurve von der oberen linken Seite zur mittleren rechten Seite und stellen Sie die Geschwindigkeit auf „Langsam“ ein. 2. Lassen Sie die Blätter rotieren, während Sie sich vorwärts bewegen. Klicken Sie auf „Effekt-Akzent-Gyro hinzufügen“. Setup-Start: Beginnen Sie mit dem vorherigen Element. Klicken Sie mit der rechten Maustaste auf die Aktion im Kreiseleffekt und stellen Sie die Zeit auf 2,5 Sekunden ein. 3. Stellen Sie abschließend die Rotationsfunktion ein. Klicken Sie auf „Effekt hinzufügen-Gehe zu“ > „Drehen“. Setup-Start: Beginnen Sie mit dem vorherigen Element. Wird auch für Rotationseffekte verwendet
2024-06-07
Kommentar 0
638

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1174
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1028
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
775

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1508