
Kurs Dazwischenliegend 11277
Kurseinführung:„Selbststudium IT-Netzwerk-Linux-Lastausgleich-Video-Tutorial“ implementiert hauptsächlich den Linux-Lastausgleich durch Ausführen von Skriptvorgängen im Web, LVS und Linux unter Nagin.

Kurs Fortschrittlich 17603
Kurseinführung:„Shang Xuetang MySQL Video Tutorial“ führt Sie in den Prozess von der Installation bis zur Verwendung der MySQL-Datenbank ein und stellt die spezifischen Vorgänge jedes Links im Detail vor.

Kurs Fortschrittlich 11312
Kurseinführung:„Brothers Band Front-End-Beispiel-Display-Video-Tutorial“ stellt jedem Beispiele für HTML5- und CSS3-Technologien vor, damit jeder die Verwendung von HTML5 und CSS3 besser beherrschen kann.
2023-09-05 11:18:47 0 1 789
Experimentieren Sie mit der Sortierung nach Abfragelimit
2023-09-05 14:46:42 0 1 708
2023-09-05 15:18:28 0 1 597
PHP-Volltextsuchfunktion mit den Operatoren AND, OR und NOT
2023-09-05 15:06:32 0 1 557
Der kürzeste Weg, alle PHP-Typen in Strings umzuwandeln
2023-09-05 15:34:44 0 1 988

Kurseinführung:Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist CSS (Cascading Style Sheets) immer leistungsfähiger geworden, insbesondere mit dem Aufkommen von CSS3, das Webdesignern viele Vorteile gebracht hat. Unter diesen ist die Rotationsfunktion von CSS3 zweifellos eine der praktischsten und am weitesten verbreiteten Funktionen im Webdesign. In diesem Artikel werden die Prinzipien und Anwendungen der CSS3-Rotation vorgestellt. Prinzip der CSS3-Rotationsfunktion Die Rotationsfunktion von CSS3 bietet vier Rotationsmethoden, nämlich Drehung im Uhrzeigersinn, Drehung gegen den Uhrzeigersinn, dreidimensionale Drehung und Ebenendrehung. Im Folgenden stellen wir die Prinzipien dieser vier Rotationsmethoden vor.
2023-05-29 Kommentar 0 769

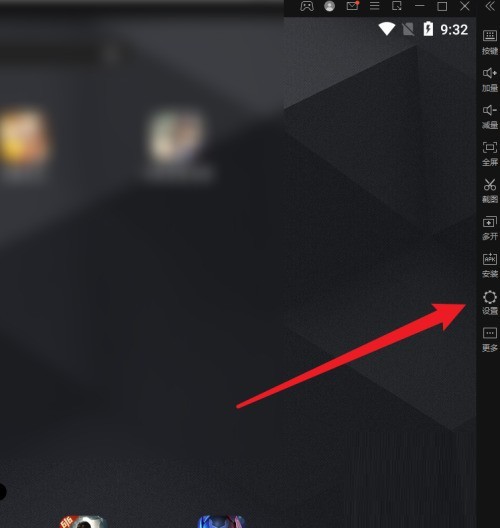
Kurseinführung:Heute bringt Ihnen der Editor ein Tutorial zum Deaktivieren der Rotationsfunktion des Blitzsimulators. Wenn Sie wissen möchten, wie das geht, lesen Sie bitte den folgenden Artikel. Wie schalte ich die Rotationsfunktion im Blitzsimulator aus? Anleitung zum Ausschalten der Rotationsfunktion des Blitzsimulators 1. Rufen Sie zunächst die Hauptoberfläche des Blitzsimulators auf und klicken Sie rechts auf Einstellungen. 2. Anschließend erscheint ein Popup-Fenster. Klicken Sie hier auf „Andere Einstellungen“. 3. Suchen Sie schließlich die automatische Rotationsfunktion, wie im Bild gezeigt, und schalten Sie diese Funktion aus.
2024-08-08 Kommentar 0 511

Kurseinführung:1. Rufen Sie zunächst die Hauptoberfläche des Blitzsimulators auf und klicken Sie rechts auf Einstellungen. 2. Anschließend erscheint ein Popup-Fenster. Klicken Sie hier auf „Andere Einstellungen“. 3. Suchen Sie schließlich die automatische Rotationsfunktion, wie im Bild gezeigt, und schalten Sie diese Funktion aus.
2024-06-04 Kommentar 0 456

Kurseinführung:In CSS3 ist die 2D-Rotationsfunktion die Funktion „rotate()“. Diese Funktion kann den 2D-Rotationswinkel des Elements im Parameter angeben, und die Einheit ist „Grad“. dreht sich im Uhrzeigersinn, und wenn es auf einen negativen Wert eingestellt ist, dreht sich das Element gegen den Uhrzeigersinn. Die Syntax lautet „element {transform:rotate(rotation angle);}“.
2022-03-30 Kommentar 0 1664

Kurseinführung:Übersicht über die neuen Funktionen von CSS3: So erzielen Sie mit CSS3 Rotationseffekte Einführung: CSS3 ist ein Standard zum Ändern des Stils von HTML-Webseitenelementen. Im Vergleich zu CSS2 führt CSS3 viele neue Funktionen ein, darunter den Rotationseffekt. Mithilfe der Rotationsfunktion von CSS3 können wir ganz einfach Rotationsanimationen zu Webseitenelementen hinzufügen, um die Seite lebendiger und interessanter zu gestalten. In diesem Artikel wird die Rotationsfunktion von CSS3 vorgestellt und einige Beispielcodes bereitgestellt, die jeder lernen und nachschlagen kann. 1. CSS3-Rotationsattribute In CSS3 gibt es zwei
2023-09-12 Kommentar 0 1177